Vigyázni kell, mert a vízszintes görgetés és szimuláció gesztus kontroll asztali

Összefoglaló: Még most is, amikor több leszállás oldalak és honlapok utánozzák a gesztus parancsokat és vízszintes görgetésre megjelenítésekor asztali felhasználók ezek az eszközök még mindig vonakodnak a tartalom megtekintéséhez használja oldalirányú mozgását az egérrel, vagy az ujját a touchpad.
Ebben a bejegyzésben megnézzük néhány használhatósági kapcsolatos problémák vízszintes görgetés rejlő készülékek érintőképernyős, végrehajtásával azt a webes forrásokat, amelyek megjelennek a számítógép monitorán. Mi is ad néhány tippet, hogyan kell eltávolítani a vízszintes görgetés az oldalon, vagy hogy segítsen a felhasználóknak eligazodni a tartalom oldali ellenőrzés mozgások: vízszintes görgetés vagy svaypingom.
Kockázatok használata vízszintes görgetés az asztalon
Tippek, hogy végre vízszintes görgetést vagy svaypinga a weblapon PC
1. Ne hagyja, hogy a „simítás” elsődleges navigációs
2. Ne kényszeríti a felhasználókat, hogy hiszem, hogy sokkal több tartalom bal
3. Hozzon létre egy egyértelmű, mindig látható jelek svaypinga
Miért fordulnak vízszintes görgetésre
A domináns szabvány mozgó hosszú Landing vagy „Footcloths” az asztali felhasználók egy hagyományos görgetés (függőleges görgetést).
Rendes számítógépes egér görgője segítségével egyszerűen fel-le mozgatásával, hogy értékelje az ajánlat a nyitóoldal eladási vagy ömlesztett cikket, blogbejegyzést, ami lehetővé teszi, hogy egy teljes képet a javasolt megfelelő webes tartalmat.
A marketingesek és webes tervezők szándékosan megsértik szabályokat állapított meg, hogy ez a következő okok miatt:
Kompatibilis (alkalmazkodóképesség) oldalain különböző típusú készülékek
NNG ugyanaz a szakértők azt mondják, hogy a felhasználók a mobil eszközök egy érintőképernyős vízszintes görgetésre tekintik magától értetődő.
A fejlesztők és a marketingesek, hogy használja reagáló web design a kirakodás / oldalakat módszerrel vízszintes görgetést vagy svaypinga tartalom az összes eszközön, amely a weboldalak megjelenítéséhez, beleértve az asztali számítógépeket. Hasonló megközelítést alkalmaznak egyszerűen azért, mert egy design, amely alkalmas a tartalom megjelenítése különböző típusú kijelzők olcsóbb kidolgozása és végrehajtása, valamint - állítólag! - kínál maximális kompatibilitás mindenféle Landing „hardver park” célközönség.
Azonban a PC-tulajdonosok, akik nem használják a vízszintes görgetésre, gyakran fogalma sincs, hogy egy része a tartalmát az oldal úgy lehet kimutatni svaypinga a nagy képernyőn. Mivel az emberek kölcsönhatásba mobil és asztali eszközök teljesen más - figyelmét, hogy viselkedési minták mindkét esetben „varrott” szó szerint a felhasználók reflexek! - az általános megközelítés az „egy kaptafára» (egy kaptafára-all) vezethet kellemetlen következményekkel jár.
Persze, hogy emlékszik a közelmúltban elkövetett akciók és igénybe vízszintes görgetés, de csak azért, mert már járt ezen erőforrás, egy mobil eszköz.
Ha a PC-tulajdonos jön először a nyitóoldalon / hely, felszerelt vízszintes görgetést, akkor valószínűleg nem fogja látni jelentős részét a tartalmát.
Győződjön meg róla, hogy ne tegye kritikus tartalmat vízszintes görgetésre: minden látogató megtalálja azt.
Mentése függőleges képernyő
Ahelyett, hogy látható az összes tartalom az oldalon nagyon hosszú, akkor az elrendezés, amely lehetővé teszi, hogy a kínálat svayping információ „kis adagokban.” Vízszintes görgetés, kiegészítve a hagyományos görgetést, így az oldal design nagyon rugalmas és alkalmazkodó: tartalom adhatunk, illetve mind vízszintesen, mind függőlegesen.

