A Complete Guide to Website alkalmazkodási mobilforgalmat
Szeretné megnyerni egy állandó harc a jelenléti? Akkor majd jöhet átfogó útmutató a kiigazítás oldalak mobil forgalom.

Mi történik, ha figyelmen kívül hagyja az érdekeit a mobil felhasználók számára

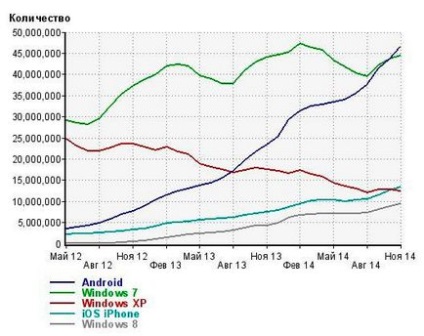
gyakoriságának növekedése a segítségével az Android operációs rendszer is figyelemre méltó, igaz? By the way, akkor gyorsan meg aránya a mobil felhasználók a webhely a Google Analytics rendszerben. Ehhez:
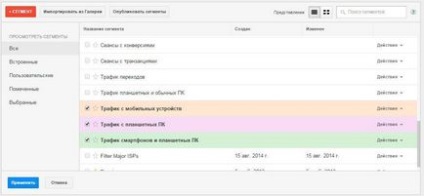
- Válassza ki a „Közönség áttekintése”, és az „Add szegmensben.”


- A szakasz „Áttekintés a közönség,” becsüli részesedése a teljes mobil forgalom, valamint a részesedése a forgalomból keretében milyen típusú eszközöket.
Nem szeretem ezt a lehetőséget? Ezután alkalmazkodni a helyszín mobil forgalom.
Arra törekszünk, hogy: a mobil-barát funkciók az erőforrás
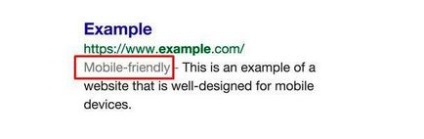
1. lépés: Győződjön meg arról, hogy használja a mobil-barát kialakítás

Ha látja, hogy a helyén kell igazítani a mobil forgalom, akkor ki kell választani a két lehetőség egyikét: létre a mobil oldalon, illetve az adaptív tervezés.
Mobil oldal
Mobile változata az oldalon - ez a választás tulajdonosai online áruházak, internetes szolgáltatások, nagy telek. Akkor nézze meg a web-fejlesztők és kérjen tőlük segítséget. Ha WordPress, akkor lehetőség van a létre egy mobil változata a honlapon a saját néhány kattintással. Akkor a plug-inek:
- Wptouch Pro. Miután a kifizető 49 USD, akkor válasszon egyet a javasolt mobil WordPress témák, és folyamatosan használja.
- DudaMobile. Az alapfunkciókat ez a plugin áll rendelkezésre díjmentesen. Ha van egy összegben fizeti USD 159, kapsz hozzáférést a speciális funkciókat és támogatást.
- WP Mobile Edition. Ez a plug-in automatikusan felismeri a mobil modul jellegzetességeit mutatja, és alkalmas a látogató mobilra optimalizált oldalon.
Megtalálható a saját plugin, hogy gyorsan alkalmazkodott a mobil forgalom források futó Joomla, Drupal és más népszerű CMS.
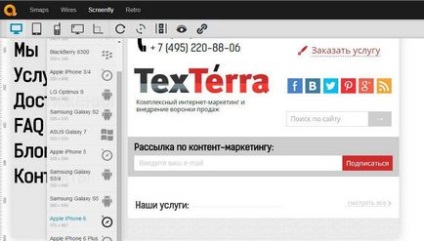
Érzékeny tervezés
Érzékeny kialakítás biztosítja a megfelelő kijelző egy hely a képernyőkön a kütyü különböző méretű képernyőkön. Lépjen kapcsolatba a web developer vagy telepíteni a sablonokat adaptív elrendezése a népszerű „motor”.

Külön említést érdemelnek a két előnye az adaptív tervezése a mobil változata a honlapon. Először is, a Google maga használatát javasolja adaptív elrendezést. Másodszor, ez a módszer az alkalmazkodás a mobil forgalom lehetővé teszi, hogy mentse egy design a helyszínen, amikor a képernyőn megjelenített bármely modul.
Sablonok WordPress beépített adaptív tervezés Wordpress.org rendelkezésre a helyszínen.
2. lépés: Cserélje ki a hivatkozás „tapabelnye” gomb
Ha a tulajdonosok a mobil modulokat esik a nem adaptált oldalakat, akkor azonnal fejleszteni az úgynevezett kövér ujj szindróma. Ne rohanjon, hogy nyissa ki az orvosi szakkönyvek, ez szleng kifejezés nem függ össze a betegség. Yuzabilistov leírni ezt a hibát szindróma eredő, amikor a felhasználó megpróbál egy linkre kattintva, vagy egy elem a navigációt.
Milyen méretű kell egy gombot, vagy a navigációs elem, hogy sikeresen használja a mobil felhasználó? Fókuszban az alábbi ajánlásokat:
Felhívjuk figyelmét, hogy a tulajdonosok a mobil modulokat nem kényelmes az oldal használata, ha a szöveg túl sok link, amely közel helyezkednek el egymáshoz.

