Térkép a weboldalon
Mindenesetre, mielőtt megérteni, hogyan lehet beágyazni térkép egy weboldalon. neohodimo meghatározza a választott kártyákat. Általában ezen a területen van 3 kedvenc - Yandex térképet. Google Maps és 2Gis kártyát.
Mindegyikük különleges a maga. Szeretem a legjobban a különböző szolgáltatásokat és modulokat Yandex, de tekintettel a kártya én előnyben esik 2Gis kártyát. Azt hiszem, egy ilyen preferencia alakult a lakosság többsége a FÁK országokban. 2Gis térképek pontosabb, ellentétben Yandex Maps. Google térképek főleg a nyugati országok és az Egyesült Államokban.
Yandex térképet. egyes funkciók
Yandex mondta, és megmutatta, hogy sok ilyen krémek fejlett, de valamilyen oknál fogva nem jelenik meg a Yandex és a Google kereső, de csak viszonylag kevés versenyképes keresés mail.ru.


A következő szervezetek Yandex térképet elég kényelmes, és szorosan kapcsolódik a Yandex könyvtárba. ami nagyban segíti a SEO promóciós egy adott régióban.

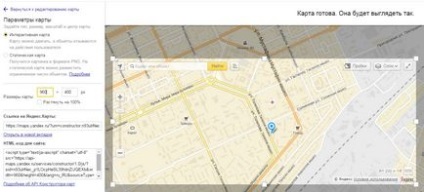
Yandex Karat üzemel. Hogyan embed
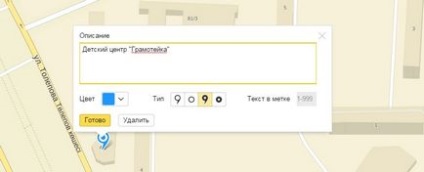
Ezért nem szeretem Yandex térképet, így ez a „gemmoroynost” kap a kártya kódját. Nem lehet csak menni, és kap a koordinátákat, és mikor kell behelyezni a memóriakártyát szervezet, amely már a kártyákat. Ez tisztességes ideje bádogos szerezni API kulcs és a további intézkedéseket.

Miután a Befejezés gombra kattint, akkor sem adja meg a méretet, a plug-in kártya online nyújtás keretében szükség szerint, akár állítani pontosabb koordinátákat. Lehetőség van arra is, hogy módosítsa a térkép léptékét egyszerűen csavarja az egér kerék. Ha nem kell egy fix szélességet tud egy kullancs méretű „nyúlik 100%.” Ezt követően, akkor másolja a kódot, és beágyazni az oldalon.

Nem ajánlom, hogy vegye igénybe a használata plugin beágyazhatja a térképet a helyszínen. Lehet, hogy ez egyszerűsíti a probléma, hanem létrehoz extra terhelés az oldalon, és ütközhetnek más plug-in.
Egyes funkciók a Google Maps (Google Maps)

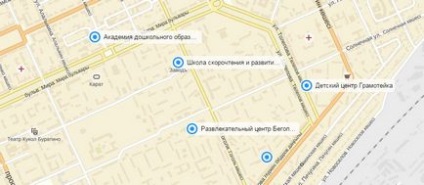
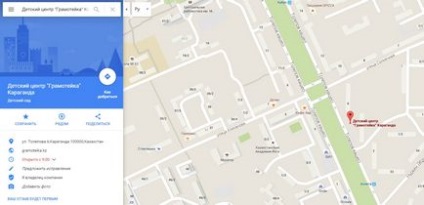
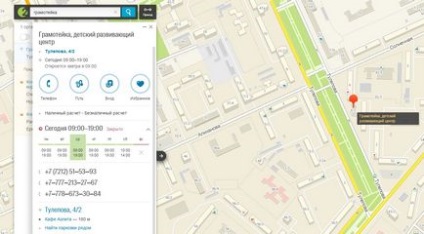
Szervezet Google maps néz ki olyan jól, csak egy fajta geo-jelölt. Tekintsük a példát mindegy gyerekek központ „Gramoteyka” ikonok a térképen minden világos, és több információt a szervezet, akkor a bal oldali panelen, és elég szépen díszített. A lenti képen, nem minden adat lehet tölteni több, ha szükséges.
Hatalmas mínusz google maps azt hiszik, hogy nincs sok épített épületek az elmúlt években. Például a Gyermekközpont található egy különálló 2 szintes épület, amely legalább 5 évig, de mint látható ott a térképen. A regisztrációt követően a szervezet a térképen, volt, hogy egy védjegy az üres hely a térképen.

