Előadás témája 2 webdesign technológia
Mark jelen. Report téma a leckét. Testreszabása tanulók megítélése az anyag.
Az előadás az új anyag.
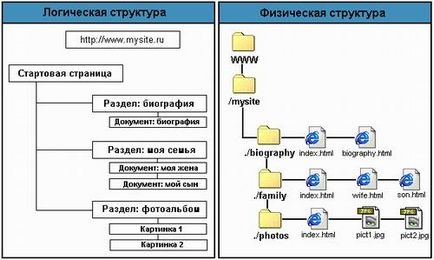
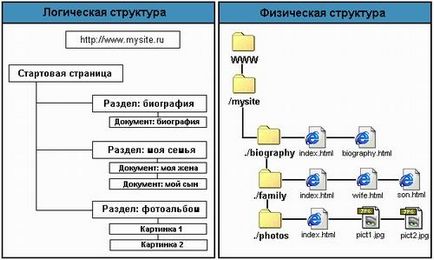
A logikai és fizikai felépítése a helyszínen

Ábra. 2.1. Összehasonlítását a logikai és fizikai felépítése a helyszínen
Nyilvánvaló, hogy a logikai és fizikai szerkezete eltérő lehet, mivel általában a fizikai erőforrások szerkezete alapján terveztük kényelmét fájl elosztása. Azonban egy többé-kevésbé pontos megőrzése érdekében a logikai partíciók fizikai szerkezete a webhely lehetővé teszi, hogy a félreértések elkerülése végett a későbbi módosításokkal és frissítése anyagokat.
Tanács azt javasolta, hogy helyezze a grafika, ami az elemek a projekt egy külön mappát a „képek”, található a gyökérkönyvtárban egy oldalon. Ez a megközelítés lehetővé teszi, hogy frissítse tárolt egyéb tematikus szekcióban a HTML dokumentumok átvitele nélkül grafikák, használja ugyanazt a grafikus fájlok minden részében a helyszínen, és törölje teljes könyvtárak, ha szükséges.
Minden linkeket a honlapon vagy a web-site működik rendesen, az összes dokumentumot rendesen megnyitni a böngésző nem ad hibát, amikor hozzáférjen erőforrás szakaszt néhány egyszerű szabályt kell követni, amikor létrehozza a fizikai szerkezetét.
A Tanács nevezi ki könyvtár nevét, a nevét és kiterjesztését a HTML és képfájlok dokumentumok a latin ábécé karaktereit csak és kizárólag a sorban nyilvántartásban. Próbálja tartani a neveket a fájlok és könyvtárak, hogy hozzon létre nem haladja meg a hossza nyolc karakter.
TIPP Ha elnevezési fájlok, HTML dokumentumok, megpróbálják biztosítani, hogy ezek a nevek voltak „szemantikai”: akkor könnyen elfelejti a tartalmát és célját bármely web-oldal, ha a fájlnevek fog kinézni, például l.htm, 2. htm, 3.htm és t. d.
Annak érdekében, hogy a folyamat frissítése a web-oldalak, add-szakaszok, illetve új fejezetek, kap egy eszköze dokumentálja a projekt - bármely táblázatkezelő létre, például a Microsoft Excel, vagy csak a zárható notebook, amelyben írni illő elemeket a fizikai struktúra a projekt, a logikai szerkezetét. Amíg a komponensek száma a honlapon fájlokat viszonylag kicsi, úgy tűnhet, felesleges, de mikor lesz az első két évtizedben a rengeteg html-dokumentumok, grafikák lesz könnyen összezavarodnak, különösen akkor, ha létre egyszerre több projektet. Példa az ilyen dokumentáció eszközökkel táblázatban mutatjuk be. 2.2.

Táblázat 2.2. Példa projekt dokumentáció létesítmények
Mindebből látható, hogy a fizikai struktúra a helyén van rejtve a webhely látogatói: tudnak nézni csak a logikai szerkezetét, és ennek ez a módja kerül bemutatásra útján navigációs elemeket. Ebből következik, elég logikus következtetés: a szerkezet a navigációs rendszert kell ismételni, ha nem teljesen, de legalább a lehető legnagyobb mértékben megfelelnek a fejlett a logikai szerkezete az oldalon.
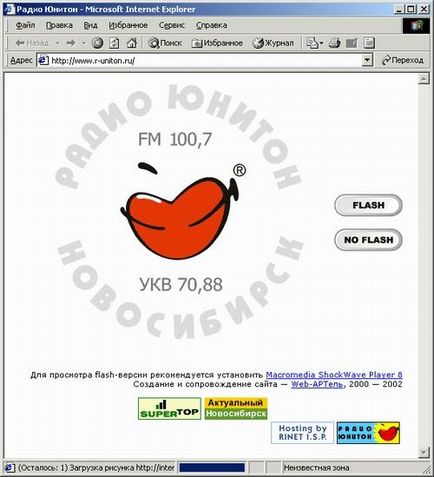
Fedőlap egy html-dokumentum, amely nem tartalmaz érdemi információt és navigációs vezérlők. A fájl az oldal fejlécében van rendelve a név index.html, a honlapon különbözőképpen hívják, és az úgynevezett szervezése révén egy hivatkozás a cím az oldal betöltése, miután előbb a helyszínen. A címlap tartalmaz, mint általában, a logó a cég tulajdonosa a forrás, hit pultok, és felajánlja a választás cirill kódolások, vagy egy választás között angol és orosz változat az oldalon. Példa web-erőforrások szerelve egy ilyen oldal ábrán látható. 2.3.

Ábra. 2.3. Példawebhely felszerelt Főoldal
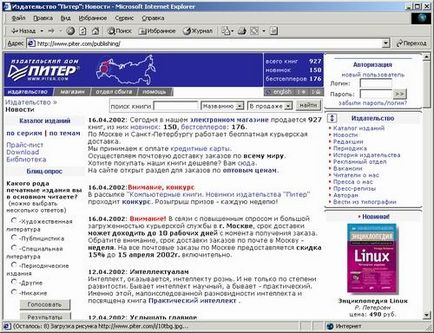
Amikor webhelyek elérésekor nem rendelkezik a címlapon, az első indítás látható egy dokumentumot, beleértve a tartalmat, navigáció, és néha bejelentések képezik az erőforrás tárgyszavak. Ábra. 2.4 ábra példát mutat egy webhely nem rendelkezik a cím oldalon.

Ábra. 2.4. Egy példa a helyszínen nem rendelkező Főoldal
Vagy nem használja az első oldalon, hogy saját projektet az interneten - ízlés dolga az egyes web-mester. Annak érdekében, hogy bármely átfogó javaslatokat e tekintetben nehéz, mivel a végső döntés elsősorban attól függ, a művészi beállítottság iinogda - az ügyfél fizet a munka.
Kivetése weboldalakat
A web oldal egy számítógépen futó kliens program úgynevezett böngésző vezérlés. Egyértelmű, hogy az operációs rendszer, a beállítások és a böngésző valójában eltér számítógépről a másikra. Ahonnan ered a banális következtetésre jutott, hogy az ugyanazon a helyszínen egy dokumentumot különbözőképpen jelenik meg az egyes felhasználóknak.
Annak érdekében, hogy végre a meghatározott feladatokat kell érteni általában akkor weblapok elrendezés és az egyensúly ötleteiket végrehajtását.
Jellemzők betűszedő dokumentumok oldalon.