Rajzolj egy szívet logó illusztrátor - artshelter
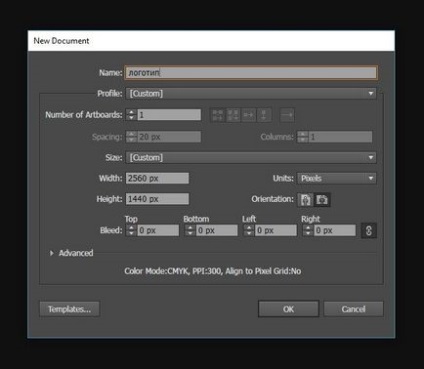
Kezdjük létrehozásával a dokumentum méretét 2560 x 1440 pixel.

Most válassza ki a Polygon Tool (Polygon), és hozzon létre egy hatszög, az alábbiak szerint. Töltse ki 3D271A szín és letiltja a körülírás.

Továbbá a hatszög felhívni egy kört a Ellipse Tool (L) (ellipszis). Kikapcsolása a kitöltési szín, körvonal színe beállítva 603913 és a szélesség - 4 pt.

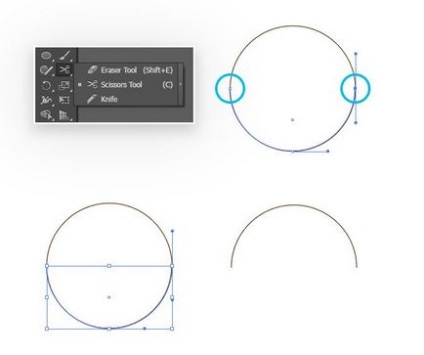
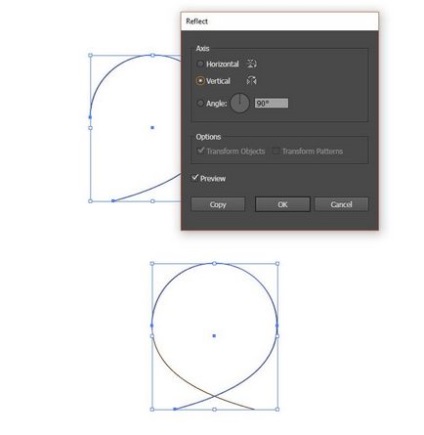
Használata Selection Tool (V) (vastag betű) válassza kört. Az eszköz aktiválása Olló eszköz (C) (olló), és kattintson az oldalán a csomópontok a kör vágja félbe.
Ezt követően válassza ki az alsó felére, és távolítsa el azt a Delete billentyű lenyomásával.

Válassza ki a kapott félkört, és megteszi a Pen Tool (P) (P). Pen, kattintson a bal alsó rögzítési pont a félkör, és rajzoljon egy vonalat, hogy a központ, és kattintson a bal egérgombbal, hogy még egy pont. Hit Esc, hogy megszakítja az áramkört.
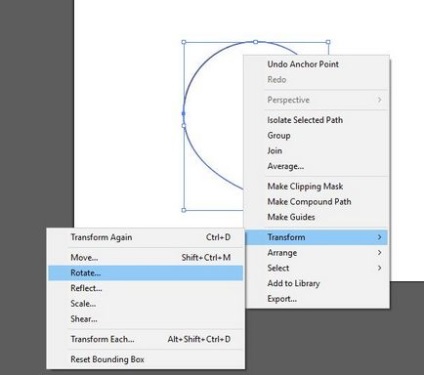
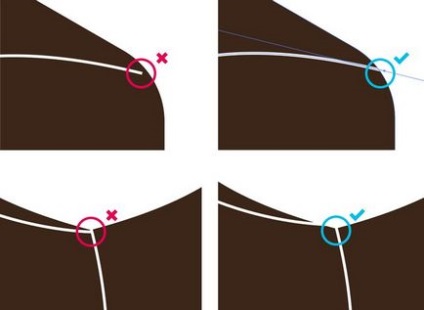
Akkor hogy a Anchor Point Szerszám Szerszám (Shift + C) (referenciapont), kattintson a sorban, és húzza létre, hogy lelapul.



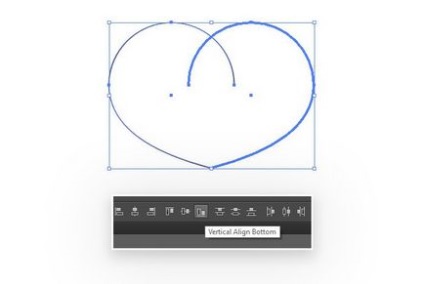
Mozgás a jobb oldalán a bal oldalon, hogy egy szív. Ezután válasszuk ki mindkét formában, és kattintson a jobb oldali fele annak körvonalát félkövér. Ez azt jelenti, hogy ezen a csoporton belül a számok vastagon vázlatot a vezető.
Menj a felső panel és igazodik az alsó széle formák, megnyomja a függőleges igazítás Bottom (Függőleges igazítás le).

Nyissa meg a panel ablak - Pathfinder (Window - loop-feldolgozás), és összekapcsolják a két szám egy.

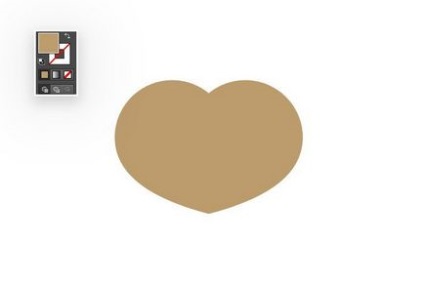
Kikapcsolása ami szív agyvérzés és kitöltőszínt B99C6A.

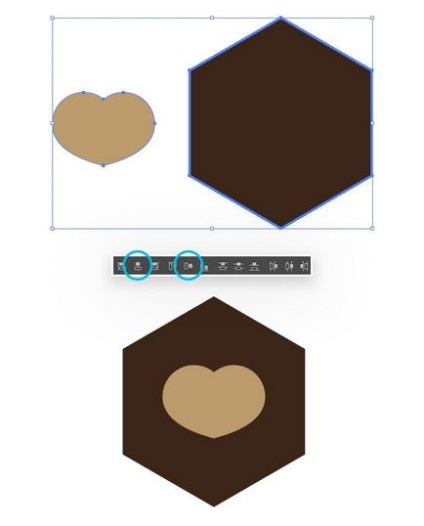
Válassza ki a szív és a hatszög (vezető alakja az ő esetében kattintva többször a kör). Igazítsa a szíve közepén a hatszög.

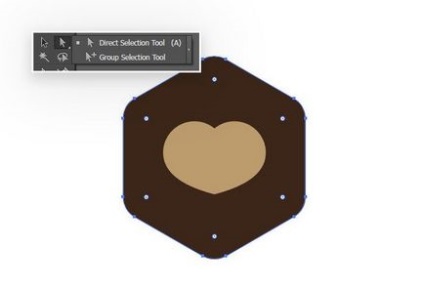
Az eszköz aktiválása Direct Selection Tool (A) (kiválasztás) és elossza a hatszög. Ennek eredményeként minden sarkában a szám lesz fehér pontok, húzva, hogy tudjuk sima a sarkokat.
Húzza az egyik pontot, kissé lelapul a sarkokban a hatszög.

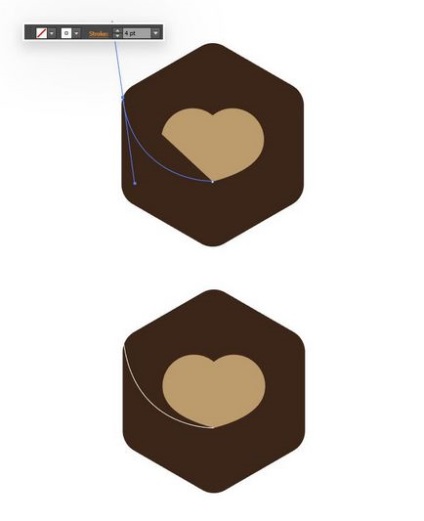
Vegyük a Pen eszközt (P) (P) és az alsó szélén a szív a bal felső sarokban a hatszög húzzon egy vonalat, az alábbiak szerint. Távolítsuk el a kitöltés színe, stroke színét állítsa fehér és a szélesség - 4 pt.

Hozzá két sor.

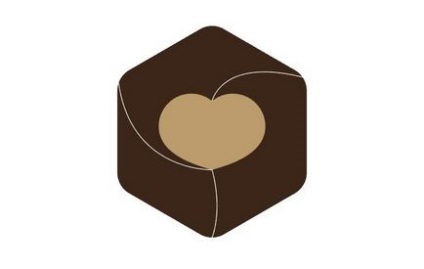
Válassza ki a szív és a hatszög, megy a Pathfinder panelt (Pathfinder), és kattintson a mínusz Front gombot (felső mínusz).

Ezután válassza ki a tárgyakat és kattintson a Divide gombot (Separation). Ennek eredményeként, vágjuk hatszög rész és az áramkört, hogy a fent létrehozott, szolgált számunkra vágási vonalak.
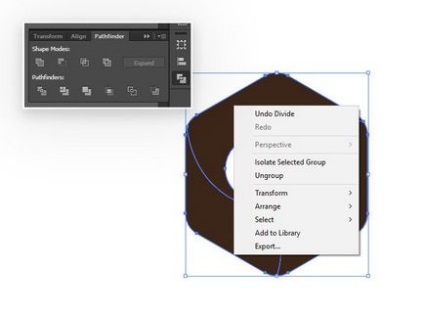
E művelet után az összes hatszögek az azonos csoportba, meg kell felbontania őket. Ehhez kattintsunk a jobb gombbal a figurát, és válassza ki a Csoportbontás (Csoportbontás).

Figyeljen! Ahhoz, hogy ez a fehér vonal meg kissé túl a széle a hatszög, és ne érintkezzenek egymással.


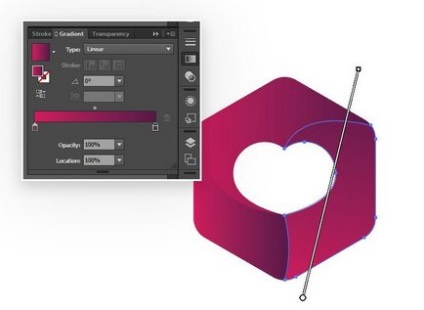
Most mi lesz, hogy töltse minden kis gradiens. Szükségünk szín 591A49 és D4185C. Aktiválja a Gradient Tool (G) (gradiens). Töltsük gradiens egyik része a logó, az alábbiak szerint.

Jelölje ki a teljes logó és csoportban (Ctrl + G). Itt megkapjuk a következő eredménnyel:

Vegye ki a Téglalap eszköz (M) (téglalap), és az embléma létre egy téglalapot a teljes hosszon a háttérben. Töltsük meg egy radiális gradienst fehérről BDBDBA.

Írunk a szöveget ide, és ez az eredmény: