Létrehozása egy regisztrációs űrlapot wordpress
1. lépés: Layout WordPress regisztrációs űrlap
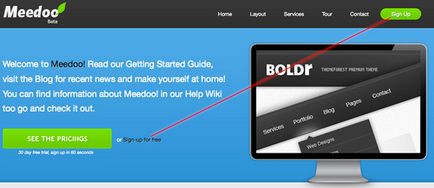
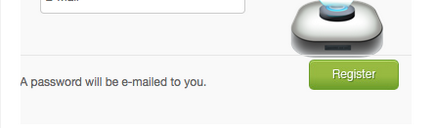
Először tegyük a gombra a lap tetején, cseréje alapján alapértelmezett.

Szükségünk van egy keret hozzunk létre egy jelölést. Nyílt header.php és bárhol helyezze az alábbi kódrészletet.
Szeretné gyorsan megtanulják, hogyan kell létrehozni weboldalak és blogok WordPress egyedi design?
Szerezd meg a teljes egészében RuNet szabad teremtés a WordPress honlap képzési rendszer
Figyeljük meg, hogy én a display: none, hogy elrejtse alkotják a kezdet.
2. lépés: CSS
CSS meglehetősen egyszerű; Csak gyorsan modellezni a forma PhotoShop”.
Formatervezés, a következők kivételével: (Megjegyzés: ellenőrizze a stílusok költöztem a display: none a jelölésben)

Ezután indítsa befejezni a blokk.

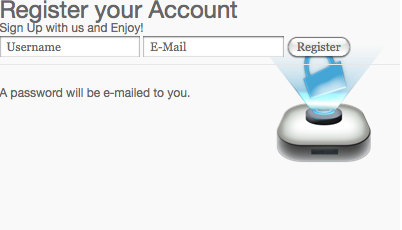
Most alkalmazásával egy kis fantázia, rendeljen stílusok szöveges input-am.

Most kérem a gombstílusok helyett a kép az alapértelmezett gomb, és adjunk hozzá egy állapotot indukált egér (hover).

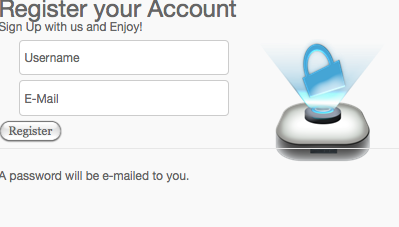
Végül adjunk hozzá egy kis józan stílusok.
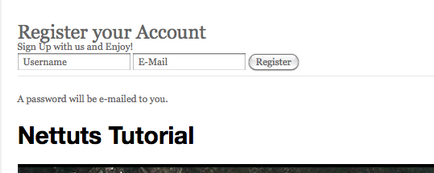
Will! Itt a formában. Most nyomja alkalmassága jQuery.

3. lépés: jQuery
Először meg kell tartalmaznia jQuery WordPress. Ehhez meg kell tenni a következő kódrészletet a címke elé header.php fájlt. Ne feledje, hogy maga is a jQuery WordPress, és potenciálisan nem kell letölteni kétszer!
Szeretné gyorsan megtanulják, hogyan kell létrehozni weboldalak és blogok WordPress egyedi design?
Szerezd meg a teljes egészében RuNet szabad teremtés a WordPress honlap képzési rendszer
Töltse Fancybox, és tegyük egy mappát WordPress. További egyszerűsítése, én létrehozott egy mappát „Tartalmazza”.
Ezután nyissa meg footer.php fájlt, és helyezze el a következő címkét, mielőtt
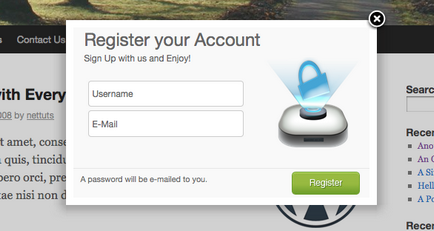
Most, nevezzük a fancybox módszer; tedd után a fenti kódot, mielőtt a záró címke szervezetben.
Végünk! A forma jön létre; a végén, csak meg kell adni a szükséges információkat WordPress hogy működjön rendesen.

4. lépés: WordPress
Ez nem meglepő, Most csak két WordPress fragmentum, elrejtve a wp-login.php fájlt.
A végső kódot kell kinéznie:
Felhívjuk figyelmét, hogy valójában fontos és szükséges -, hogy a nevét és azonosítóját a szövegbevitel-e éppen USER_LOGIN; ugyanez igaz az input - egy e-mail. Különben semmi nem fog működni.
És ugyanakkor kész vagyunk!
következtetés
Morzsákat kódot, és könnyen kiigazítást, tudtuk, hogy építsenek egy nagy néz ki a regisztrációs űrlapot WordPress nélkül plugins a felhasználók számára. Mit gondol?
Fordította és szerkesztette: Victor Horn és Andrew Bernátsky. webformyself csapat.
Szeretné gyorsan megtanulják, hogyan kell létrehozni weboldalak és blogok WordPress egyedi design?
Szerezd meg a teljes egészében RuNet szabad teremtés a WordPress honlap képzési rendszer
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

Most nézd persze a munkaszervezés dinamikus formák!