Hogyan lehetne javítani ux használatával kártya tervezés, a még mindig magas
Web és mobil alkalmazások idővel válnak teljesen egyedi. Ahelyett, hogy a szokásos oldalakon, most is gyakran látni „lapjai” - egy új, kreatív koncepció kialakítása. Hogyan nem kezeli, ez a dolog, és egyre népszerűbb, úgyhogy kezelni.
Milyen kártya?
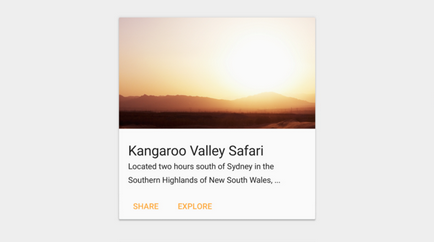
Lapjai szolgálnak kiindulópontként a részletes információkat. Ezek négyzetek a kép és a szöveg szolgál hídként esztétika és a használhatóság. Könnyű kártyák abban áll, hogy az információk megjelenítésére együtt a különböző vizuális elemek, így egyszerűsítve a felfogás.

Card design kiváló metafora, mert úgy néznek ki, mint az igazi, nagyon kézzelfogható kártyákat. Kártyák, továbbá a web design kíséretében és kísért bennünket mindenhol: névjegykártyák; kereskedelmi kártyák képeket a kedvenc sportolók, kitalált karakterek, járművek, sokan gyűjtötték, mint a gyermek; kártyáztak, és így tovább. Éppen ezért nagyon fontos, hogy ne a kártya tervezés, a leginkább emlékeztet a valódi kártyák, mindenki számára ismerős.
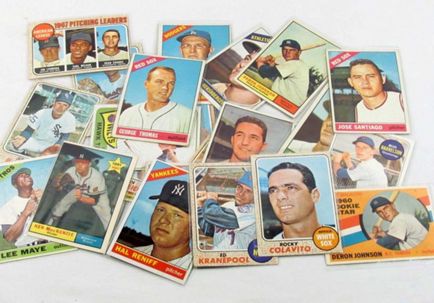
Baseball kártyák - egy nagyszerű példája a „kártya design” a valós életben. A kártya megtalálja a legfontosabb játékos, olvassa el az információkat írásban annak mindkét oldalán.

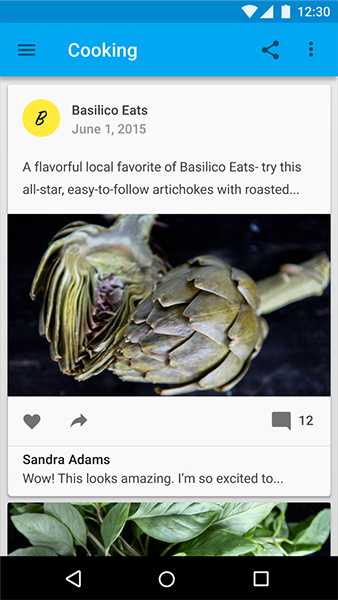
Kártyák megosztani a tartalmat a tartalmi részek, ezáltal lehetővé teszi, hogy kisebb helyet foglal el a képernyőn. Card tervezés megosztottság tartalom egymást követő részek ugyanúgy, mint a fenti és megosztás szöveget.

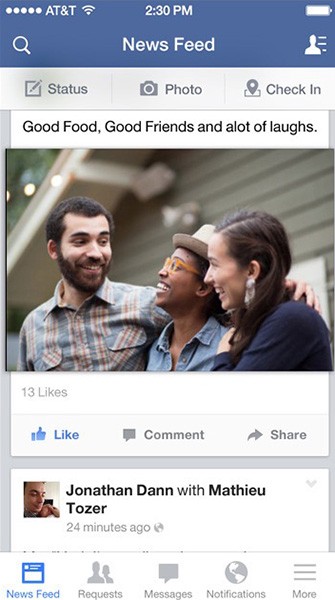
Facebook már a kártyák helyett egy folyamatos tartalom a mobil és az asztali változata a honlapon, a hivatalos kérelem.
A siker a design a kártya 90% -ban függ a képeket. Végtére is, akkor azonnal szegecselés felhasználó szemét. Ezért, hogy hozzon létre egy sikeres design a kártya, a hangsúlyt kell fordítani a képeket.
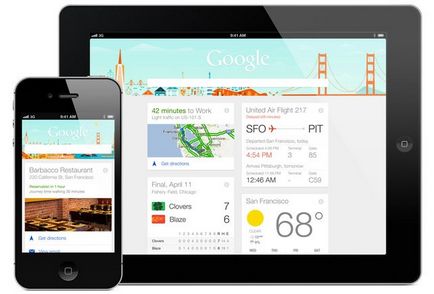
A híres helyén csöpög, amelyben a tervezők terjedt munkájuk is használja a kártyát UX design. És mint látjuk, ez tökéletes az ilyen típusú tartalom.
Készítsen kártyák