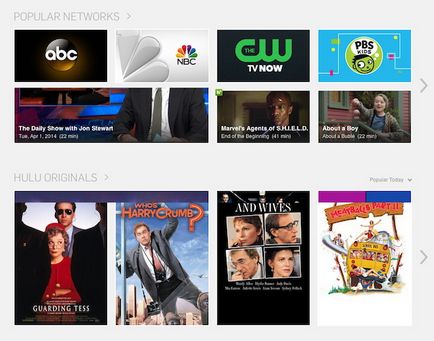
Hulu.com: weboldal tervezés magában foglalja mind a függőleges és vízszintes görgetést
Kimutatása tipikus tervezési
A tervezők, művészek és mindenféle digitális ügynökségek vízszintes görgetést a honlapjukon, hogy kitűnjön az összes többi, és a potenciális ügyfelek tudásukat.
Kockázatok használata vízszintes görgetés az asztalon
Hogyan lehet eltávolítani a vízszintes görgetősáv az oldalon? Természetesen az is elfogadható, bizonyos körülmények között, de óvatosan kell alkalmazni. A jelentések szerint az NNG, vízszintes görgetést az asztalon egy webes interakciók, mindig okoz negatív reakciói válaszadók.
Bár svayping az asztalon nem okoz ugyanolyan szintű negatív, mint a hagyományos vízszintes görgetősáv (görgetősáv, görgetősáv), ő is meglehetősen kockázatos eljárás, felhasználói interakció egy webes felületen keresztül.
Tekintsük a 3 fő oka a vízszintes görgetés és svayping problémát okoz a PC-tulajdonos.
1. A hagyományos vízszintes görgetősáv terhelő felhasználó, amely folyamatos görgetés folyamatos odafigyelést és nagy fizikai erőfeszítést.
A legtöbb felhasználó vízszintesen mozogni a görgetősáv helyett görgetés nyilak - ez, mint a könnyebb feladat. Azonban a lépés „szűk alagút” nehéz görgetősávok, mert az ilyen intézkedés a felhasználónak, hogy gondosan ellenőrizzék a kurzort mozgatni a csúszkát ( „csúszka”) a görgetősávot.
Itt van dolgunk egy speciális esete a „törvény vezetési» (kormánymű törvény), amely kimondja, hogy mennyi időt vesz igénybe a felhasználó, hogy mozog egy mutatóeszköz (a csúszka, ebben az esetben) a hagyományos alagút hosszától függ, és az alagút szélessége: mint azt már hosszabb annál több időt vesz igénybe a felhasználó.
Milyen következtetést lehet levonni: a vízszintes görgetősáv egy úgynevezett „magas költsége interakciós» (erős kölcsönhatás költség), hogy megnyomja a felhasználók a befejezését művelet. Ahogy az egyik résztvevő a kísérleti felhasználását vízszintes görgetés: „Úgy tűnik számomra, hogy azt kell lapozzunk balra örökre!”.
2. A felhasználók figyelmen kívül hagyhatja keresztül elérhető tartalom a vízszintes görgető svayping vagy azért, mert nem várják el, hogy ott van.
Tanulmányok azt mutatják, hogy még az erős vizuális, mint a nyíl, gyakran figyelmen kívül hagyják. Az emberek elvárják, hogy kell görgetni függőlegesen a keresést kiegészítő tartalom, de a vízszintes görgetés ilyet nem társítja az ilyen intézkedések ellentmondanak a felfogás a mentális sablon weboldal.
Hőtérkép ülés aytrekinga a Apple.com: a felhasználók nem figyelni a görgetés nyilak, és ezért nem látja a kiegészítő tartalom
3. Még nyilvánvaló jelek vízszintes görgetést gyenge információ gazdagságát.
Még ha az emberek észre a jeleket a vízszintes görgetés, nem valószínű, hogy vállalja a kockázatot, hogy letölthető tartalom kiszámíthatatlan. Tartalom mögött határain vízszintes görgetést mezők hátrányban van, mert még a megkülönböztető vizuális jelek (nyilak) kevés információ telítettség: a felhasználó nehezen elképzelhető, hogy az információt fog kapni, ha rákattint a scroll nyilat vagy önzetlenül görgetés görgetősávot.
Még ennél is nagyobb a frusztráció kockázatot a lehetőségek oldalon, ahol minden tud „ellop” teljesen, hogy az új tartalom érhető el: a látogató szenved a hosszú várakozási folyamat teljesen betöltve egy új oldalt, hogy megbizonyosodjon arról kinyitotta a szemét tartalom teljesen lényegtelen, hogy az érdekeit.

