Létrehozása kefe hálóval gradiens Adobe Illustrator
Az Adobe Illustrator, két figyelemre méltó eszköz: gradiens háló (Mesh gradiens) és egyedi kefék (ecsetek). A probléma az, hogy együtt a két eszköz nem működik, annak ellenére, hogy „tandem” eredményezhet jelentős időmegtakarítást. A jó hír az, hogy van egy plugin, amely lehetővé teszi, hogy összekapcsolják gradiens háló és egyedi kefe. Hívta a Mesh Tormentor. Ebben a leckében megtudhatja, hogyan működik, és mit lehet vele csinálni.

1. Állítsa be a Mesh Tormentor bővítmény
Töltse le a plugint itt: Hálós Tormentor. Állítsa egyszerűen - kivonat a fájlt, és kattintson rá duplán futtatni. Ez az eszköz segít Adobe Extension Manager (Adobe Extension Manager). Fontos ne felejtsük el telepíteni az ideje, hogy ki az Adobe Illustrator.
2. Hozzon létre egy alaptag az ecset
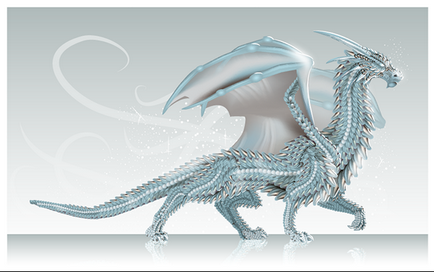
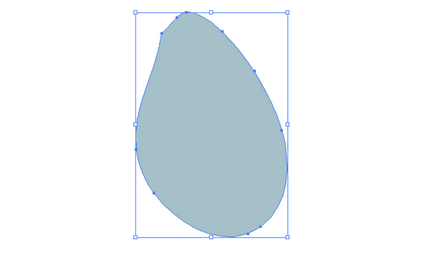
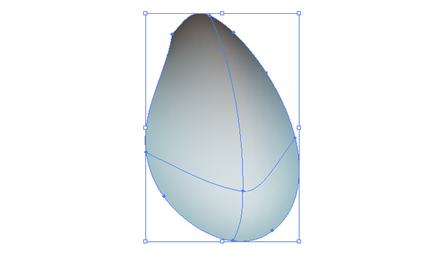
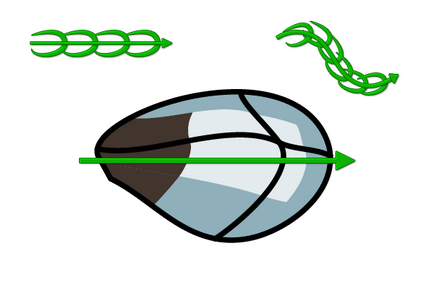
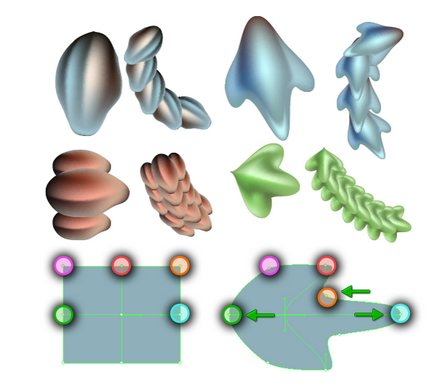
A példánkban fogjuk használni pehely ecsettel. Ezt fel lehet használni például, hogy dolgozzon egy sárkány páncél. Rajzolj egy alak az alábbiak szerint a kívánt módon az eszközt. A példában használt Pen eszközt (Pen) (P).

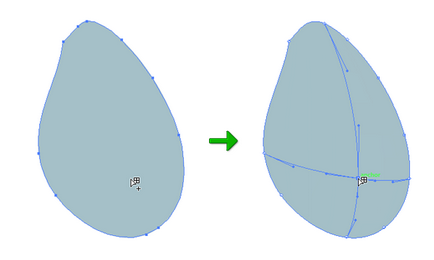
Most válassza ki a színátmenet háló alakja kattintva egyszerűen Mesh szerszám (gradiens mesh) (U) a közepén a mérleg.

