Hogyan kell telepíteni a társadalmi gombok egy sorban

próbálgatással módszer az volt, ahogy szerettem volna. Ilyen a kicsi, de sikeres :) Most inkább az a pont.
Ezért döntöttem úgy, hogy a gombok a sorban. Mert ha azok egymás alatt, ez nem szép, és ez a fajta elrontja az egész oldalt. Én vagyok a természet egy nagyon ügyes ember, és szeretné, hogy ugyanaz a blogjában.
Mint mondtam, én egy teljes nulla mindezek a szabályok és a címkéket, annak ellenére, hogy érdeklődik irántam, és valamilyen módon. Mivel ez a gondolat nem hagyott nyugodni, úgy döntöttem, hogy nézd meg az online telepítési utasításokat ...

Nem a Nelly nem akar megbántani azokat az embereket, akik azt írta az utasításokat, lehet azok minden kiderült, de nem velem. Annak ellenére, hogy a karomban egyenes, minden kísérlet átcsábítani a gombok egymás koronás hiba. Fájdalmasan voltak bonyolult utasításokat. És amikor én vagyok az ügyön is lőtt.
Egy szép este rám világosodott, mert én vagyok a blogger, akkor a HTML és CSS alapvető ismeretekkel kell lennem. Minden könnyebb volt :)
Telepítse egy gombsort

A blogomban van 4 gomb, a Vkontakte, Twitter, Google Plus és a Facebook.
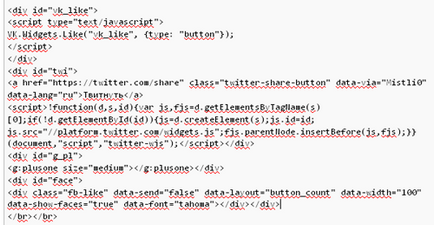
2. lépés Most, hogy minden kód egy tartályban oly módon:
Ehelyett vk_like, twi, g_pl, arc - adhat a nevüket. A lényeg, hogy te magad is érthető. Itt van, amit egy általános képet:

3. lépés: Most megy a listáját stílusok (style.css)
Alján helyet itt ilyen kód:
#vk_like float: left;
padding-left: 30px;
>
Az érték a float: left - meghatározza, hogy melyik oldalon megy a nyomvonal, ebben az esetben a bal oldalon. Valamint az összes többi elem lezárja körül jobbra.
Value padding-left: 30px - a távolság egyik vége az első gombot, akkor távolítsa el, ha nem szükséges, egyszerűen vegye ezt a sort.
További cikkek:
- Beépülő modul Twitter Bárhol Plus

- Hogyan lehet vásárolni linkek támogatása

- Hogyan lehet növelni a forgalmat a helyszínen - a módszerek mindenki számára elérhető

- Hogyan lehet a szöveges tartalom

- Utasítás kulcsszavak kiválasztása