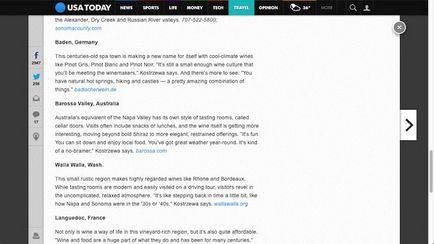
USAToday.com: a felhasználók nem használják a nyilak vízszintes görgetést, mert nem tudom, hogy mit lehet nyitni, ha megnyomja
Tippek, hogy végre vízszintes görgetést vagy svaypinga a weblapon PC
Ha gondolkodik végrehajtása „hüvelykujj slide” gesztus vagy vízszintes scroll az oldal akkor jelenik meg a monitoron egy asztali számítógép vagy laptop, akkor itt van néhány hasznos tipp.
1. Ne hagyja, hogy a „simítás” elsődleges navigációs

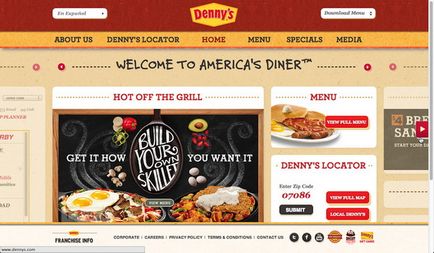
Dennys.com: Ez a kialakítás egyértelműen globális navigációs mellett a nyilakkal svaypinga tartalmat. Amikor vizsgálatánál azt tapasztaltuk, hogy a felhasználó még soha nem használt nyilak. Ehelyett támaszkodott kizárólag a globális navigációs és képes volt elvégezni az összes feladatot sikeresen.
2. Ne kényszeríti a felhasználókat, hogy hiszem, hogy sokkal több tartalom bal
A gördítősáv megjelenítéséhez vagy lapszámozásról. Ez mindig jó - mutatja a látogatók pontosan hol vannak az oldalon, így azok jobban navigálni. Mondd meg az embereknek, hogy mennyi tartalom megtanulják: érdemi előrelépés mindig jobb, mint egy vak ember vándorolt céltalanul.

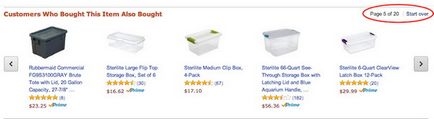
Amazon.com: lapszámozás világosan mutatja, hogy sokkal több marad látni változatok offerov
3. Hozzon létre egy egyértelmű, mindig látható jelek svaypinga
Ahelyett, hogy egyszerűen eltávolítja a vízszintes görgetősáv, hogy a látogatók nélkül a rendetlenség, hogy mozoghat a tartalmakat a egérkattintással vagy billentyűparancsokat. Ha görgetőnyilakat csak akkor láthatók, ha lebeg felettük (mint az alábbi példában), sokan egész egyszerűen nem hiszem, hogy a tartalma a forrás még sok más.

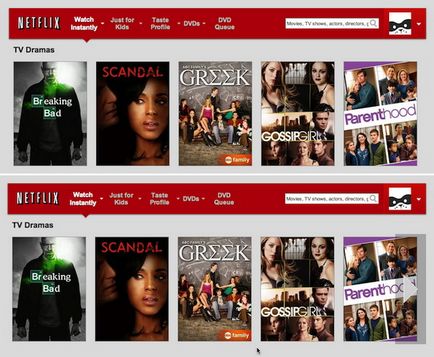
Netflix.com: a normális állapot nincs vizuális jelzi, hogy több tartalom áll rendelkezésre (a tetején). Nyilak a vízszintes görgetést csak akkor jelennek meg, ha az egérmutató (lásd alább).
Nem kell törni a szokás szokások észlelés csak azért, hogy kitűnjön a versenyt marketing rést. Ehelyett jobban meg tudja határozni, ha a vízszintes görgetés igényeinek és elvárásainak a célközönség, javítja, ha a technológiai innováció erőforrás használhatóság - vagy, sajnos, éppen ellenkezőleg.
Nagy konverziók!
FIGYELEM! Ön egy elavult böngészőt használ Internet Explorer
Ez a weboldal épül a fejlett, korszerű technológiák és nem támogatja az Internet Explorer a második és a hetedik változat.




