Hozzon létre egy grafikai elem segítségével vectorscribe és illusztrátor - rboom

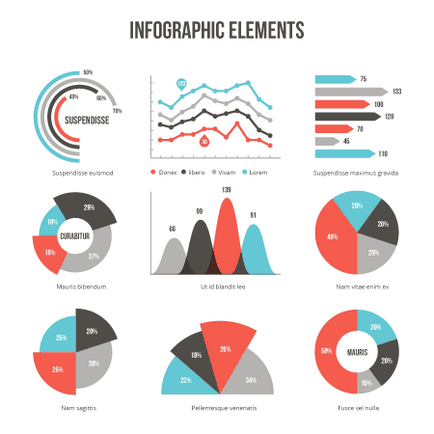
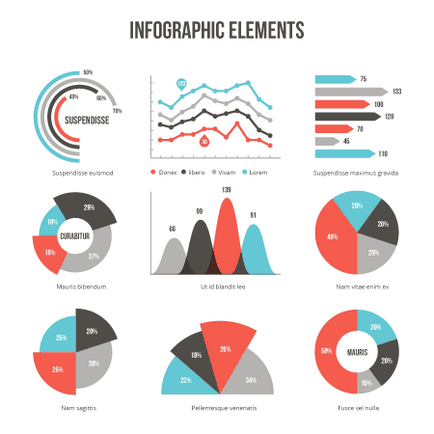
Ma megnézzük, hogyan lehet létrehozni vektor elemeinek infographics segítségével különböző eszközöket VectorScribe. A dugó létrehozását engedélyezi dinamikus diagramok, hogy könnyen változtatja meg, és alakítja összhangban az új adatokat. Sok esetben gyorsabb és rugalmasabb módon létrehozni diagramok, különösen, ha beszélünk-grafikus minták, mint a standard Graph Tools.
Létrehozása kördiagram segítségével dinamikus alakzatok eszköz
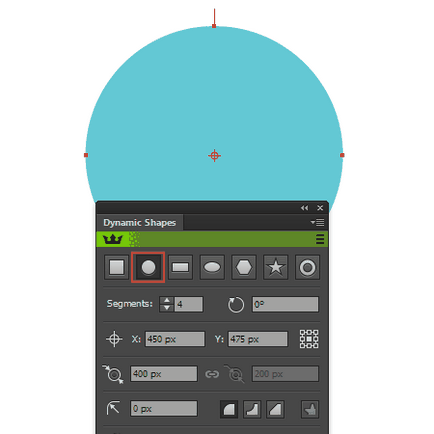
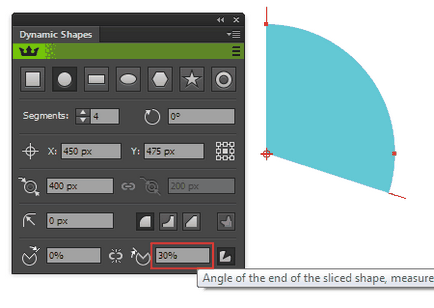
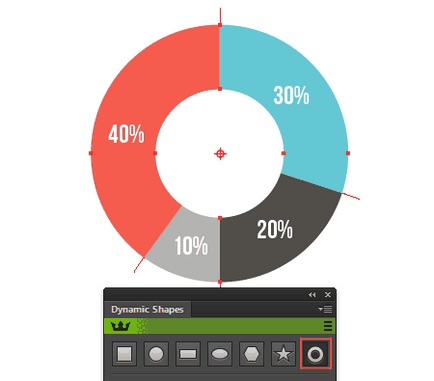
Vegye Dynamic alakzatok eszköz és nyissa meg a panel dinamikus alakzatok bővítmény VectorScribe (Ablak> VectorScribe> Dynamic alakzatok panel). Válassza Dynamic Kör, és hozzon létre egy kört.

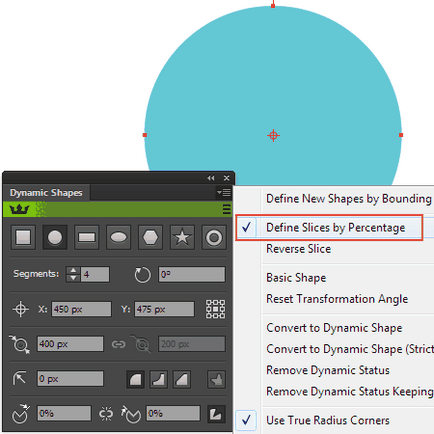
A pop-up dinamikus alakzatok panel menüt, és válassza a lehetőséget definiálása szeleteket Százalék.

