Cusel - megváltoztatni a megjelenését a kiválasztás - szkriptek honlapok

Cusel nagy bővítmény megváltoztatni a megjelenését az űrlap válasszuk. Powered by jQuery. de a legújabb támogatott verzióját 1.6.2. Frissítse a bővítmény nem megy.
A lehetőségek:
- egyszerű integráció
- Határon böngésző kompatibilitás
- gyors
- maximális közelsége a szokásos válasszon:
- értéket továbbítjuk a szerver (értéke a kiválasztott opció)
- kattintva opciólistában kivált rejtőzik
- kattintva kívül kiválasztáslistán a bukott rejtőzik
- legördülő listában mutatja a teljes, hosszú érték opció
- fiók letiltásra attribútum
- számviteli attribútum kiválasztott
- Hacsak kifejezetten kiválasztva, válassza értékét veszi az első lehetőség a listán
- számviteli eseményeket # 111; nA
- görgetés legördülő listából görgetése az egér görgővel
- megszerzésének lehetőségét a fókusz (frissíteni 31.07.10)
- részvétel a lapon bejárás (update 31.07.10)
- válassza eltolódás értékek fel / le nyíl (frissíteni 31.07.10) - miután kiválasztotta a kívánt értéket kell nyomni adja
- értékváltása válasszuk megnyomásával írni gomb (frissítés 31.07.10)
- válassza fények lebeg és a fogadó fókusz (frissíteni 31.07.10)
- hogy bezárja a lista ESC (frissíteni 3.08.10)
- lekapcsolt j # 097; vascript normális marad válasszuk
- Kényelmes dinamikus frissítés optionov
- könnyen dinamikus hozzáadása válasszuk
- További szép funkciók:
- kiemelve a legördülő listából kiválasztott értékek
- Fény a legördülő listából érték, ha lebeg
- kézi vezérlés görgetés nézet legördülő listából
- annak lehetőségét, hogy lehetőség design CSS
- a képesség, hogy helyezze címkék lehetőség
- sima vágás nevmeschayuschegosya szöveg
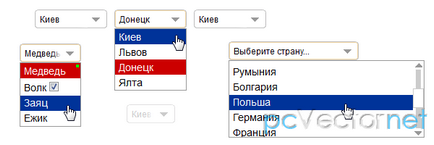
Példa Minta választó több különböző lehetőségek:
CSS stílusok a Demo:
Ez cusel stílusok a plugin:
Csatlakoztassa az összes szükséges szkriptek: jquery könyvtár, abban a pillanatban nem régebbi verzió 1.6.2. cusel plugin. jScrollPane plugin. végrehajtására görgetés a Select, és csatlakoztassuk a görgővel, lapozzunk a lehetőségét, hogy az egér kerék.
Következő egy plug-inicializálás, ebben az esetben egy példa Minta:
- cuSel - helyettesíti a hagyományos válasszuk a stilizált. Változások csak azok meghatározott changedEl paramétert.
- cuSelRefresh - frissíti a Selecta. Szükséges, ha változik az összeg lehetőséget, hogy válasszon, és kijelző a látens válasszuk. Frissítés Selecta meghatározott refreshEl paramétert.
- changedEl - jelzik szelektor (az alap szelektor CSS1). cuSel amelyet alkalmazni fogják. Megadhatja elem (tag), osztály, id. Szükséges. Csak cuSel funkciót.
- visRows - száma látható sorok legördülő listából. Ha a lista elemeinek nagyobb legyen, mint egy előre meghatározott számot a listán jelennek meg függőleges görgetést. Ha a szám nincs megadva, minden érték a lista lesz látható.
- scrollArrows - tükrözik-e vagy sem a nyilak a görgetősáv. Lehetséges értékek: true / false (alapértelmezett false)
- refreshEl - id kiválsazthat vesszővel elválasztva, hogy a frissíteni kívánt. Ez a paraméter kötelező. Csak cuSelRefresh funkciót.
Egy sokkal részletesebb leírása a bővítmény, valamint a gyakran feltett kérdésekre megtalálható bővítményoldalról.
A demo használt Cusel 2.5 verzió
LETÖLTHETŐ Leap 1391
21,45 Kb aki letöltött?