10 tipp a Chrome DevTools seo-audit

Sokan közülünk költeni több száz vagy több ezer dollárt szolgáltatásokat, amelyek segítik automatizálja és egyszerűsíti a napi munkát. De kap egy nagy sor eszközt ingyen SEO - Developer Tools (DevTools) a Chrome. Segítségével ellenőrizheti a legfontosabb és alapvető szempontjait keresőoptimalizálás bármelyik oldalon.
A Chrome DevTools van néhány nagyon felhasználóbarát alkalmazások, amelyek hasznosak a vezető SEO-elemzést. Az alábbiakban nézzük meg őket közelebbről.
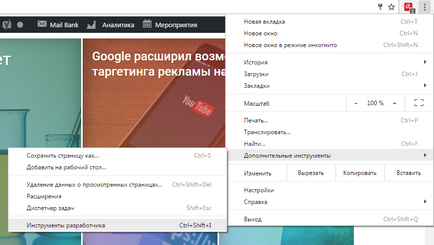
Először nyissa meg a kívánt oldalt, hogy ellenőrizze a böngésző, majd - Developer Toolbar. Ehhez lépjen a Chrome menü jobb felső sarokban, és válassza ki az „Advanced Tools” -> „Developer Tools”.

Ön is használja a billentyűkombinációt: Ctrl + Shift + I (Windows) vagy CMD + Opt + I (Mac).

Most kezdhetjük audit.
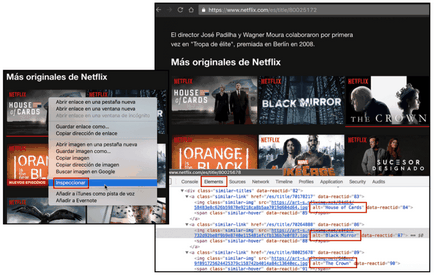
1. Ellenőrizze a fő elemei az oldal tartalmát
Jelölje be ezt a lapot, hogy megbizonyosodjon arról, hogy minden szükséges információ rendelkezésre áll a Google.

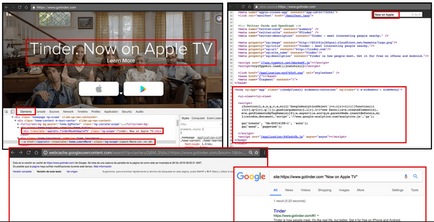
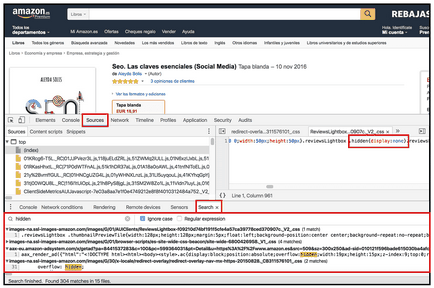
Az egyik leggyakoribb módja, hogy elrejtse a szöveg - használati tulajdonságai CSS «display: none» vagy «visibility: hidden». Ezért javasoljuk, hogy ellenőrizze, van-e a helyén fontos információt, hogy el van rejtve a segítségével ezeket a forrásokat.
Ezt meg lehet tenni a segítségével «Search» funkció a fejlesztő műszerfalon. Eléréséhez, akkor használhatja a billentyűkombinációt: Ctrl + Shift + F (Windows) vagy CMD + Opt + F (Mac), amikor a központ nyitott DevTools.

Ahhoz, hogy megtalálja a rejtett szöveget, meg kell adnia a keresőmezőbe kívánt tulajdonságokkal. Ebben az esetben - «rejtett» vagy «display: none». Így megtudja, ha szerepelnek az oldal kódja.
Kattintson a keresési eredmény megtekintéséhez a teljes kódot, ami körülveszi a tulajdonság, amit keres. Vizsgáljuk meg a kódot, hogy kitaláljuk, mi a szöveg el van rejtve. Ha ez a fontos tartalmat, ellenőrizze, hogy figyelembe vesszük a Google.
3. Ellenőrizze az alternatív szöveg a kép

4. Ellenőrzés Tag Configuration
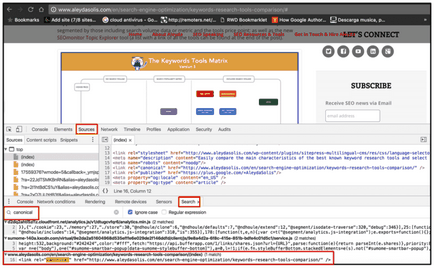
Chrome DevTools is fel lehet használni, hogy ellenőrizze a műszaki konfigurációs oldalakat. Például a címkék és attribútumok. Ehhez meg kell adnia egy string «Keresés» ellenőrizni a címkéket azok végrehajtását.

