Hogyan hozzunk létre egy favicon az Ön weboldalán - ötletek és szolgáltatások logowiks

Mivel a nem szabványos méretű és kis méretű favicon létrehozását is tele van nehézségekkel, mind műszaki és tervezési szempontból.
Nem kevésbé izgalmas, hogy biztosítsák kompatibilitás a különböző böngészők ikon.
Ebben a cikkben megtudhatja, hogyan lehet egy favicon - tanácsokat adunk a tervezés és megmondja, hogy a szolgáltatásokat hozzon létre egy favicon, és hogyan kell hozzáadni egy favicon a webhelyen.
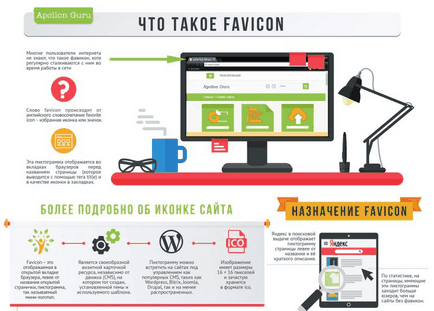
Mi az a favicon, és miért van szükség, hogy
Annak ellenére, hogy a favicon - egy nagyon kis grafikus objektum, rendkívül fontos a design a helyén, és a vállalati stílus a vállalat egészének.

Először is, a favicon teszi a webhely több személyre szabott, és célja az azonos stílusú más grafikai elemek, mint például a logó.
Második. favicon megkülönbözteti a webhely más internetes források a találati lista. Oldal anélkül, hogy ez a mini-ikon sápadt és játszani versenytársai. Röviden, a favicon - ez csak egy „kell” az oldalak.
Harmadik. favicon lehetővé teszi a felhasználó számára, hogy gyorsan megtalálja a honlapon a könyvtárban lapokat vagy más ikon az asztalon.
Létrehozása favicon tervezés
Ezek a honlapok használható grafikus szimbólum a márka (vagy legalábbis valami ahhoz hasonló).
Ne használjon szöveget
Meg kell lemondanak a szövegét, mert a kis méretű favicon feliratokat olvashatatlan. Tedd az ikonra 1, maximum 2 betű - például az első a cég nevét vagy webes erőforrás; Ebben az esetben, akkor is felismerhetők.
Favicon olyan kicsi, hogy azok értéke minden egyes pixel. Gyakran csökkent a teljes méretű logo kép életlen.

Ha a munka a ikonok Én szívesebben használják a programot, hogy módosítsa a raszteres képek (pl Photoshop vagy Pixelmator). Eleinte csökkenti a teljes méretű embléma a mérete 64 × 64 képpont, mert ez a legnagyobb favicon, amit kell. A munka nagyon munkaigényes, lehet, hogy egy óra, néha kettő, de az eredmény egyszerűen kiváló.
Ha nincs ideje és készségek ilyen műveletek jobb kihasználása az online szolgáltatások, mint Logotizer.ru
mérete favicon
Fogadása az ikon mérete 64 × 64, csak hozzon létre egy ikon mérete 32 × 32, 24 × 24 és 16 × 16 képpont. Mindegyikük rendelkezik a célja:
- 64 × 64 - "Reading List" Safari és a Windows
- 24 × 24 - lehorgonyzott helyek IE9.
- 32 × 32 - A képernyők nagy felbontásban.
- 16 × 16 - általában használt böngészők, mint például az IE, Safari, Chrome stb
De létrehozása kisebb favicon nem korlátozódik: gyakran további szerkesztésre pixel szinten. Azt is hozzá alfa csatornát, ha úgy dönt. Ha korábban azt gondot okoz, de most már szinte minden böngésző támogatja az átláthatóságot az ikon.
formátumok favicon
Korábban, amikor támogatta csak a Windows ICO fájl formátum, akkor időt takaríthat meg, mentse favicon mérete 16 × 16 GIF formátumban, és ad neki egy kiterjesztése .ico. Ez a technika hibátlanul működik! De most, ebben az eljárásban nincs szükség, mivel az eszközöket, hogy hozzon létre ICO fájlok könnyen megtalálható az interneten. Sőt, most, és más formátumokat használják a favicon. de a leggyakoribb mégis csak a következő kettő.
ICO
Palm tartozik a ICO formátumban. Ellentétben a PNG fájl, ICO fájlokat lehet egy másik felbontást és bitmélységet (ami nagyszerű Windows). Internet Explorer böngészőt használ favicon különböző méretű (például 32 pixel ikonok a Windows tálcán 7), és így ebben az esetben ICO formátumban az egyetlen lehetőség.
PNG fájlok különböznek a nagy kényelem, mivel azok létrehozása nem igényel speciális eszközöket. Ez a formátum támogatja az alfa csatornát, és lehetővé teszi, hogy a legkisebb fájlméret. Talán az egyetlen hátránya a PNG formátum az, hogy nem támogatja a böngésző az Internet Explorer.
Vannak más lehetőségek:
- GIF és animált GIF nem rendelkezik előnyökkel, kivéve a kompatibilitás nagyon régi böngészők.
- JPG formátum nem ajánlott, még akkor is, ha a kép formájában jelenik meg a képek. PNG formátumban, amely nélkülözi meghatározása, és az egyetlen előnye a finomabb színek közötti átmenet - árnyalatot nagyon kis kép látható.
- SVG lehet egy nagyszerű lehetőség, ha több böngésző támogatja ezt a formátumot ikon. Addig már csak összeegyeztethető az Opera.
- Ott van még az úgynevezett „podformat” PNG - APNG (animált PNG), amely támogatja a Firefox és az Opera. Azonban a megvalósíthatóságát annak használata továbbra is kérdéses. Animált favicon is elvonja, vagy akár zavarja a felhasználót.
Hozzon létre egy favicon Online - eszközök és online szolgáltatások
Úgy döntöttünk, az Ön számára a leghasznosabb szolgáltatások, amelyek segítségével hozzon létre egy favicon az interneten.
Logotizer - új, egyszerű és felhasználóbarát szolgáltatást létrehozni egy logó és favicon webhelyen.
Segítségével az online tervező, akkor létrehozhat egy favicon a semmiből. Szolgáltatás célja, kezdők, így fejleszteni a jó design nem nehéz.
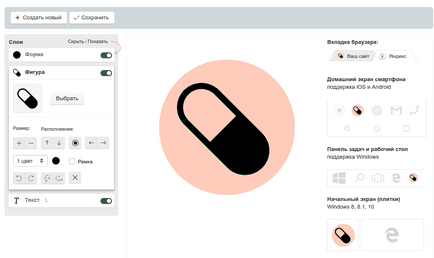
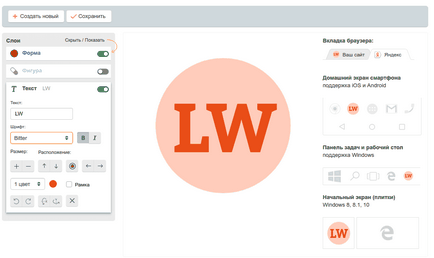
Hogyan hozzunk létre egy favicon a Logotizer generátor Online
Az alábbiakban a blokk „forma” egy gyűjtemény darabjai (karakter). Nem sok, ez egy sajnálatos, hogy nem lehet feltölteni a lehetőségeket; de a választás még mindig elég érdekes.

