Végtelen Diavetítés css3
CSS3, akkor elképesztő dolgokat. Például, egy végtelen diavetítés.
Hogyan lehet?
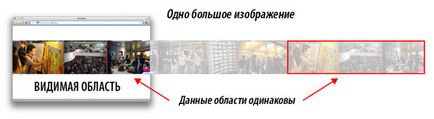
Sokáig kép, a kezdeti és végső részei, amelyek azonosak. Ezután animálni a változás a pozíció a kép a bal oldalon, míg véget ér a teljes ciklust (azaz mozog elég messze, hogy a jobb oldalon), majd gyorsan vissza mindent az eredeti helyére, és indítsa újra.

Elég csak a külső tartály relatív helymeghatározási és elrejti a tényt, hogy a cselekmények külföldön. Akkor is szükség lesz a belső tartályt, amely az animáció fog bekövetkezni.
A CSS kód a következő lesz:
Javítsa kód teljesítmény
A fenti kód jól működik, de nem tudjuk a teljesítmény javítása érdekében megadásával a böngésző, hogy fogunk használni a 3D átalakítás (akkor is, ha mi, és nem használjuk), és telepíteni a translateX helyett bal (legalábbis a böngészők WebKit / Mobil WebKit család).
javítása interfész
Add diavetítés a két hatás. Amikor az egérrel a kurzort a kép fölé a következő lesz:
- Sebességének növelésére indítása.
- A kép lesz színes.
A nyilvánvaló módja gyorsulás - idő csökkentése animáció:
Azonban ez a módszer vezet egy bunkó! Megváltoztatásával az idő az animáció, mi meg egy új idővonal a tulajdonság változás. A böngésző látja az új értékeket, és ugrik azonnal. Az eredmény nem sima gyorsulás és bunkó.
Fogjuk használni a „gyorsítás”. Ha a két dia egyik a másik tetejére, és minden mozog a saját sebességét, majd elrejtéséhez / megjelenítéséhez a leggyorsabb, ha az egérmutató, akkor kap egy kiváló gyorsító hatást. Fogjuk használni átalakítás, hogy az átmenet simább.
A CSS kód a következő lesz:
Fekete-fehér lassú változat lesz tetejére helyezzük, és a színe gyorsan - alulról. Számának csökkentése érdekében a HTTP kérések tenni mindkét lehetőséget egyetlen fájlban, és csak eltolja a helyzet a háttérben.


SonikAbstain
igen, nem cross-browser. most - nem. Semmi sem jelenik meg néhány évvel :) Sőt, én már 4-szer lehet megoldani egy hasonló probléma, és minden alkalommal a határozat a Flash. De, persze, sokkal kellemesebb írjon egy pár sornyi kódot. Pluses nyilvánvalóak: nem kell bemenni a forráskódot és a jogot, hogy ott lenni, és a sebesség paraméterek a következő fejlesztő egyszerűen rendezni a kód jelenik meg azoknak is, akik nem néz flash, stb Kitűnő. Köszönöm a fordítást.
Kissé off topic, de valaki mondja meg, hogyan kell végrehajtani egy vízszintes csúszka jCarousel a hasonlóság, de a sorok a táblázatban. Ie ahelyett, hogy a struktúrát kellene: prompt, ahol ásni, talán valaki tudja, egy plugin, amely képes együttműködni a vonal az asztalra, és a sejteket?
Tehát nem egy sorban
- .
Annak ellenére, hogy ez az érzés, örvénylő fej csúszka))
sigrosigro
és meg kell készülni előre a képet, és akkor csavarja a darabja a csúszka? vagy képes dinamikusan megjeleníteni?
thedoctort
Az Operában is, minden működött akármilyen -moz-animáció és -moz-kulcskockákat másolja, módosítsa a moz O (get -o-animáció, stb.) És úgy tűnik számomra, hogy NE is működik, ha a moz és o helyébe ms, vagy eltávolítani teljesen.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!