A fejlesztői eszközöket, hogy ellenőrizze a konfiguráció a címkék nem csak a blokk
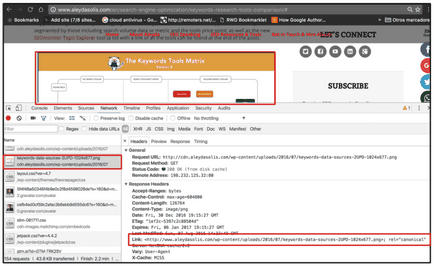
, hanem a HTTP-fejléceket. Ehhez menj a «Network» lap panelen válassza ki a kívánt oldalt vagy erőforrás és ellenőrizze a tartalmát a fejléc, beleértve a jelenléte link rel = kanonikus a képfájlt:
Amikor ellenőrzi a konfiguráció a fejlécek, és erőforrások «Hálózat» lap, akkor is nézni a HTTP statuc ellenőrizze, átirányításokat, típusuk, hogy megtalálják a hiba állapot és más konfigurációk (X-Robots-Tag, hreflang vagy változik: ágens).

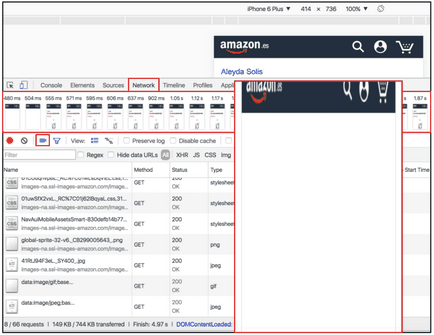
6. Ellenőrizze, hogy optimalizálja a mobil eszközök
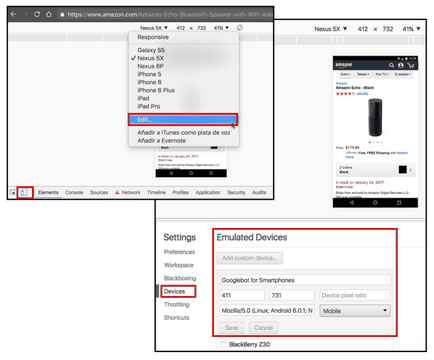
A mai napig, optimalizálási mobileszközök - szerves része a munka a kereső optimalizálás. Ellenőrizze a konfiguráció a mobil oldalon és a tartalom lehet a mobil emulációs módban DevTools - «Device Mode». Hogy megy ez, akkor kattintson az ikonra a jobb felső sarokban a panel, vagy használja a billentyűkombinációt: Command + Shift + M (Mac) vagy a Ctrl + Shift + M (Windows, Linux), amikor a panel meg van nyitva.
A «Készülék» módban kiválaszthatja az adaptív ablakon, vagy egy adott eszköz tesztelésére az oldalt. Ha a kívánt készülék nem szerepel, akkor ki az «Edit» Options.

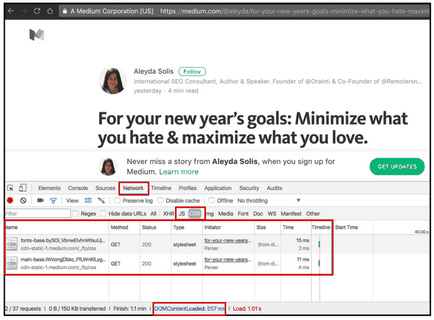
7. ellenőrzése oldalbetöltéskor
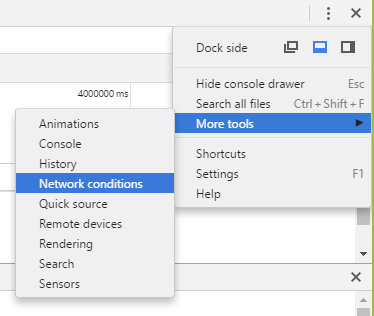
Elemezze az oldal betöltési ideje, emulálni feltételeit a hálózat és a készülék használata. Ehhez menj a menü-testreszabási DevTools található, amely a jobb felső sarokban a panelen jelölje «További eszközök». majd - a «hálózati feltételek».

