Hogyan adjunk audio fájlokat a webhelyen worpdpress
Ismét nem is olyan régen írtam új cikkek - most korrigálja! Ma érjen ebben a témában, hogyan kell beszúrni hangot a blog. A cikk van egy csomó képet, úgy, hogy még egy kezdő fogja érteni mindent. Hajtott!
A WordPress képes felvenni a különböző típusú fájlokat a bejegyzésekben. Hangfájlokat kevésbé használják, mint például a kép vagy szöveg. Vannak azonban olyan esetek, amikor szükség van, hogy adjunk hangot, hogy a webhely, és meg tudod csinálni egyszerűen a beépített funkciókat, hogy már létezik a WordPress. Itt van, hogyan lehet ezt csinálni:
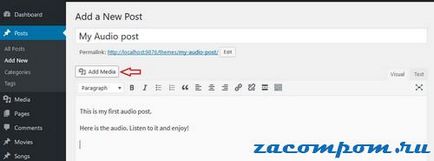
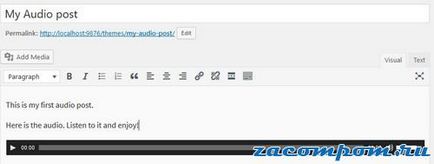
Hozzátéve audio fájlokat hozzászólások és oldalak

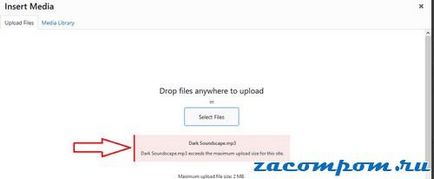
2. Ha van egy audio fájlt letölteni, válassza ki azt a Media Library.
3. Ha nem, menj a lap feltölteni a fájlokat, és feltölteni a fájlokat.
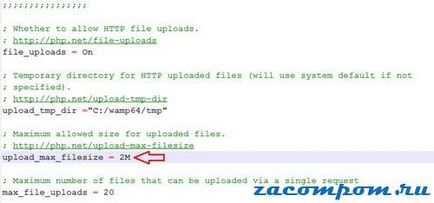
4. Hang fájlok és más média fájlok általában nagyobb méretű. Alapértelmezésben PHP mutatott maximális terhelés 2M fájlméretet. Így előfordulhat, hogy hibába, hogy a kiválasztott fájl mérete meghaladja a maximális feltölthető fájlok méretének.

5. Ebben az esetben megy a php.ini fájlt, és keresse meg ezt a sort:

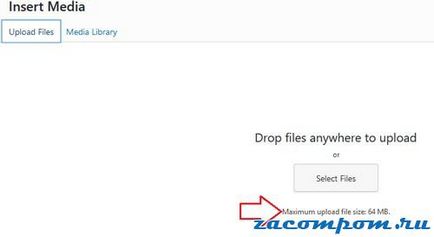
6. Indítsa újra az Apache szerver, majd próbálja meg letölteni a fájlt. Meg kell látni az új méretet a képernyőn.


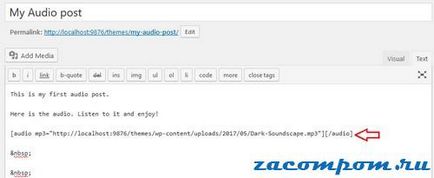
Hang Rövid:

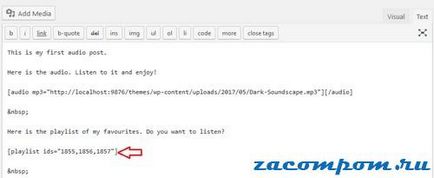
Az alapértelmezett hang a érvényesítőkód a következő. Add az audio forrás fájl érvként a érvényesítőkód, ami így fog kinézni.
Akarsz játszani audio folyamatosan vágni? Ehhez az érv ciklust. Alapértelmezésben a ciklus OFF. Állítsa be.
Ha egy látogató eléri a kívánt oldalt, hogy az automatikus lejátszás audio? Ezt megteheti egy érv az automatikus lejátszás.
Érték a hamis, vagy 0 az értéke igaz, vagy 1.
Egyes oldalak fut autoplayt hangot a háttérben, ha egy látogató érkezik a webhelyére. Ez úgy érhető el használatával shortcode robotpilota ciklus, kivéve néhány extra CSS, azaz beállítja a láthatóságát. rejtve az audio lejátszó.
Azonban legyen óvatos, ha csinál valamit, mint ez. Tekintsük a felhasználói élmény is. A felhasználó, aki nem akar hallgatni háttérzene nincs más választása, mint hallgatni a audio folyamatosan. Ez okozhat egy látogató, hogy menjen el a honlapon.
Lejátszási lista hozzáadása
Néha egy zenei site megjeleníteni kívánt listáját játszik helyett egy hangfájlt.
Lejátszási listák is könnyen létre WordPress, kövesse az alábbi utasításokat.

