Gumi és rögzített elrendezésű telek
Amikor létrehoz egy hely a stúdióban, nagy figyelmet fordítunk a minőségi elrendezését weboldalakat. További információk az elrendezés a helyén van a stúdióban írtam egy másik cikkben. Ma szeretnék beszélni a fajta elrendezés - gumi és rögzített. Minden nap használjuk a fejlesztések a külföldi internetes óriások, mint a Google, a Microsoft és a Facebook. Ülünk a aimag és AyBiEm kompatibilis számítógépre, és használja a számítógépet szabványok által létrehozott amerikai tudósok. Ugyanakkor éppen azért, mert mi meg majdnem „a térd”, egy hatalmas pénzhiány, szinte lelkesedés, jól látható közösség www-források a globális, gyakran nevezik Runet (orosz internet). Bár nincs egyértelmű határvonal a „miénk” és „nem a miénk” valójában nem létezik, mint egy nemzetközi hálózat, definíció szerint, ez jellemző a hazai helyszínek számos olyan jellegzetességet, amelyek megkülönböztetik őket a globális háttér.
Külsőleg nyelvű szegmensében a globális hálózat nagyon eltér a nyugati. Míg az USA-ban és minden más szegmensben az internet tisztán gyakorlati, a webes tervezők versengenek egymással elegancia, stílus és vizuális vonzerejét a projekteket. Egy ilyen nagy számú szép és funkcionálisan komplett weboldalak úgy tűnik, hogy sehol máshol.
Az egyik szempont, amely elkerülhetetlenül kapcsolatban említett hazai web design - a „gumi” elrendezés (layout). A RuNet tekinthető szokásos elrendezés, amelyben kialakítás miatt 100% -a képernyő, függetlenül a felbontás, míg a nyugati oldalakat leggyakrabban készült merev váz és fix szélességű.
Slang „gumi” kifejezés (rajz, nem rögzített) elrendezés jelentése módszert alkotó oldalak a helyszín, ahol a bázikus blokkokat építeni a kölcsönös megállapodás alapján a méret a böngésző ablakot. A változás az arányok a böngésző ablakot változásához vezet az arányok az oldalon. Általános szabály, hogy a hangszórókat, vagy a blokk méret van beállítva százalékában az ablak szélessége.
Ellensúly gumi elrendezés - fix elrendezés. Ebben az esetben az oldalon van egy jól meghatározott szélességű és szigorúan meghatározott arányban a fő hangszóró. Azaz, a legtöbb esetben, az oldal „már” a böngésző ablakot, az ablak vagy a központ vagy nyomni a bal oldalon, vagy (ritkábban) a jobb szélén az ablakon. Maradék helyet a képernyő kitölti a háttérben.
Mindkét megközelítésnek megvan a maga egyedi sajátossága, előnye és hátránya. Ebben a cikkben megpróbálom elmagyarázni példákat a fejlesztők ki a motívumok bevezetése bármilyen más típusú.
A rögzített elrendezésű

1280 X 1.024-14,8%
1280 × 800-14,4%
Legalább 1024 × 768-13,8%
1366 × 768-10,1%
1440 * 900-9,9%
1680 × 1050-9,2%
1920 × 1080-6,2%
1920 × 1200-4,5%
1600 × 900-2,5%
1152 × 864-1,5%
1360 × 768-1,3%
800 × 600-0,6%
Plus-rögzített elrendezésű:

Hátrányok rögzített elrendezésű:
Egy jó példa a fix elrendezés egy nemrég elkészült honlapunkon a kiadó ingatlanok
gumi elrendezése
Gumi elrendezés nélkül létrehozott különleges Shell méret, de számunkra fontos tulajdonságokkal rendelkezik. Más szóval, a 100% a szélessége a helyszínen veszi az összes helyet a képernyőn.

Előnyök gumi elrendezése:
- Kiváló minőségű elrendezés lehet igazítani szinte bármilyen képernyő felbontását, így sokoldalú;
- A jól megtervezett gumi modellek kizárhatják a megjelenése egy vízszintes görgetősáv a kisebb felbontások;
- Weboldal gumi elrendezés maximálisan kihasználja a monitor helyet.
Hátrányok gumi elrendezése:
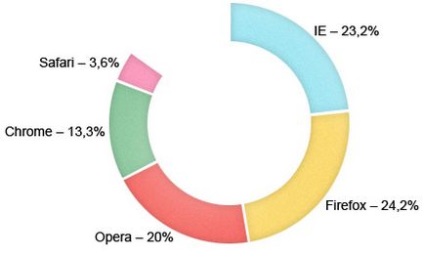
A legnépszerűbb böngészők, amelyek szerint, először is, tesztelés alatt áll:

Egy példa a gumi Westcom a honlapunkon Transit termelés
Továbbá, a gumi a hibrid és rugalmas kialakítása. Hybrid - a leggyakoribb fajta elrendezés, amely magában foglalja a rögzített és relatív nagysága elemek - kompromisszum egy fix és egy gumi html-elrendezés. A legtöbb webmester használja ezt a fajta elrendezés tervezése során a honlapon.
Amikor a rugalmas elrendezés méret a fő tartályba, és a másik (fő) a meghatározott elemek különleges egységek - em. Em egyenesen arányos a méret a szöveget, vagy font. Ezért méretének növelésével a szöveget az oldal méretét a szakaszok meghatározott em, növeli arányosan.
Minden típusú gumi elrendezés igényesebb időt és készségfejlesztés, de szinte mindig teszi lehetővé a legjobb felhasználása monitor tér, és egy felhasználóbarát, sokoldalú felületet. Mielőtt azonban egy honlap tervezése meg kell dönteni - akár a fáradságot, hogy „gumi” indokoltak, és függetlenül attól, hogy az adatok megjelenítésére a formában ez esetben akkor lesz a leghatékonyabb?
- Vjacseszlav
- technológus
- 5 cikkek