Hogyan lehet létrehozni egy képeffektus változik javascript
Szerkesztése példa weboldal


szerkesztés lépései


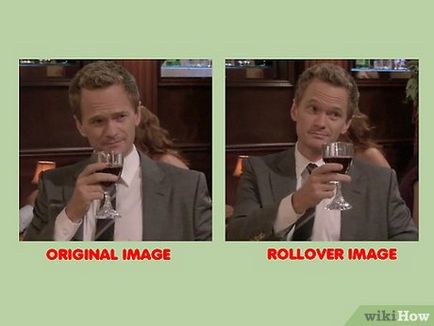
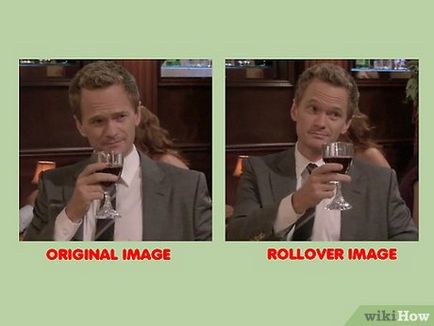
Készítsünk két kép az átütemezés hatást. Válassza ki a két különböző kép létrehozásához borulás, és mentse őket a mappába, ahol ez lesz, és a HTML fájlt a fenti hatást.








talál egy címkét
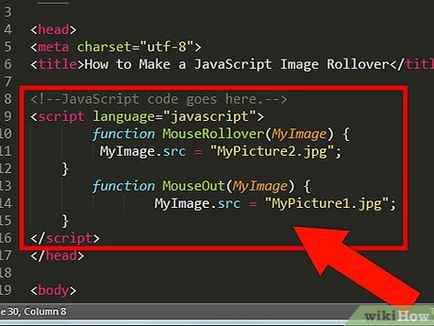
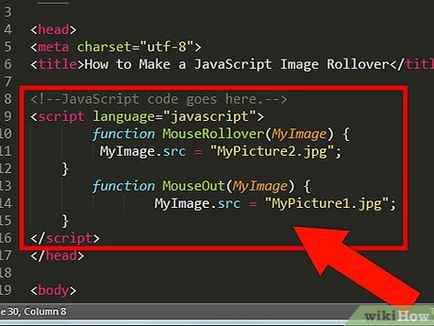
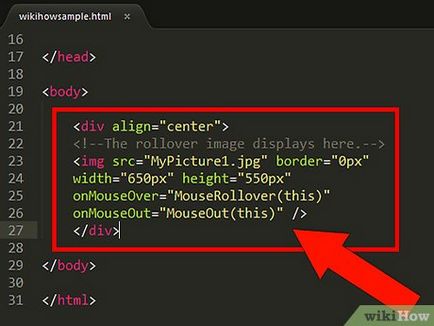
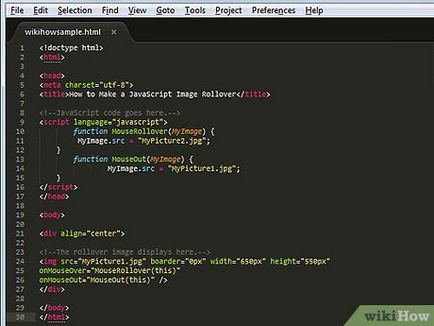
. A képek megjelenítésére használt a kurzorkép tagMásolja le az alábbi kódot:




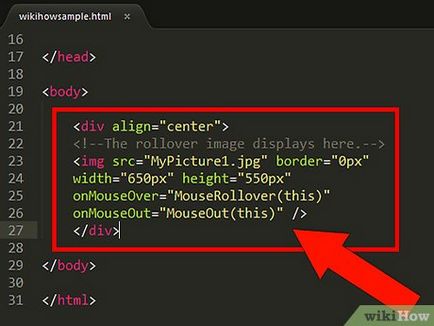
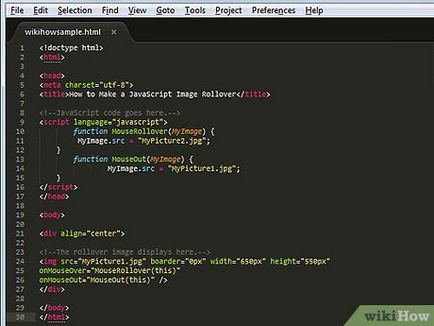
Nézze meg az összes kódot. Ez hasonlónak kell lennie az alábbi kódot. Meg lehet próbálni, hogy bizonyos beállítások megváltoztatására kódot, hogy milyen az eredményeket.