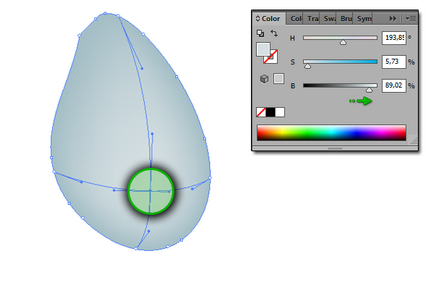
Meg lehet változtatni a színét minden ponton alkotó net. Legyen úgy, hogy a mérleg nézett kötetet. A Direct Selection Tool (Direct Selection) (A), válasszon egy pontot, és változtatni a színét. Szerszám Lasso Tool (Lasso) (Q) kiválaszthatjuk sok pontot egyszerre.

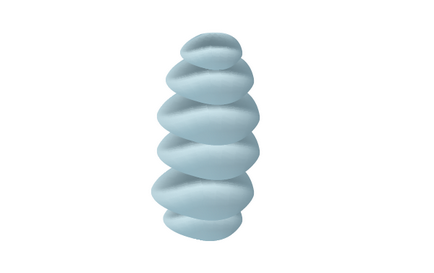
Ez az, amit kellett volna szó. Ez lesz skála ahonnan teszünk diszkrét ecset (Scatter ecset).

3. Átalakítja Gradient Mesh
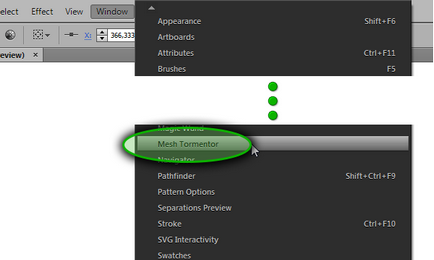
És most a móka. Nyílt Mesh Tormentor ablakot (Window> Mesh Tormentor / Ablak> Mesh Tormentor).

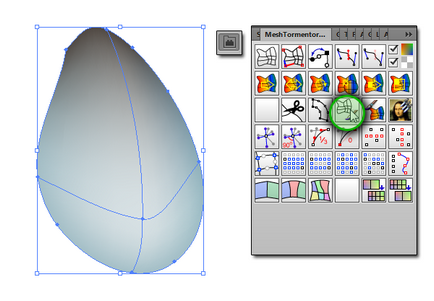
Lapozzunk pehely és finomítani a műszer az alábbiakban látható. Ő teszi gradiens háló egy ecsettel a színátmenet háló - hiányzó láncszem, ahonnan lehetséges lesz, hogy egy ecsettel.

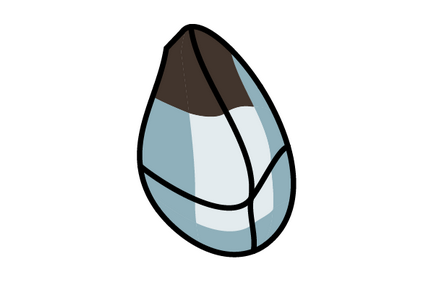
Ez az, amit úgy fog kinézni:

4. Hozzon létre egy új különálló kefe
Forgassa a pehely a kívánt helyzetbe. Mi a helyzet a jobb? Képzeljünk el egy vízszintes vonal húzódott a balról jobbra a képernyő szélén. Ha a hely a mérleg ezen a vonalon, akkor hol a következő skála könnyű lesz. Azt akarjuk, hogy skálák egymás után egy egyenes vonalat, így rendezni őket vízszintesen, mint az alábbi képen.

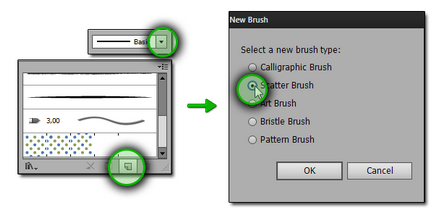
Most mi is létrehozhatunk egy ecsetet a szokásos módon. Nyisd az Ecsetek paletta (kefék), majd kattintson az ikonra New Brush (New Brush). Ezután válasszuk ki a Scatter Brush opció (Diszkrét kefe).

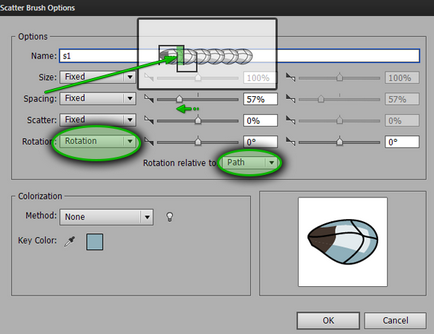
Egy új ablak. Itt lehet kísérletezni paraméterek értékeit (ami szintén lehet változtatni létrehozása után az ecset). A legfontosabb opciókat kell figyelni, hogy a forgás (forgás) és térköz (távolság). Szeretnénk biztosítani, hogy a skálák találhatók hurokhossz (megy «forgás képest Path» / «Kapcsolja be a kontúr"), és hogy ők egy kicsit csomózott össze (csökkenti ezt a paramétert távolság (távolság).

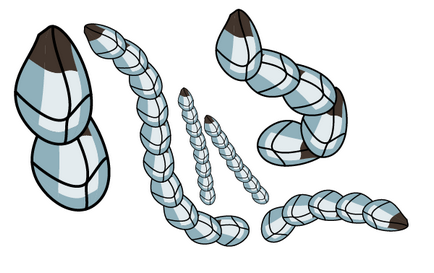
Most válassza ki az ecset és a festék, hogy bármi. Úgy működik, mint egy normál kézi - meg lehet változtatni a méretét, stb Az egyetlen probléma az, hogy ez még mindig nem gradiens háló ..

5. Alakítsa át a mérleg a gradiens háló
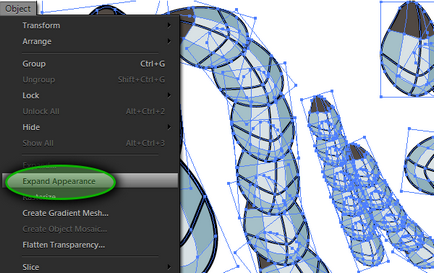
Átalakítani egy kefével (nem körvonalazzák), és visszaadja azt gradiens háló, válassza az Objektum menü> Megnyitás Megjelenés / Object> Feldolgozási távolság.

Most csak a lehetőséget választja, az alábbi. Voila! Színátmenet háló vissza.

6. készítése ecsettel több elemet
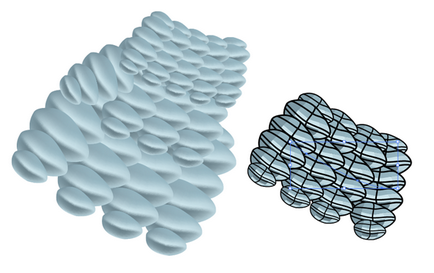
Ön is létrehozhat bonyolult ecsettel, hogy még több időt spóroljon. Csak hozzon létre két vagy több formák gradiens háló osztja őket létrehozása előtt ecsettel.

Az eljárás ugyanaz, mint amikor egy egyszerű ecsettel. Ne feledd, hogy ez jelentősen prigruzami a számítógép - létrehoz egy sor színátmenet háló ugyanakkor, hogy szüksége van egy csomó RAM.

7. Hozzon létre egy „rossz” kezek
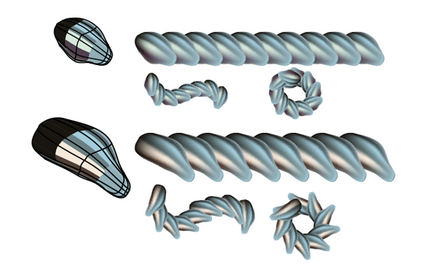
Néha nem akarjuk a kezünket helyezzük egy egyenes vonal mentén. Ebben az esetben, akkor hozza létre a „rossz” kezét. Ehhez egyszerűen helyezze a tétel (ebben az esetben a pehely) nem horizontálisan, hanem ferdén. Gondoljunk csak repetitív elemek jönnek egymás után a vonal mentén számítani a kívánt helyzetbe.

8. Készítsen bonyolultabb kefe
Persze, hogy nem kell korlátozni a lehetőségeit. Miután ezen a területen a kísérletezés oly nagy! Ne feledd, hogy ha új dolgozó hálós gradiens, kezdje egyszerű formák (például egy téglalap), mielőtt bonyolultabb formák.

Ez az!
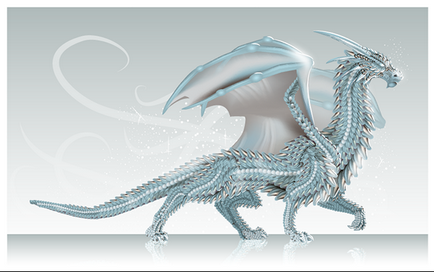
Létrehozta a bemutató kefék létrehozásához használt ez a sárkány van:

Translation - Dezhurko