Ha egy figura van kiválasztva, akkor hozzá saját szöveget. Mint korábban már írtam, akkor jobb, ha 1 vagy 2 betű a legjobban.
Van egy hatalmas választéka betűtípusokat. Ez mindenképpen egy plusz. Ahogyan az a számok, meg lehet változtatni a színét, méretét és helyét a szöveg.

Az oldal még mindig jelen van egy kis utasítást, hogyan kell hozzáadni egy favicon a honlapon, így hozzá favicon a honlapon akkor nincs gond. Később ebben a cikkben is adott hasonló ajánlásokat.

Általában a szolgáltatás jó. Egyszerű, kényelmes, semmi több.
RealFaviconGenerator.net

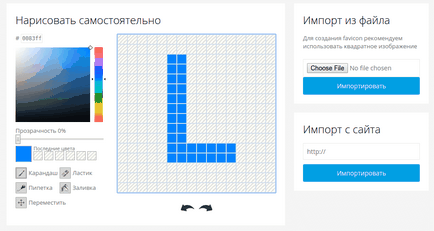
Favicon.by

Továbbá, a szolgáltatás lehetővé teszi, hogy dolgozzon egy logó a pixelek, de őszintén szólva, ez az erő nem mindenkinek. Itt például, I - Nem tudtam. Itt vagyok ilyen Krivorukov :)
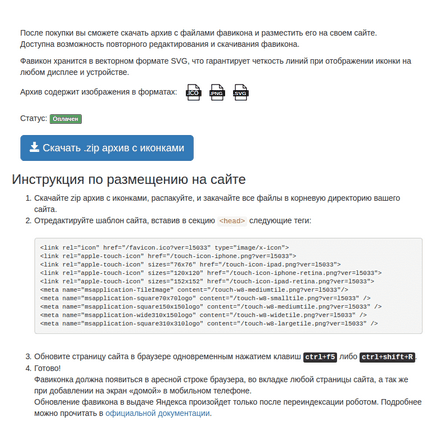
Hogyan adjunk egy favicon a honlapon
Add a favicon a honlapon, akkor, miután néhány változathoz a HTML - kód oldalt.

Ehhez menj a FTP-szerver az alábbi linken:
ftp: //[email protected]
Adja meg a felhasználói nevét és jelszavát. Ők lehet szerezni az admin felületen a hosting cég.
Fájlok letöltése az favicon a gyökér könyvtárban. A gyökér könyvtárat általában „public_html” vagy „www.”
2. lépés: a favicon HTML-ben.
FTP-szerver tartja nyitva az ablakot, töltse le a „index.html” fájl vagy a „header.php”.
Akkor meg kell töltse le a kódot. Letölthető kód függ a saját webhelyére.
Ha webhelye HTML, hogy a HEAD területen index.html fájlt, és illessze be az alábbi kódot:
Ha a webhely a WordPress, hogy a HEAD területen header.php fájlt, és illessze be az alábbi kódot: