Hogyan adjunk egy gombot a szerkesztő TinyMCE wordpress


Hozzunk létre az első gombot a TinyMCE
Kezdjük az alapoknál, az első dolog, annak érdekében, hogy módosítja a WordPress admin panel, ellenőrizze a felhasználói jogokat, erre indítunk kampó (hook) a admin_head része. Nyissa meg a functions.php fájlt a téma és write:
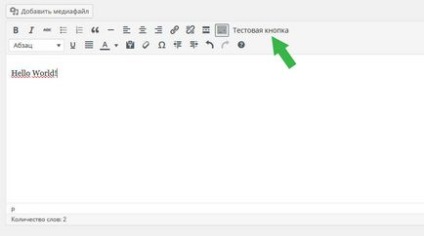
Természetesen nem ez a többfunkciós gombot, de ez az első gombot, amely elvégzi a feladatát oly módon szükséges:

Hozzon létre egy gombot a normál ikont
Csak megváltoztatni a kódot btn.js fájlt a következőképpen:
Két változás történt:
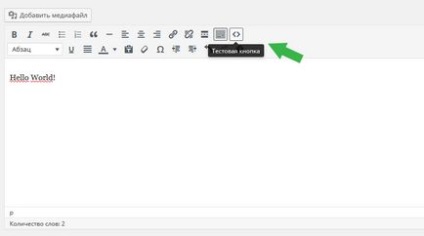
- A kijelzőn a szöveg tulajdonságai mára egy attribútum neve (amely létrehoz egy csipetnyi, ha lebeg a gomb felett).
- Hoztunk létre egy normál ikont a set, nyilván használni a saját ikon beavatkozásra van szükség a CSS.
Ennek eredményeként, a változások eredményeként a következő:

Készítsen saját gomb ikonja Dashicons
Tegyük fel, hogy nem vagyunk elégedettek a standard ikonok és szeretné saját tulajdonú Dashicons készletek, például egy gombot a WordPress logo ikon.
Szerencsére a megoldás meglehetősen egyszerű - meg kell csatolni egy újabb CSS kód szerkezete a következő.
Hozzon létre egy könyvtárat a téma btn.css fájlt és add hozzá ezt a kódot: