Hogyan írjunk egy egyszerű html-oldal

Weboldalak létrehozása nem olyan nehéz dolog, mint amilyennek látszik. Ismerje meg, hogyan kell a kódot egy egyszerű oldal segítségével HTML - A jelölő nyelv a Web.
A tervezés és hozzon létre egy egyszerű nagyon egyszerű honlapján. Még a kezdők is tanulni web design, nem gyakorolt túl sok időt és erőfeszítést.
HTML - a fő weboldal jelölőnyelv. Vizsgáljuk meg annak alapjait, és megpróbál létrehozni egy egyszerű oldalt.
HTML - Hypertext Markup Language.
HTML meghatározza a szerkezet weboldalakat, és biztosítja annak megfelelő kijelző a böngészőben. Egy HTML dokumentum lehet nagyon egyszerű vagy összetett, attól függően, hogy a feladatokat.
HTML5 - az egyik leghatékonyabb eszköz a fejlődő weboldalakat. A HTML5 streaming média átviteli lehetőség használata nélkül a harmadik féltől származó beépülő modulok, mint a Flash. HTML5 is támogatja az adatok tárolása a kliens oldalon. Ezt fel lehet használni, hogy támogassa a webes alkalmazás, ha az ügyfél nem elérhető.
HTML alapvető készség az összes web-fejlesztők és a tervezők.
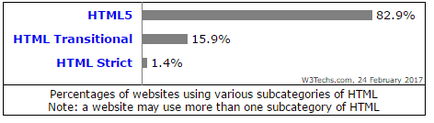
Szerint W3Techs Review, HTML - által használt nyelv 74,3% -a az összes telek.

Hogyan hozzunk létre egy egyszerű HTML-oldal
A fejlesztés a HTML egyszerű, és ezért könnyű megtanulni, hogyan kell kódolni egy egyszerű HTML-oldal. De először meg kell tanulni az alapokat a nyelvet.
Létrehozása és szerkesztése HTML
Hozzon létre egy új HTML dokumentum ugyanaz, mint bármely más dokumentum. Válassza ki a „File” - „Új”, hogy nyit egy új dokumentumot a Notepad ++. Végezze el a dokumentumot, és kattintson a „Mentés”.


Ha írsz kódot a „Jegyzettömb”, és mentse el egy szöveges dokumentumot, majd tedd egy HTML-oldalt használhatja a Total Commander programot. Válassza ki a parancsot „Átnevezés”, és módosítsa a fájl kiterjesztését .txt hogy .html.

Az elem határozza meg a szerkezetét és tartalmát a web oldalon. Jelöljük szöggel zárójelek közé elemet. Tartalmat, amely nem az "<>„Jelenik meg egy webhelyen külleme .:
Elem csúcsos zárójel azt körülvevő képez tag (
A nyitó tag:
A záró tag:
Tartalom közötti nyitó és záró tag az elem tartalma.
Címkék lehet használni kétféleképpen:
A jelölések használata a pár
Páros címkék tartalmazzák a nyitó és záró tag. Itt van, hogyan néznek ki:
Van egy nyitó címke (
Egységes címkék meghatározására használt önzáró elemek és inszerciós elemekből, például képek. Nem kell, hogy meghatározza a kezdetét és végét ezen elemek.
Ezek az elemek vannak írva a következő:
Zárás / (perjel) is opcionális. Ez ugyanaz, mint a felvétel
Tulajdonságok - ezek olyan elemek, amelyek fokozzák a címkék több információt. Az attribútum kerül a nyitó tag, és tartalmaz egy nevet és egy értéket.
Tag a tulajdonság fog kinézni:
Tag «HTML» feletti attribútummal «lang» értékkel «en-US».
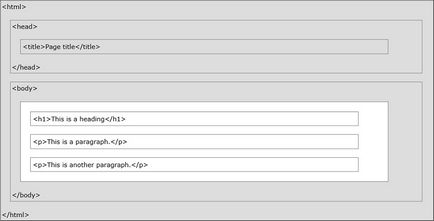
Minden HTML-dokumentum egy alapszerkezet által meghatározott a következő elemeket:
IliDTD DOCTYPE: dokumentumtípus-deklaráció meghatározza a HTML verzió. Ez a címke elején helyezkedik el a dokumentumot.
HTML: Egy pár HTML meghatározza a kezdetét és végét a dokumentum HTML.
RazdelHEADER
Ez a szakasz határozza meg az általános információkat az oldal, és általában rövid. A tartalma az elem nem jelenik meg az oldalon. A fejléc tartalmazza a cím, amely meghatározza a dokumentum nevét, amely megjelenik a címsorban a böngésző. HEADER is tartalmazhatnak metaadatokat vagy linkek fájlokat.RazdelBODY. Ez a rész tartalmazza a fő része az oldalt. Annak tartalma jelenik meg a böngésző. A legtöbb kód HTML-oldal elem a testben.
Kódolás: Ez a címke a kódolás a dokumentumban használt HTML. Kódolás meghatározza, hogyan menti a fájlt, és hogyan kell megjeleníteni a speciális karakterek. Az általánosan elfogadott érték a címkét az UTF-8, amely lehetővé teszi, hogy megjelenítse szinte az összes karakter a nyelvet.
1. lépés: Az első sor hozzáteszi HTML-kód határozza meg a DOCTYPE elem a «html». Ez azt jelenti, hogy a legfrissebb verziót használja a HTML.
2. lépés: Ezután adjuk hozzá a kezdő és záró tag a dokumentum html. Azt is meg egy nyelvet English (en).
Basic HTML-oldal készen áll, és elmentheti azt a mappát, a mi választásunk.

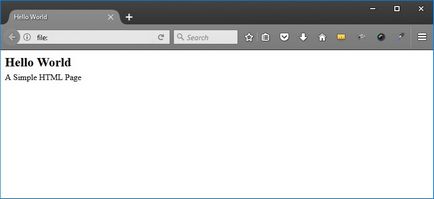
Ez nyitja meg a böngésző, és látunk egy nagyon egyszerű oldalt. Meg tudja nézni, hogy azt mutatja:
Cím, mint a «Hello World»
Címe az első szinten, mint egy «Hello World»
Bekezdés a szöveg „Egyszerű HTML-oldal»
Most, hogy már létrehozott egy egyszerű HTML-oldal, lássuk, hogyan tudjuk hozzá kiegészítő funkciókat. HTML számos további funkciók, mint amit adunk az alap HTML-oldal. Felveheti a háttér színe, betűtípus, adja meg a betűtípus színek, képek, linkek, listák, és így tovább. D. létrehozni egy szép HTML-oldal. Nézzük meg néhány ilyen kiegészítő funkciók.
Rich szövegformázási
A HTML-ben, vannak speciális tételek speciális szöveg formázását.
címsor szintek állíthatók be címkék
- . Összesen rendelkezésre álló 6 szint fejezetek. és - ez a legnagyobb méretű, - a legkisebb.
- ez a legnagyobb méretű, - a legkisebb.
címkék
jelölik a kezdete egy új bekezdés. A böngésző általában plusz egy üres sort a bekezdések között.
formázási elemek megjelenítésére bizonyos típusú szöveget. A szöveg lehet formázni ezeket a címkéket:
Bold -
dőlt -
Alsó vonal -
font -
A teljes lista az alábbi tag itt elérhető.
címke Ez egy tag nélkül a záró címke. Megadhatja a kép tulajdonságait.
Src attribútum jelzi a helyét a képet.
A stílus egy csomó paramétereket, beleértve a szélessége és magassága a kép pixel.
Az alt attribútum egy rövid leírás a kép. Akkor használja, ha valamilyen oknál fogva a kép nincs betöltve.
címke
Részletes fogalmak HTML
HTML - egy egyszerű technika, hogy megtanulják, hogy sok a tervezők egyszerűen dolgozni elemi fogalmak. Ha azt szeretnénk, hogy teljes mértékben kihasználja a HTML, akkor meg kell, hogy megismerjék a fejlett koncepciók. Ez segít létrehozni egy vonzó weboldal kevesebb erőfeszítéssel.
Szó lesz néhány fogalmat, amely segít a jövőben. Akkor továbbra is többet, és használja a fejlett HTML és annak képességeit.
HTML ellenőrző használják, hogy ellenőrizze a hibákat a HTML kódot. Ha a weboldal nem töltődik be, akkor a teszt, hogy megtalálják a probléma okát.
Validation útmutatást nyújt a kódot, amely nem felel meg a legújabb előírásoknak HTML. Érvénytelen HTML lesz az oldal használhatatlan. Ez problémákat okozhat letöltésben vagy ellentmondás kimenet más böngészővel. Sok vizsgálat szolgáltatás ingyenes, például validator.w3.org
Hozzáadásával további címkék
HTML-címkék és attribútumok sokkal több, mint amit itt tárgyalt. Két jó források a tanulás - w3schools és HTML Dog, akik több könyvet és egy teljes listát a címkéket.
A rendszer segítségével a web hosting szolgáltatások, felveheti több HTML-oldalakat a web domain. Szükség lehet az FTP szoftvert letölteni, transzfer a HTML-fájlokat a web szerver. Sok web hosting szolgáltatások, amelyek FTP funkciót.
CSS lehet használni, hogy gyorsan javítja a megjelenését a webhelyen. Használhatja CSS színt, betűtípust, és a változás az elhelyezés elemekkel. Hivatkozással CSS stíluslapot HTML-oldal, meg lehet változtatni a stílusát a szöveget.
Mielőtt megnyitja a csodálatos világ a webes fejlesztés. Hajrá! Legyőzni ezt a hegyre csak, csak meg kell kezdeni.