A logikai és fizikai szerkezete az oldalon - studopediya
Gyakorlati 1. osztály
"Létrehozása a web-oldal design algoritmus"
1.1 megtekintéséhez logikai és fizikai felépítése a helyszínen, weboldal elemek.
1.2 meg, hogyan építhet logikai és fizikai szerkezete a helyszínen.
Magyarázat a munka
2.1 Rövid elméleti információk
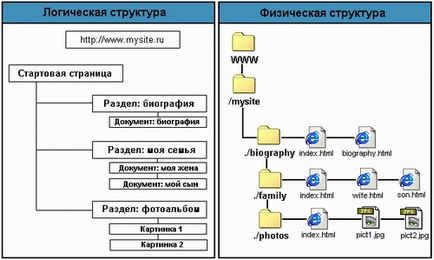
A logikai és fizikai felépítése a helyszínen
Egy hasonló sor tárgyszót alatt forgalmazott vonatkozó szakaszait a dokumentumot, és az előre tervezett hivatkozásokat az összes erőforrás oldalak és az úgynevezett logikai felépítése az oldalon.
Példa összehasonlítjuk a logikai és fizikai szerkezete azonos internetes forrás ábrán látható. 1.1.

Ábra. 1.1. Összehasonlítását a logikai és fizikai felépítése a helyszínen
Nyilvánvaló, hogy a logikai és fizikai szerkezete eltérő lehet, mivel általában a fizikai erőforrások szerkezete alapján terveztük kényelmét fájl elosztása. Azonban egy többé-kevésbé pontos megőrzése érdekében a logikai partíciók fizikai szerkezete a webhely lehetővé teszi, hogy a félreértések elkerülése végett a későbbi módosításokkal és frissítése anyagokat.
Tipp: Javasoljuk, hogy helyezze a grafika, ami az elemek a projekt egy külön mappába nevű «képek» található a gyökérkönyvtárban egy oldalon. Ez a megközelítés lehetővé teszi, hogy frissítse tárolt egyéb tematikus szekcióban a HTML dokumentumok átvitele nélkül grafikák, használja ugyanazt a grafikus fájlok minden részében a helyszínen, és törölje teljes könyvtárak, ha szükséges.
Minden linkeket a honlapon vagy a web-site működik rendesen, az összes dokumentumot megnyitni rendesen, és a böngésző nem ad hibát, amikor hozzáférjen erőforrás szakaszt néhány egyszerű szabályt kell követni, amikor létrehozza a fizikai szerkezete:
1.Naznachayte könyvtár nevét, a nevét és kiterjesztését a HTML dokumentumok és képfájlok, amelyek csak a karakterek a latin ábécé, és csak a sorban nyilvántartásban. Próbálja tartani a neveket a fájlok és könyvtárak, hogy hozzon létre nem haladja meg a hossza nyolc karakter.
2. Amikor elnevezési dokumentumok HTML fájlokat, megpróbálja biztosítani, hogy ezek a nevek voltak „szemantikai”: akkor könnyen elfelejti a tartalmát és célját bármely web-oldal, ha a fájlnevek fog kinézni, például l.htm, 2 .htm, 3.htm és t. d.
Annak érdekében, hogy a folyamat frissítése a web-oldalak, add-szakaszok, illetve új fejezetek, kap egy eszköze dokumentálja a projekt - bármely táblázatkezelő létre, például a Microsoft Excel, vagy csak a zárható notebook, amelyben írni illő elemeket a fizikai struktúra a projekt, a logikai szerkezetét. Amíg a komponensek száma a honlapon fájlokat viszonylag kicsi, úgy tűnhet, felesleges, de mikor lesz az első két évtizedben a rengeteg html-dokumentumok, grafikák lesz könnyen összezavarodnak, különösen akkor, ha létre egyszerre több projektet. Példa az ilyen dokumentáció eszközökkel táblázatban mutatjuk be. 1.1.
Táblázat 1.1. Példa projekt dokumentáció létesítmények
Nyilvánvalóvá válik, hogy a fizikai struktúra a helyén van rejtve a webhely látogatói: tudnak nézni csak a logikai szerkezetét, és ennek ez a módja kerül bemutatásra útján navigációs elemeket. Ebből következik, elég logikus következtetés: a szerkezet a navigációs rendszert kell ismételni, ha nem teljesen, de legalább a lehető legnagyobb mértékben megfelelnek a fejlett a logikai szerkezete az oldalon.