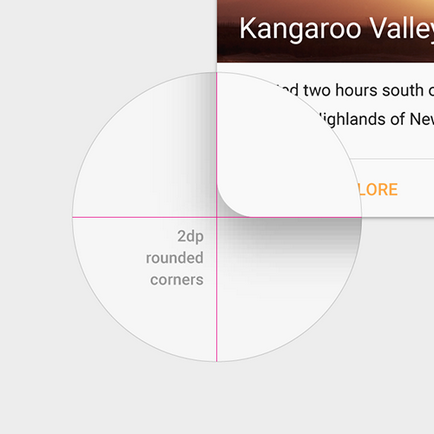
A sarkokban a kártyákat, hogy jobban lekerekített. Tehát tartalom blokk jobban néznek ki, és körülhatárolt. Ez szépen illeszkedik, és ad egy rövid mélység kép árnyék (rövid árnyék).

animáció fog kinézni, csodálatos a kártya design:
Előnyök kártya
Kész van, a kártya UX design teszi a felület intuitív és funkcionális.
Könnyen érthető módon
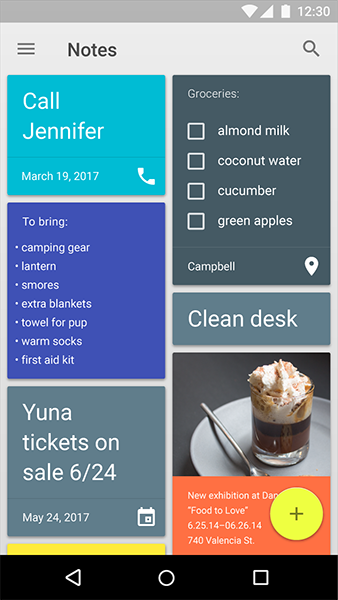
Card tervezés hatnak tartó, amelybe akkor tedd, amit akarsz. Ezek kellemes a szemnek és könnyen érzékelhető a felhasználók. Lapjai információhoz való hozzáférés megkönnyítése és a kölcsönhatás az alkalmazás vagy webhely felületén.

Érzékeny és mobil kialakítás
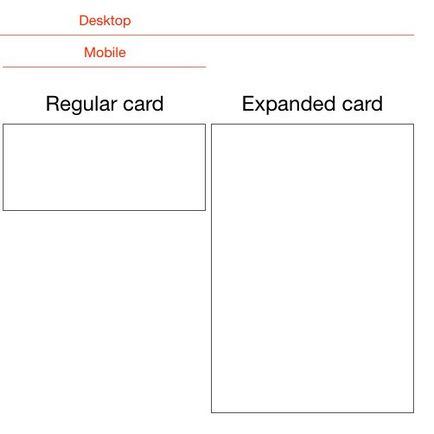
Card UX néz jól a mobil eszközök és a számítógépen, mert megosztja a tartalmat könnyen észrevehető darab, ami a tervezés rugalmasabb. Lapjai könnyebben kezelhető: drag and drop, törlés, „felfedezése” és létrehozta a kártya - mindezt teszi a UX mozgékonyabb, és élvezetes. Ezen túlmenően, a grafikus kártya sokkal kényelmesebb skála.

Egy másik fontos részlet: a kártya tervezés lehetővé teszi, hogy ugyanazt a kérelmet esztétika a különböző eszközökön, így a felhasználói élmény a kölcsönhatás az alkalmazás következetesebb, függetlenül attól, hogy az eszköz, amelyen fut.
Card design egyszerű és intuitív, a felhasználónak nem kell érteni a kérelmet. Éppen ezért a kártya tervezés mint a legtöbb felhasználó.
Hol jobb, hogy egy kártya tervezése
Használd a kártyát tervezés helyett streaming kijelzőn. Szét a kártyákat felvétel egymással, és lehetővé teszik pontosabban nyomon követni a történelem vonásuk. Mobile Facebook alkalmazás, mint már említettük - egy csodálatos példa a megfelelő használatát a kártyát design.

