Háttér Oldal 70 háttér képek és egy leírást, hogyan kell beszúrni a háttérben html
Legújabb trend a design a helyén - használata nagy háttérképeket.
Nagy és kiváló minőségű képek és a képek megjelenésének javítására a helyszínen, így több stílusos design.
A háttérben a kép navigációs gombok kiosztani szín, ami számukra jobban látható, és a háttér fókuszközéppontján az oldalt.
Igen, akkor valószínűleg nem, és figyelni, hogy a modern és elegáns megjelenést helyek nagy háttérképeket!
Ha webhelye a WordPress hajtja, háttér készlet könnyű neki az admin oldalon, menj a linkre a bal oldali menüben a „Megjelenés (Design) - Háttér”.
Ha nincs ilyen elem, azt jelenti, hogy a téma nem támogatja háttérben letölti a funkciót. Ezután meg kell adni.
Nyissa meg a functions.php fájlt, és illessze be az alján a következő kódot a fájlt:
A Webhelyek beállításai oldalon háttérben, válasszuk ki a „Háttér kép”, és töltse fel.
Válassza ki a következő háttér beállítások:
Amikor beállítja a biztos, hogy adja meg a háttér színét - ez lesz látható az oldalon, amíg a kép hátterét a helyszínen még nem lett betöltve. Válassza háttérszíne megegyezik a színe a háttérképet.
Hogyan kell behelyezni a háttérben html?
Most meg kell szúrni a style.css stíluslap alábbi kódot, amely megadja a alkalmazkodóképességének a háttérben:
Ha a webhely nem fut wordpress, a másik motor vagy nem háttérképét az oldalon lehet adni az alábbiak szerint:
Egy kis háttér paraméterek (háttér):
Azt mondják, a böngésző, hogy a kép:
no-repeat - nem kell megismételni
központja közepén - helyezkedik el a központban
fix - fix
#eeeeee - egy szürke háttér színe
háttér mérete borító:
Az ingatlan CSS3 háttér méretű háttérkép mérlegek arányosan.
Végül, az előtag-MS-szűrő és a szűrő biztosítja támogatása régebbi böngészők.
Ilyen egyszerű ez, hogy a honlapon háttér 🙂
Ajánlat is, letölthető az archívumot hátterű bokeh minta szélessége 1920px.
↓ Mint mindig, a fájl letölthető én előfizetők
Már letöltött 200 idő (s)
nyitott ↓
A kép egy része találtam szabad microstock és átméretezni őket, és a másik rész függetlenül készül.
Az összes kép ingyenes személyes és kereskedelmi használatra.
Kérjük, ne ossza meg más oldalakon!
Ha azt szeretnénk, hogy ossza meg az olvasókkal, csak adni egy linket a post.
Íme néhány példa, hogy mi szerepel az archívumban:








Összesen 70 archív képek.
Iratkozzon fel hírlevelünkre, hogy ne hagyja ki ezt az eseményt 🙂
Ne felejtsük el, hogy szavazzanak erre a bejegyzést, ha úgy tetszik a terveimet!
Próbálja meg kikapcsolni plug-inek és ellenőrzése.
Úgy tűnik, hogy a rendszerindító blokk háttér, amit néhány plug-inek.
Üdvözlünk! Nagyon szép kép a háttérben. Letöltöttem és telepítettem.
Saját téma támogatja háttér letöltésével jellemző, de miért a háttér nem jelenik meg az oldalon.
Mi lehet az oka?
Talán néhány plugins, amely gátolja a betöltés háttérben.
Próbálja meg kikapcsolni plug-inek és ellenőrzése.
Hi, Luda! Köszönöm a nagy fony.Oni valóban nagyon szép és gazdag.

azt Ksana
(A világ Ljudmila) - Web tervező és fejlesztő helyek.
Ebben a blogban írok Wordpress - hogyan kell létrehozni, és támogatni a helyszínek ebben a motor, a bővítmények és témák érte, a design és az elrendezés.
Mondtam neki is, az ő tapasztalatait a termelési pénzt online.
Remélem, hogy minden érdekes lesz.
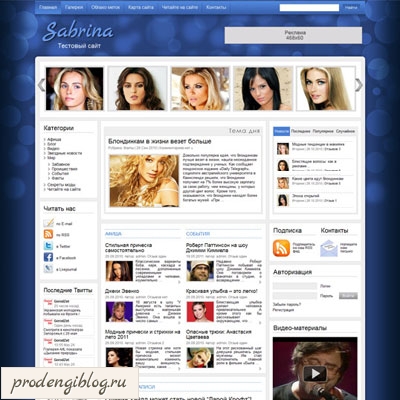
- Női téma Sabrina Premium


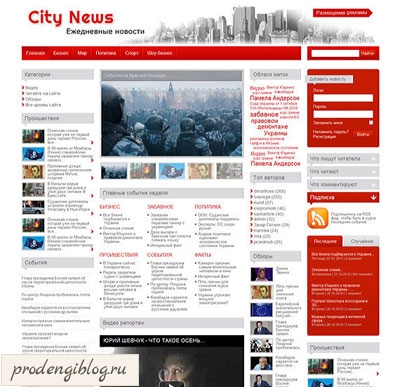
Téma City News téma a blog, híroldal vagy egy város portálon. Készült a „magazin” stílusban. Home: külön oldalon.

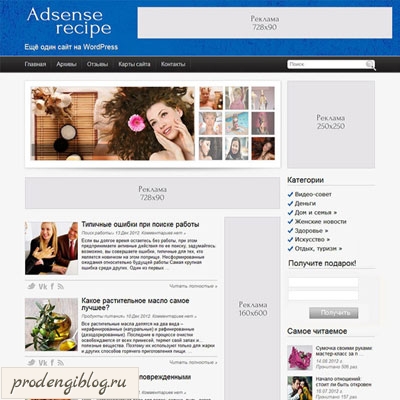
Fejlesztési telek kulináris receptek Multivarki. Jellemzők: - Adaptive elrendezést. - Az oldal nyomtatása. - Különböző típusú tartalmakat.




Csatlakozz hozzám!
2047 résztvevő