Hírek itserw gyorsulás helyszínen 100-szor
Gyorsul a helyszínen 100-szor
Hogyan készítsünk egy honlapot a kompozit?
A sikeres kombinációja a statika és dinamika
technológia titkos - az optimális sebesség és a terhelhetőség statikus oldal dinamikus oldalon. Ez a csomag biztosítja a gyorsulás × 100-szor!

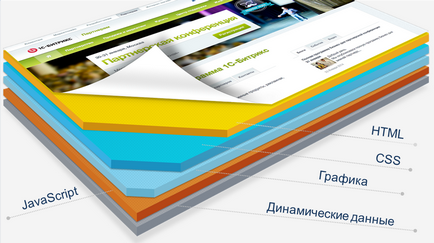
- Oldal 2 részre osztják: a dinamikus és statikus
- A statikus rész cache és azonnal megjelenik
- A dinamikus rész van betöltve, a háttérben és tárolt a látogató böngészője
- Fejlesztő elválasztja alkatrészeket a statikus és dinamikus
- Ez magában foglalja a kompozit mód
- Az első kérés kész html oldalt a lemezre kerül
- Amikor a következő kérést kap a statikus része a lemez azonnal és dinamikusan betölteni a háttérben
De nem kell tudni a bonyolult technológiát. Írjon nekünk, és mi mindent megteszünk az Ön számára!

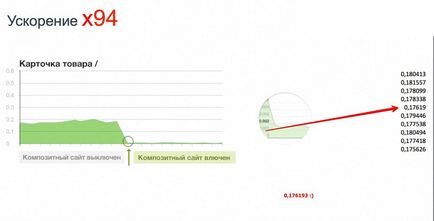
A termék kártyához: Composite engedélyezve!
Sokkal fontosabb, hogy látni, hogy a webhely, hogy a pénz gyorsan!

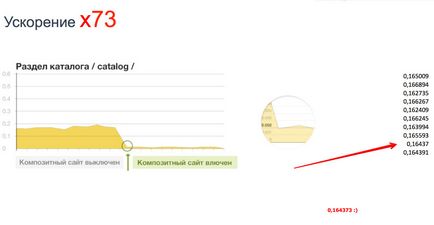
katalógus szakasz: kompozit tartalmazza!
Hogyan lehet engedélyezni a kompozit mód?
Gyorsan a "1C-Bitrix"
Írjon nekünk, hogy a helyszínen szerzett összetett módot. Minden oldalán a telek lesz egy szép gomb a „Gyors” 1C-Bitrix”. Ez azt jelenti, hogy az összetett mód szerzett.

Gyorsan a "1C-Bitrix"
Key illeszkedik a tervezés bármely honlapján. Kiválaszthatja a design és szín.

Szín és megjelenés - a választás
Minden oldalon lehet egy összetett!
Bármilyen site „1C-Bitrix” platform lehet fejleszteni a kompozit technológia!

Miért „kompozit”?
Oldal - kompozit

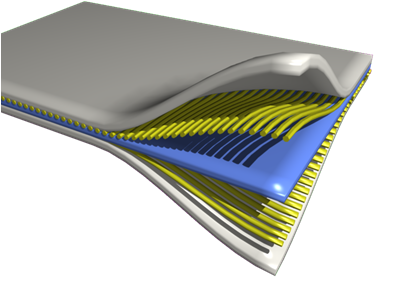
Ennek eredményeként, az illesztési elemek és a mátrix kompozíció képződik, amely tükrözi mind az eredeti jellemzői a komponenseket, és az új tulajdonságokat, amelyek nem elválasztott komponenseknek. Ez létrehoz egy új minőséget.
Az új rendszer - „kompozit oldal»
A meglévő HTML-caching funkcionalitás lehetővé teszi jelentős gyorsulást oldalak betöltése, de számos hátránya van.
Kompozit technológia szerepel minden előnyét HTML-cache és levette a hiányosságokat.
Miért nekompozitny helyén nyit sokáig? A rendszer hozzáfér egy adatbázist, gyűjt némi információt, valami „húzza” alkatrészek. Az ilyen „összeállítás” hosszú időt vesz igénybe. Oldal kap az ügyfél csak akkor, ha az összes gyűjtött össze. A leggyengébb láncszem határozza meg a sebességet az oldal visszatér.
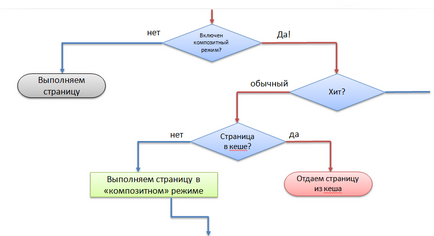
Összetett oldal végrehajtási mód
A statikus rész cache és azonnal megjelenik
Ossza meg az oldal két részre: a statikus és dinamikus

Osztozunk az oldalt két komponensre
A tárolt HTML oldal helyett a dinamikus blokkok ki helyőrzőt a tárolt információ (hír), vagy az alapértelmezett tartalom (line kosár).

Lesz helyőrzők
Az oldal betöltését követően kezdődik aszinkron AJAX kérést a szerver ugyanarra az URL, de a további funkció (nem esik ismét a cache).
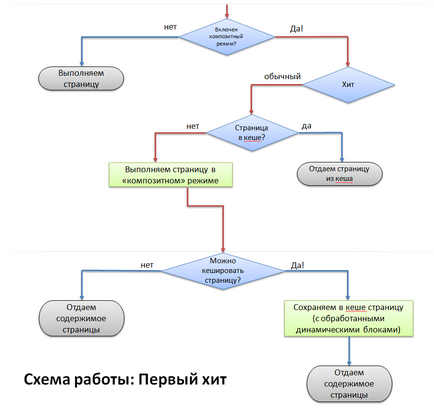
A rendszer a munka: az első találatot
A rendszer összegyűjti az első cache
Az első alkalommal, amikor meglátogat egy weboldalt, a rendszer létrehoz egy másolatot (pillanatfelvételt cache) ezen az oldalon. Ez az adat kész formájában statikus, ahol nem volt semmi, lehet választani, generálása és húzza alkatrészeket.

A rendszer a munka: az első találatot
D reakcióvázlat: a második és a következő találatok
System „dob” statika
Amikor újra megnyitja az oldalt rendszer „lő” statikus azonnal - még csak nem is egy pillanatra, és a másodperc töredéke alatt. Azonnal rendszer a kéréseket, és azonnal betölti az oldalt változtatni.

D reakcióvázlat: A második és az azt követő találatok
Tartalmazza Kompozit mód. A látogató látja az aktuális információkat.
Szerint a felhasználói élmény - az oldal azonnal megjelenik - a szó szoros értelmében „durran” a szeme előtt. Aztán szinte észrevétlenül, az információ frissítésre kerül. Ez a „friss” információt tároljuk újra. A következő felhasználó (ütés) - akkor ez már frissített oldalt. Ismét zakeshiruetsya.
dinamikus blokkok
Adj haladéktalanul!
Dinamikus információkat (ár, állapot a kosárból, hírek, stb) frissült a háttérben. A legtöbb felhasználó nem is veszi észre a változást, amíg az oldal görgetése.

Felvétele előtt kompozit

Bekapcsolása után a kompozit
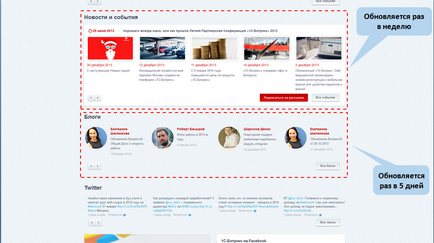
Loaded változásokat. A minden oldalon statikus információk, amelyek frissítik nagyon ritkán - néha hetente, havonta vagy akár egy év. Ha az összetett módokat, mint a statikus azonnal - már nem kell gyűjteni egy oldal minden alkalommal.
ITserW- e-kereskedelem stúdióban.
Ez azt jelenti, hogy nem teszünk honlapok, hozunk létre eszközök az üzleti. Ez és értékesítési eszközök - az online áruházak és eszközök hatékonyságának javítása - Bitriks24 portálok, CRM.
Létrehozása előtt store marketing audit kötelező a folyamat - használja a UX és szolgáltatás tervezés, létrehozása után - a marketing és technikai támogatást.
az ügyfelek azt
. cotrudnichaem most a második évben. Az ügyfelek száma, akik azért jöttek, az oldalon keresztül növekszik, nőtt, és a megrendelések száma. Bízza a vállalat programozók szép.
Malakhov Irina - manager Lormax projekt