Hogyan, hogy a vendégek, hogy hozzon létre hozzászólás WordPress webhely
Ebben a leírásban, akkor megtanulják, hogyan kell beállítani a front-end az új WordPress felhasználóknak, amely mindent irányít, és akkor felejtsd el, amit a képzés és támogatás.
Sok témák, amelyekre akkor valószínűleg szeretné, hogy a látogatók, illetve a rendszeres használók a nyilvántartásaik, kérdezés nélkül az admin hozzáférést a WordPress vezérlőpulton.
A honlapon egy egyszerű űrlap felteszik. amely lehetővé teszi a vendégek és idegenek létrehozásával és egyéni bejegyzéseket.
Ellátja ezt a funkciót bővítmény DJD Oldal Post. Először telepíteni és konfigurálni, majd aktiválja az űrlapot. Azt is fontolóra további funkciók, mint például a változó alakja és a nyitó hozzáférést a felhasználók számára, hogy a WordPress admin terület.
De először is fel kell telepíteni és konfigurálni a plug-DJD Oldal Post.
DJD Honlap Hozzászólás bővítmény

Akkor töltse le a bővítményt a hivatalos WordPress bővítmények könyvtárban van.
Ha nem tudja, mi plug-inek és hogyan kell telepíteni őket, nézd meg ezt a bemutató.
Konfigurálása a plugin
Miután telepítette és aktiválja a bővítmény hozzá kell adnia egy új oldalt shortcode előtt teljes mértékben testre a plugin.
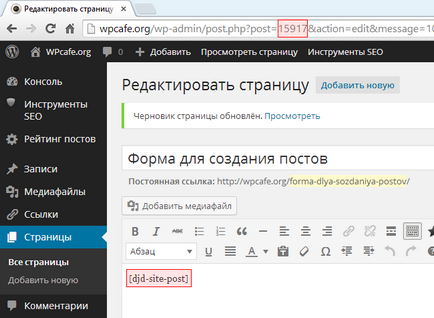
Ugrás az oldal menü → Új és hozzon létre egy új oldalt a megfelelő fejléc. A szervezetben az oldal, adja meg az alábbi érvényesítőkód:

Most megy a plugin beállításokat a Beállítások → DJD Oldal Post.
A beállítások van magyarázat az egyes lehetőségek, de néhányan közülünk, mindegy, hogy egy közelebbi pillantást:
Meg tudja határozni a legfontosabb területeken. Csak azok tekinthetők elvégzéséhez szükséges.
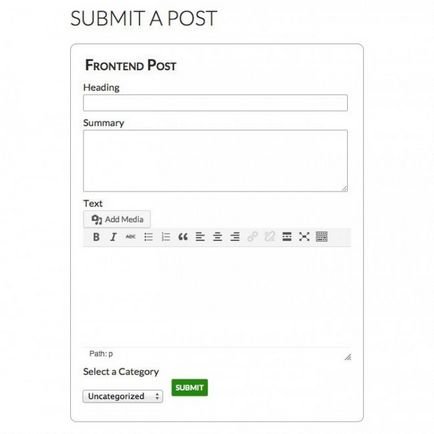
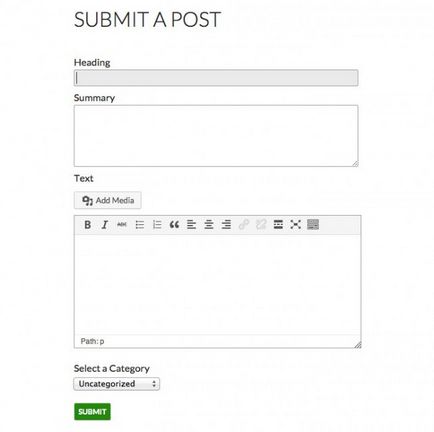
Ha befejezte beállítást, kattintson a Mentés gombra. Az oldal, amit korábban létrehozott, ebben a formában kell megjelennie:

Azt, hogy ki a forma CSS
Nem voltam nagy csodálattal megjelenésének formájában érkezik, így elkezdtem keresni a lehetőségeket, mivel megváltoztathatja és javítása.
Úgy döntött, hogy a bővítmény egyszerű egyéni CSS. amely lehetővé teszi, hogy módosítsuk, és módosíthatja a stílus témákat vagy plugin.

Miután telepítette a plug-in, és menj a menü Megjelenés → Custom CSS. Tudtam, hogy testre szabjuk forma további, nevezetesen:
- távolítsa el az összes fejléc
- távolítsa el a határ körül alakját
- még több helyet a Média hozzáadása gombot gombot ( „A médiát file”)
- adjunk hozzá egy keret alakja köré
- ez sokkal kényelmesebb, hogy helyezze a gomb „Belépés”
De megjegyezzük, hogy egy módosított formája függhet a kiválasztott témák (I használt Húsz tizennégy).