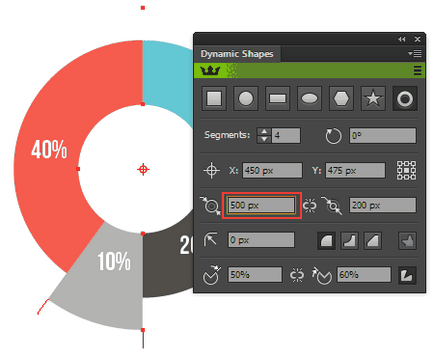
A numerikus mező szöge a végén a szeletelt alakú meghajtó érték megfelel egy első szektor a pite (30% az én esetemben).

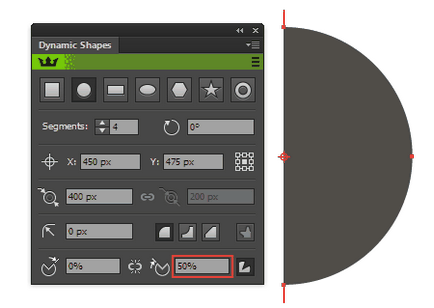
Ismétlődő első szektor (CMD / Ctrl + C, Cmd / Ctrl + F) és az átfestés az új forma másik színt. Tegyük fel, a második szektor megfelelő 20%. A numerikus mező típusát értéke 30% + 20% = 50%.

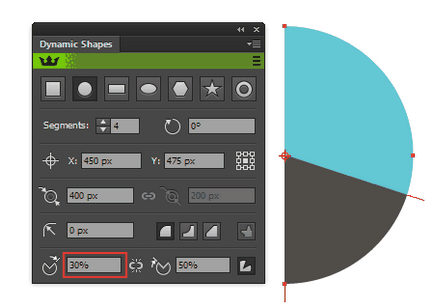
A numerikus mező szöge kezdetét a szeletelt alakú bevezetni a korábbi érték 30%, ami megfelel a végén az első szektorban.

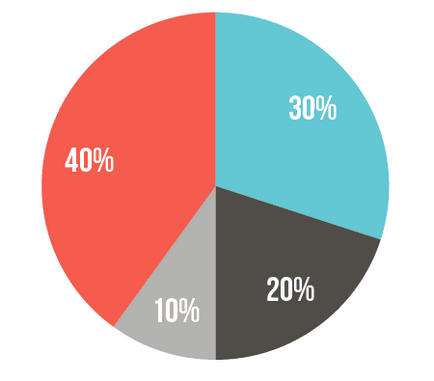
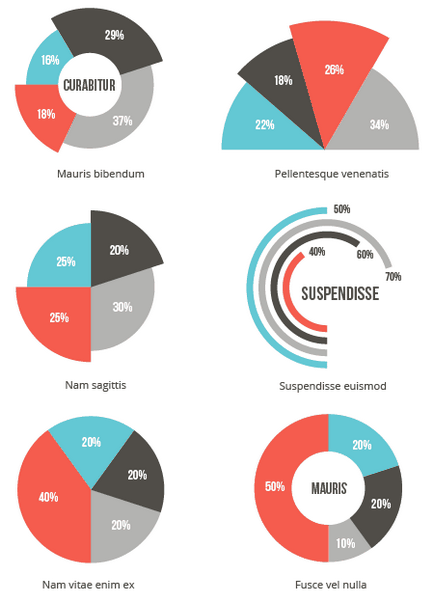
Ezzel a technikával, akkor hozza létre a teljes kördiagram.


Azt is megváltoztathatja a megjelenését és a belső átmérője néhány ágazatban, és így tovább, és így tovább.

Dinamikus alakzatok, van egy pár percet, hogy hozzon létre többféle kördiagram.

El tudod képzelni, a fajok száma attól függ, csak a képzelet.
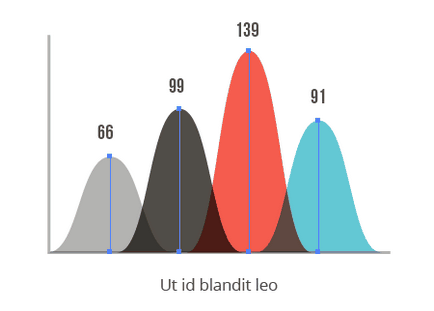
Létrehozása oszlopdiagram segítségével kiterjesztése Path eszköz
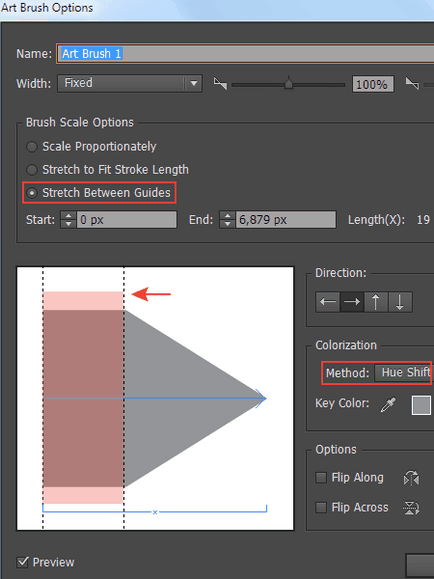
Készítsen olyan formában, hogy meg fog felelni az alak az oszlop oszlopdiagram. Az én esetemben, ez egy egyszerű ötszögletű alakja, de lehet használni bonyolultabb grafika. Cél mentése másként Art Brush. Az Art Brush Option párbeszédpanelben válassza a Stretch között útmutatók, majd kiszorítja a megfelelő útmutató határozza meg a területet kell feszíteni.

Mivel a színezés módja választani Hue Shift. Ez lehetővé teszi számunkra, hogy festeni oszlopok különböző színekben, hogy megfeleljen a színe a szélütés.
Készítsen egy sor színes vízszintes egyenes vonalú szegmenseket egyenlő hosszúságú. És alkalmazza őket a Art ecsettel.

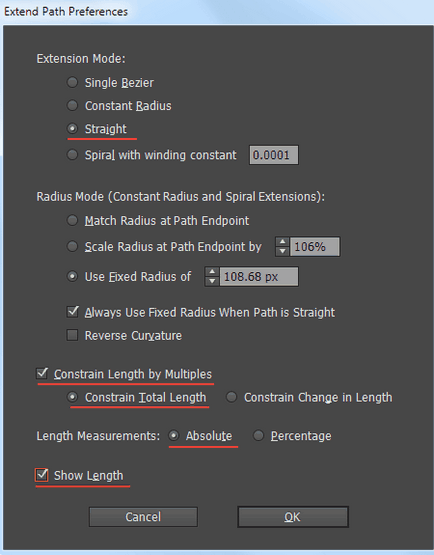
Vegye kiterjesztése Path eszköz, majd nyomja meg az Enter gombot, hogy megnyissa a kiterjesztése Path beállítások párbeszédablakban. Itt, úgy döntünk Extension mód: Egyenes, Kényszerítés hossza többszörösével, Kényszerítés teljes hossza és az abszolút vagy százalékos függően feladatokat. Annak érdekében, hogy a kommentár a folyamat változó hosszát, válassza a Show hossza.

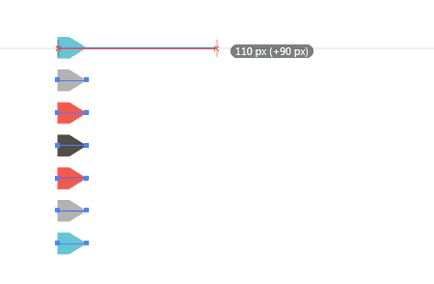
Most már kiterjeszti a orsókat kiterjesztése útvonal eszköz egy fix összeg abszolút vagy százalékos értékeket.


Berendezés építési függőleges hisztogram nem különbözik a fent leírtak szerint.

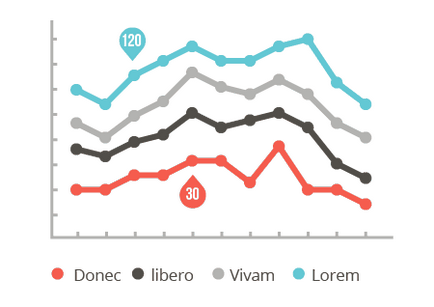
Készítsen egy táblázatot markerek segítségével PathScribe eszköz

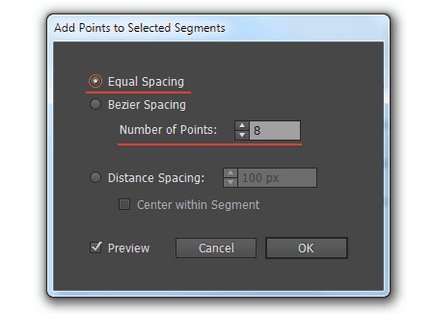
Ki kell építeni ezen részek pont, a szám meg fog egyezni az adatok számát. Ez segít nekünk PathScribe eszköz. Vegye ki a szerszámot és nyissa meg a panelt (Ablak> VectorScribe> PathScribe panel). Jelölje ki az összes sort, majd válassza a Hozzáadás rámutat kiválasztott szegmensek ... a pop-up menü PathScribe panel. A párbeszédablakban válassza ki a lehetőséget, egyenlő távolságot, és jelzi a pontok száma, mely az adatok száma mínusz 2 (a kezdő és végpontját a szegmens).


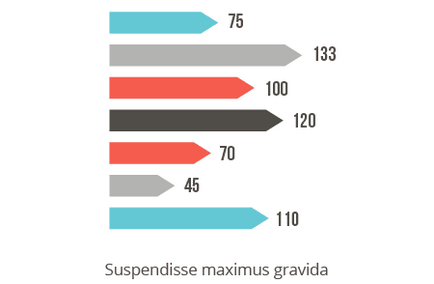
Sablon dinamikus diagramok kész amellyel gratulálok!