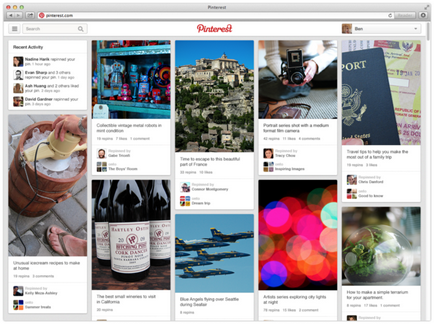
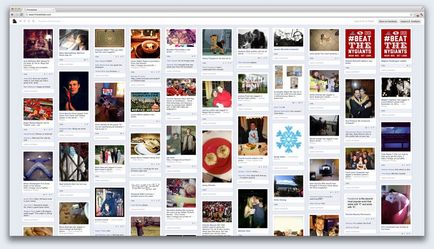
Pinterest használ kártya tervezése, elhelyezése csapok mint a tégla falazat, hogy görgetés szalagot még izgalmasabb élményt nyújt a felhasználóknak.

Szerencsére kártya tervezése fog kinézni a dialógusok. Azaz, egy párbeszédablak kártyát. Például a földre száll szolgáltatás, ha kap egy értesítést a fájlátvitel, itt látható egy párbeszédablak, amelyben megerősítheti vagy elutasíthatja.

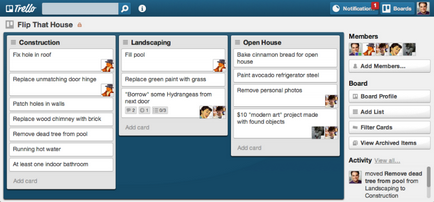
Kártyák ideális ellenőrzése a projekt. Jól ismert szolgáltatás Trello - bizonyíték. Trello használ paradigma projektek irányítására, más néven Kanban, ahol minden tartjuk a kártyákat. Lapjai mutatkoztak feladatok és a „tábla”, amelyre ezeket a feladatokat lehet elhelyezni. Aki már legalább egyszer használt Trello egyetértenek abban, hogy használja ezt a szolgáltatást, nagyon kényelmes.

Hol jobb, nem használja a kártyát tervezés
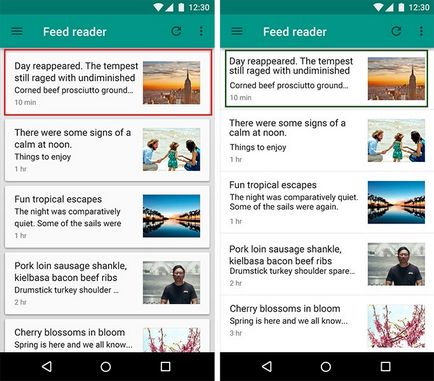
Ne használja a kártyát kialakítását, ahol az információ monoton. Ebben az esetben egy egyszerű lista vagy rács lesz egy win-win megoldás.

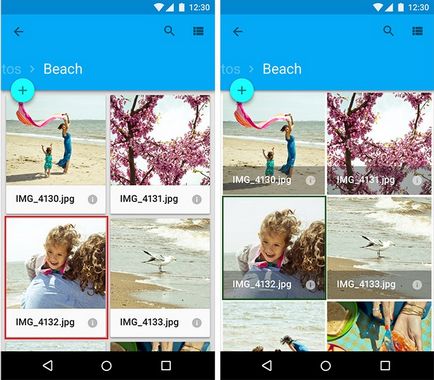
Card design teljesen nem alkalmas galéria. Grid „csempe” képekkel - több könnyű és intuitív módon bemutatni egy képgaléria. Ezt jól szemlélteti a következő példa:

Egy másik fontos megjegyzés: Nagy kijelző kártya tervezés külleme szinte olvashatatlan káosz. Úgy néz ki, még mindig jó, de a fő funkciója a kártya egyértelműen veszít. Card kialakítás jobban néz ki a kis, mobil kijelzők, de minél jobban nézett nagyon kényelmetlen, és meg kell venni. Egy csodálatos példa - egy jó öreg Pinterest a nagy képernyőn:

Card tervezés nem kell használni, mint egy újratervezése egy meglévő alkalmazás. Ez a megoldás elvesztéséhez vezethet a közönség. Először az, hogy összegyűjti a felhasználói visszajelzéseket, majd fokozatosan változik a design. Card design, annak ellenére, hogy az egyszerűség és intuícióval, felváltva a korábbi tervezési, hogy hátrányosan befolyásolja a felhasználói élményt az alkalmazás vagy a helyszínen. Ezzel költséget, hogy legyen óvatos.
Összefoglalva
Remélem át ezt a cikket, akkor annak előnyeit a kártya tervezés és annak hatása az UX, a népszerűsége az ilyen megoldások és buktatók merülhetnek fel. Ezek a napok, az emberek elnyelik információk nagyon gyorsan, és a design a kártya kerül forgalomba, hogy az információ, valamint a lehetséges, függetlenül a készülék. Card kialakítás nagyban javítja a UX, így a fejlesztés, meg kell követni, amit természetesen segít Say-Hi!