További főbb jellemzői, amelyek megkülönböztetik az azonos Yandex nem látok. Minden nagyon egyszerű a használata, és célja a szokásos minimalizmus Google-tól.
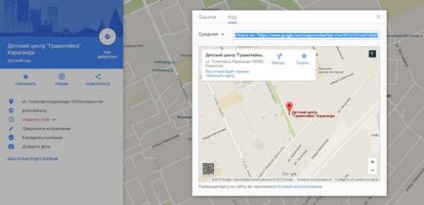
Google térkép a honlapon. Hogyan lehet gyorsan kap a kódot

Például a kártya kód a következő.
ahol width = »600" height =» 450" - a szélessége és magassága a térképet px.
Elfogadom, hogy elérje a kártya kódját a Google sokkal könnyebb ebben és Yandex.
Jellemzők 2Gis kártya
Térképek 2Gis soha olyan népszerű, ha nem gondosan végzett munka feltérképezése, és egyszerűen a legjobb szolgáltatást, amelynek célja elsősorban a felhasználó. Használják kártyáikat öröm.

Ellentétben a Google és Yandex térképet, az információ tartalma részleteinek paneljén a cég a tetőn keresztül! Itt és munkaidő részletesen festett és az összes elérhetőségét. Ez is egy hasznos lehetőség - kijelző üzemek, amelyek a közelben, és a különböző lehetőségeket, hogyan lehet a cél. Busszal, és autóval is, hogy hány méter, hogy menjen gyalog.
Vicces dolog, hogy a készítmény az út -, amikor a téma viszonylag közel, ez biztosítja a jobb gyalog menni, mert ez jót tesz az egészségnek.
Hogyan kell beágyazni térkép egy weboldal 2Gis
Annak érdekében, hogy beágyazza 2Gis terület térképét, meg kell nézni a jobb alsó sarokban a térképet és megtalálja a „Share” ikonra. Nyomja meg a pop-up ablak jelenik meg rajta, hol szeretné, kattintson a „kapcsolati Telepítse a kártyát, és a hivatkozás a webhelyen.” Egy új oldal nyílik meg a további teendőkkel. Kattintson a gombra, hogy hozzon létre egy modult.
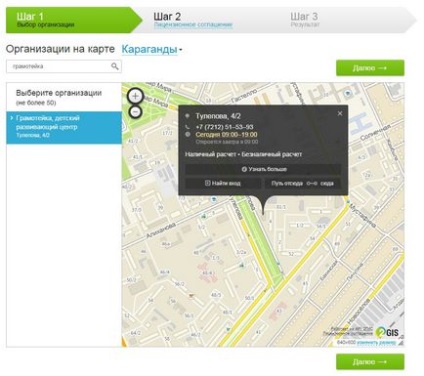
Az első lépésben meg kell találni a szervezet a könyvtárban

A Tovább gombra kattintva, meg kell, hogy elfogadja a licencszerződést, és lépésről №3 Ön kap egy kódot illessze a webhelyen. Normál méretű kártya 640 kártya 600 és a skála 16.
Ha szükséges, ezeket a méreteket megváltoztathatja a saját kódját.
Ossza meg ezt a cikket barátaival