Kiválasztja a megfelelő felhasználói szerepkört
DJD Honlap Hozzászólás bővítmény nyújt elég kényelmes rendszer, amely lehetővé teszi a vendégek, hogy az oldalon. Plusz az a tény, hogy a felhasználóknak nem kell emlékezni a felhasználónevét és a hátránya az, hogy a honlap látogatói nem látja a letöltött fájlokat, akik regisztráltak.
I-hez a következő megközelítést. Hozzon létre egy felhasználó által meghatározott szerepe, beleértve a megfelelő rész lehetőségeket és használja őket, hogy kölcsönhatásba lépnek a formában. Ez könnyen megvalósítható a képesség menedzser Enhanced plugin.

Hozzon létre egy új felhasználói szerep
Bővítmény telepítése képesség menedzsere megerősített, majd kattintson a Felhasználók → képességek. A jobb oldali menüben ablak a Create New Role típus „Guest Közreműködő” és kattintson a Create. Widget Select Role hogy View / Edit változtatni. Ha nem, akkor válassza ki a legördülő listából az új szerep, és kattintson a Load.
Íme néhány általunk kínált lehetőségek:
- Bejegyzés - Edit
- Egyéb WordPress lehetőségek - Reading
- Más lehetőségek WordPress - Fájl letöltése.
Ez minden. A fő feladat -, hogy a felhasználók számára lehetőséget, hogy megfeleljen az igényeinek, és segít problémáik megoldásában.
Muszáj, hogy korlátozza a hozzáférést a WordPress konzol?
Telepítse a bővítményt Távolítsuk Portál hozzáférés lehetővé teszi, hogy korlátozza a hozzáférést, ez az egész, vagy válassza ki egyes részeket részben.

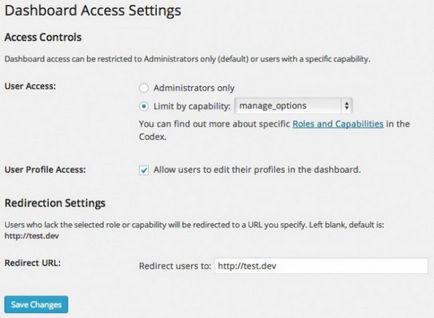
Ahhoz, hogy korlátozza a hozzáférést az eszköztár, el kell menni a Beállítások → Portál hozzáférés.

Ha az alapértelmezett jogok (manage_options) zavarja más felhasználók számára, hogy az admin felületen, akkor létrehozhat további lehetőségekhez Sapability menedzser fokozott:
- A menüben válassza ki a Felhasználók → Csatlakozás Administrator widgetet Select Role megtekinteni / szerkeszteni, és kattintson a Load.
- Ezután az Add Capability modult, kattintson a Hozzáadás gombra.
- Görgess le a további lehetőségeket és ellenőrizze a doboz mellett „Access Panel”, majd kattintson a Módosítások mentése gombra.
Ismételje meg ezt a lépést, hogy minden felhasználó részére szeretne hozzáférést az admin felületen, és megszünteti azokat, amelyeket le akarja zárni.
Visszatérés a Dashboard Access beállítások és keresse meg a legördülő listából access_dashboard. Kattintson a szerkesztésének engedélyezése a felhasználóknak saját profiljuk a műszerfalon. ami azt jelenti, hogy a felhasználók módosíthatják a profilját, megváltoztathatja az e-mail. Ezután adjon meg egy URL-t a átirányítási URL. Ez lehet a honlapon. Kattints a Változtatások mentése és kész.
Ennek eredményeként már olyan formában, amely lehetővé teszi a felhasználóknak, hogy a hozzászólásokat, és ez jó. De meg tudjuk javítani azt két módon.
Először. Ennek célja, hogy korlátozza a lehetőségét, hogy a forma a jövőben. Abban a pillanatban, minden regisztrált felhasználó látja olyan formában, hogy nem lehet nagyon jó, főleg ha van egy nagy számú előfizető.
Korlátozni ezt, használd a képesség menedzser és egy új lehetőséget front_end_submit azok számára, akik meg szeretné tartani hozzáférést.
Második. Állítsa be a pop-up ablak a regisztrációs űrlapot a vendégek, akik nem regisztrált. Ha nem keverjük össze a hozzászólásokat névtelen felhasználó, vagy ha már van egy formája a téma a WordPress, akkor ezt feltétlenül. De ebben az esetben, logikus lenne, hogy helyezze a regisztrációs űrlapot az oldalon.
Ha azt szeretnénk, hogy tegyen valamit, majd ugyanabban az időben, add ezt a kódot a functions.php fájlt a téma dekoráció:
Ez minden. Remélem, jól fog jönni ez az útmutató, hogyan kell hozzáadni formák vendég üzenetét.
Forrás: wpmudev.org
Valahogy formájában DJD-site-post „gomb hozzáadása médiafájl” jelenik csak admin uchetki az yuzersky sem. Hanem az adminisztrátor nem működik. Mondd meg, hol találja meg a problémát?