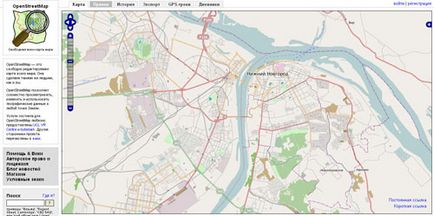
Ismerete projekt OpenStreetMap - szórakoztató web-térképkészítés
Ebben a bejegyzésben szeretnék bemutatni, hogy a térképészeti szolgáltatás OpenStreetMap és alkalmazási példáinak webhelyeken.

Ez egy ingyenes projekt közös fejlesztésére az állami térképek és rendszerek városok, utcák, utak, manuális vagy automatikus adatbevitel, valamint adatokat fogadni hordozható GPS-vevő.
A teremtés, a kártya működik a közösség tagjai különböző hely a világon, amelyek mindegyike hozzáteszi egy kis darab információ.
A generált adatok által forgalmazott Creative Commons Attribution-ShareAlike 2.0 licenc belül OpenStreetMap. amely magában foglalja a szabad forgalomba az elvégzett változtatásokat kell hirdetni az adott licenc szerint.
Hogy a munka az adatokat:
OpenStreetMap adatok szabadon felhasználható a saját honlapjukon.
1. az API Google Maps v3

Hadd magyarázzam meg a kódot.
Kezdetben kérünk a kártya tulajdonságai és inicializálja azt.
Ezután létrehozunk egy új típusú kártya egy sor OSM openStreet tulajdonságait.
Adjuk hozzá a létrehozott stílust a térképen
map.mapTypes.set ( 'OSM', openStreet);
map.setMapTypeId ( 'OSM');
Ezen kívül, adjuk hozzá a stílus áll a Google Maps:
- ROADMAP normál Google Maps térkép 2D, közúti rendszerek és a településnevek;
- SATELLITE kártya alkotja képek az űrből;
- HYBRID megjeleníti kombinációja az első két típusú kártyák - képek az űrből és a közúti rendszerek, a városok nevei;
- TEREP megjeleníti a térképen a terep (folyók, hegyek).
2. A OpenLayers

Határozza kártya és egy tartályt úgy basicMap.
Csatlakozó réteg OpenStreetMap kártya:
var Mapnik = új OpenLayers.Layer.OSM ();
map.addLayer (Mapnik);
Meghatározó a térkép közepén és a nagyítási szinten.
OpenLayers képes átalakítani vetületek.
A példában használt OpenStreetMap vetítési WGS 1984 alakítjuk vetítési használt Google Maps - Mercator.
Ha szeretne többet megtudni a OpenLayers itt:
Hozzászólás navigáció