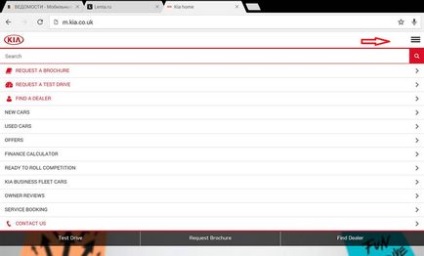
Hogyan hozzunk létre egy mobil-barát gombok és navigációs vezérlők
Tudod, hogy a funkció gombok egyedi dizájnnal, vagy sablont használ eszközöket. Ha a WordPress, kérjük, vegye figyelembe a következő plugins:
- Kiemelkedő színes dobozok és gombok. Ezzel a plugin akkor létrehozhat egy kényelmes gombok különböző méretekben és színekben. Azt is lehetővé teszi, hogy személyre szabott mobil felhasználók számára menüből.
- Érzékeny menü. Ezzel a plugin, akkor lehet, hogy egy felhasználóbarát menü „hamburger”.

3. lépés: Győződjön meg róla, a megfelelő formában
Miért van szükség a mobil forgalom? Ez így van, hogy alakítani egy előfizetéses termék megbízások stb Webhelytulajdonosok gyakran használják az átalakítás elemei a különböző formák. Képzeljük el, mi történik, ha a formák nem alkalmasak töltse ki a mobil modul.
Tudod, hogy a fejlesztés a megfelelő formában a mobil oldalon, valamint a használati oldat sablonokat népszerű CMS.
- SumoMe. Ingyenes bővítmény, mellyel kényelmes mobil formában.
- OptinMonster. Fizetett kiegészítő amivel mobil formában.

- ClickBank. Ez a szolgáltatás lesz szüksége a tulajdonosok az online boltok. Ez lehetővé teszi, hogy „tie” a célnak megfelelő hely a mobil forgalom kosár regisztráció és fizetési megbízások.
- Gumroad. Egy másik szolgáltatás regisztrációs és fizetési megbízásokat, barátságos a mobil felhasználók számára.
- Authorize.net. Szolgáltatás kifizetéseket kaphat a mobil oldalakon.
4. lépés: Legyen a felhasználó által olvasható tartalom
A felhasználók a mobil kütyü kis képernyők gyakran megy online megoldani egy konkrét feladat: összehasonlítani az árakat a termék különböző üzletek, hogy megtalálják a kapcsolattartó adatait az eladó, olvassa el az utasításokat a gyógyszer alkalmazásával kapcsolatban. Kapnak a honlapján keresztül érthető és vonzó címet. A honlapon meg kell találni igazítani olvasni a kis képernyőn tartalmat.
Az angol nyelvben van egy szó snackable (az angol „táplálékot.” - snack). Tartalom mobil felhasználók számára legyen snackable: kényelmes, gyors olvasás vagy olvas a felület útközben.
Könnyen olvasható kijelző a mobil tartalom megfelel az alábbi jellemzőkkel rendelkezik:
- Úgy kezdődik, egy rövid, informatív és csábító címet. Cél az hosszúsága 10 szó. A cím kell írni nagy betűkkel.
- A szöveg legyen integrálni szakaszok, amelyek mindegyike kezdődik egy rövid, informatív és provokatív felirat. Feliratok kell vizuálisan kiemelkedik a szöveget.
- A szöveget ki kell számozni, vagy felsorolások. Segítenek a mobil felhasználók gyorsan megszerezni a fontos információkat.
- A szöveg legyen a vizuális tartalmat. Ő tovább strukturálják a szöveget, és megkönnyíti a felfogás.

5. lépés: Alakítsuk e-maileket olvasni a kis képernyőn
Kiválasztása a postai szolgáltatás, győződjön meg róla, hogy mindent megtettek, hogy olvassa el a leveleket.
Csatlakozz az evolúció mobil és nem veszíti el a forgalmat
Internet lassan, de biztosan egyre mobil. Még Darwin találta, hogy az evolúció, a túlélés a legalkalmasabb faj. Ha meg akarjuk nyerni a versenyt a forgalom, akkor csak egy választás: alkalmazkodni a helyszínen, hogy olvassa el a képernyők a mobil kütyük.