CSS sprite és hogyan lehet növelni a letöltési sebesség
Melyek a css sprite. Ezek lehetővé teszik, hogy növeljék a weboldal betöltése sebesség. Sprite - néhány háttérképeket, egyesült egyetlen, amely révén css-kód külön jelennek meg. Számú HTTP-kérések csökken egyet, ami javítja a webhely teljesítményét.
Nézzük a CSS kódot töredékek a sprite, és elkészíti képet a Photoshop. Helyfoglalás: bármely alkalmas grafikus program, a legfontosabb, hogy megértsék a mechanizmus a css-sprite. Létrehozni őket alkalmazni és szolgáltatásokba való sprite - ezek végén az anyag.
A képek használni, mint háttér elem, ez a szokásos gombok, ikonok, egyetlen pixel szélességű magasság színátmenetek, hosszabbítás - gombokat, hogy a változás, ha a kurzor mozgatásához, vagy egyéb intézkedéseket. Menjünk az egyszerűtől az összetett.
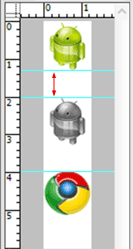
Tegyük fel, hogy meg kell csinálni css sprite ikonok három-mutatók. Leírja, hogyan lehet létrehozni egy kezdő képet kihagyás, minden egyszerű: 30px 30px az átlátszó háttér - kör olíva töltés - fehér pipa:

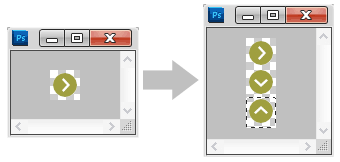
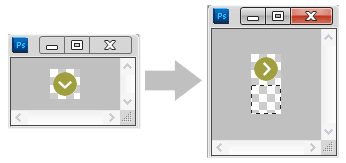
Sprite kéne egy 30px 90px méretű. Hozzon létre egy új képet a számára, míg a 30-30, az első példányt is. Továbbá, a kezdeti felváltva 90 ° -kal jobbra „Image - Képelforgatás”. Most meg kell növelni a méretét a jövőben a sprite függőlegesen 60rh:

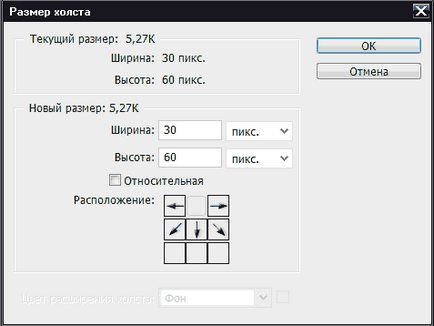
Ez egyszerű: „Kép - Canvas Size» (Alt + Ctrl + C), kérés 60 képpont magasságú, és a "Layout" push átlagos top box, hogy minél nyilak a screenshot. Hit OK - ez növeli (meghosszabbítja) a kép függőlegesen lefelé:

Ismételje meg az eljárást a harmadik mutató ikonok. Most a CSS kódot. Itt van, hogyan eltérő lesz 3 elemből áll:
Tény, mindhárom elem különböznek csak a értéke háttér-helyzetben, vagy inkább a második érték. Ez negatív, és felelős az elmozdulás a mi button.png kép függőlegesen. A kód adott próbaidő, a fennmaradó tulajdonságait a különböző esetekben más lesz. Bal süllyesztés alkalmas a következő példa a androidok.
Kitérő: átlátszó háttér ikon ugyanúgy néz ki, minden alapon, amennyiben ez tárolja a png. És ha megváltoztatja az általános hátteret az oldal vagy a terület nem kell változtatni az ikonok. A formátum jpg gif és átlátható alapon sem, miközben ez lesz fehér.
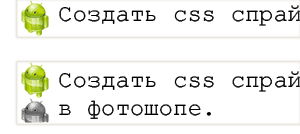
Most a árnyalatokat. Például az ikon szolgál egy háttérképet a fejléc h1-h6. Mi lehet számítani a mérete a magassága egy sorban. És ha a cím már kialakult a második sorban, akkor jön ki a következő ikon:



Mondom neked egy titkot: a tapasztalt fejlesztők és a tervezők, hogy css sprite még a folyamat kialakulásának a helyszínen, és további tárolja azokat a PSD formátumban, ahol a rétegek megmaradnak. azzal a képességgel, hogy módosítsa azokat. Ez lehetővé teszi, hogy változtatni az egyes képeket a közös sprite, ha szükséges.
Az összetett css sprite kell számolnunk a koordinátáit a két érték tulajdonságok background-position - a férj, aki matekból nem számít (ez egy vicc).
CSS sprite nagyban növeli a letöltési sebesség - ellenőrizze e paraméter lehetséges, használjunk weboldalsebesség szolgáltatás a Google-tól.