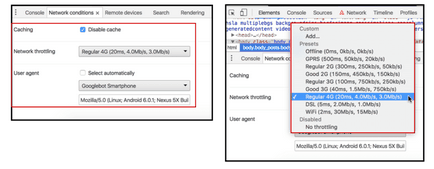
A panel talál egy mezőt «gyorsítótárral». «Hálózati fojtás» és a «Felhasználói ügynök».

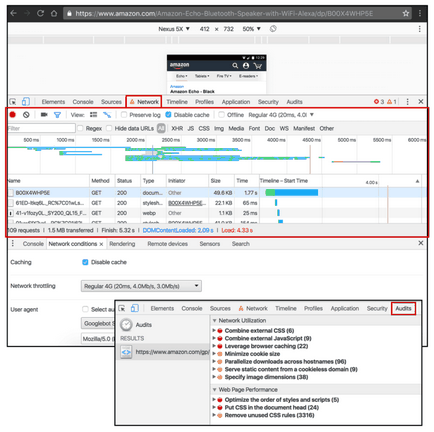
A kívánt beállítások, töltse be újra az oldalt, majd kattintson a «Hálózat» fülre. Itt található a nem csak a teljes oldal betöltési ideje, de ha az eredeti elrendezést (DOMContentLoaded) volt betöltve. Ez az információ megjelenik a az ablak alján. Azt is látni a letöltési időt és mérete az egyes erőforrások felhasználását és rögzíti az információt, ha megnyomja a piros gombot a bal oldali panelen.
Menj el a lap «auditok» kap ajánlások meggyorsítására oldal kiszámításának és kattintson a «Run». Minden ajánlás kap konkrét források problémákat okozhat.


8. Határozza erőforrások blokkoló megjelenítés

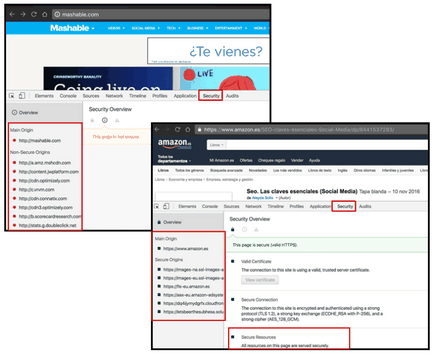
9. A keresés nem biztonságos elemeket az oldalon való áttérés során HTTPS
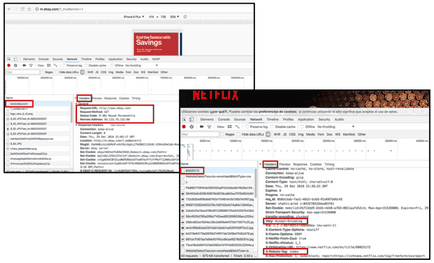
Chrome Developer Tools is jó munkát átmenet során a HTTPS. A «Biztonság» lapon megtalálható biztonságos elemeinek bármely oldalon. Itt láthatja, hogy az adott oldal biztonságos és hogy ez érvényes a HTTPS-igazolás, ellenőrizze a kapcsolat típusát, és a jelenléte vegyes tartalom.

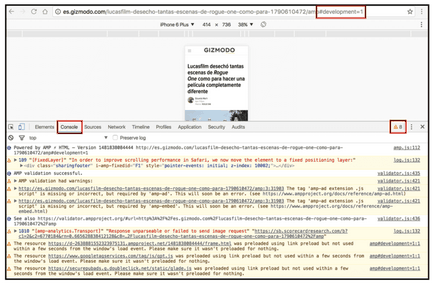
DevTools is fel lehet használni, hogy ellenőrizze az AMP-oldalakat. Ehhez hozzá a következő sort «# fejlődés = 1" a oldal URL-jét, majd kattintson a«konzol». Itt láthatjuk, hogy vannak hibák az oldalon. Azt is látni, hogy milyen elemeket és sornyi kódot talált.

Bónusz: személyre DevTools beállítások
Érdemes szabhatja a panel saját ízlésének megfelelően: változtatni a kinézetét, add gombcímkék, stb Mindez lehet tenni a beállításokat. A menü ikonjára a jobb felső sarokban a panelt, és válassza «Beállítások» elemet.