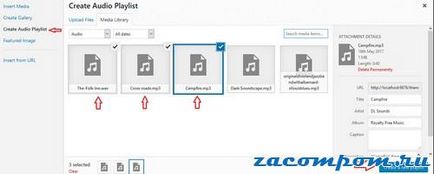
2. Az oldal létrehozása audio lejátszási listát. Felveheti a kívánt (már feltöltött hangfájlok, vagy letöltheti azokat a fájlok letöltését lapon) audio fájlokat, majd kattintson az Új lejátszási lista.
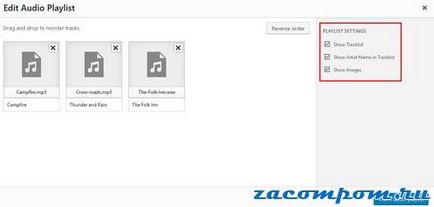
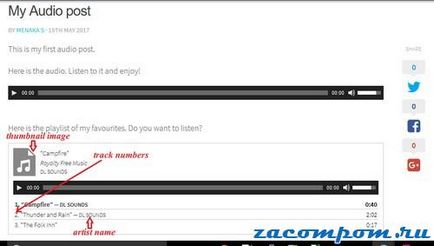
3. Egy oldal szerkesztése audio Playlist, ahol ki lehet választani a beállításokat a lejátszáshoz. Választhat: pokazyvatt vagy elrejti a műsorszámok listája, az előadó nevét és az előadóművészek miniatúrák. Ez is lehet tenni egy shortcode lejátszási lista (részletesen leírt módon a következő szakaszban). Most kattintsunk az Insert audio lejátszási listát.



Playlist Rövid:
Az alap formátum hozzá az érv azonosítók vesszővel elválasztott listája azonosítók, a fentiek szerint.
Hogyan lehet megtalálni a azonosítóit audió fájlokat?
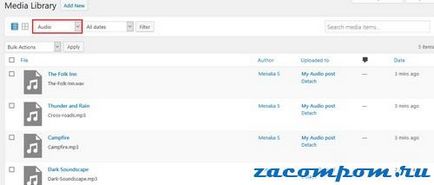
1. lépés a médiatár és a szűrő audio fájlokat.

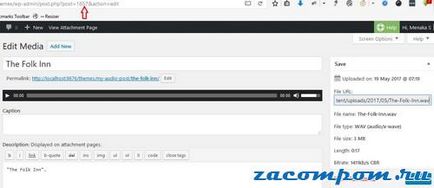
2. Kattintson a hangfájlt szerkesztéséhez. Az Edit médiafájl látható a tetején az azonosító a kapcsolatot.

3. Most, hogy tudjuk, hogyan kell használni az alapvető érvényesítőkód lejátszási nézzük meg a különböző lehetőségeket.
4. Meg lehet változtatni a játék stílusát a paramétereket. Helyezze be egy sötét stílus, vagy legyen világos stílusban alapértelmezett.
5. Most a lejátszási lista van egy sötét stílust, és jól néz ki a világos háttér.

6. Kiválaszthatja, hogy nyomon lista nem jelenik meg, akkor állítsa hamis vagy 0 helyett a szabványos TRUE vagy 1.
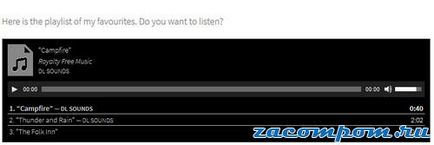
7. Látni fogja csak a részleteket a lejátszási listát, és a zenelejátszó.
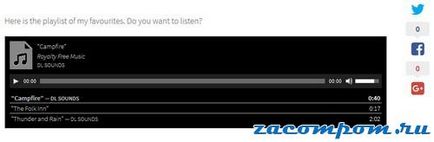
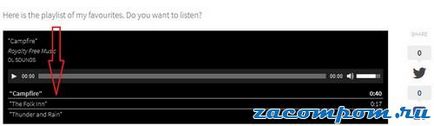
8. Meg lehet változtatni a sorrendjét azonosítók sorrendje megváltoztatható a számokat a lejátszási lista.
9. Azt is beállíthatja tracknumbers érv hamis, vagy 0 helyett a szabványos TRUE vagy 1 megjelenítéséhez vagy elrejtéséhez a sávok száma, ill.
10. Nézd meg a lejátszási listát be számokat, ha azok el vannak rejtve.

Mi van, ha nem akarja megmutatni a miniatűr a csúcson? Megteheti ezt a beállítást a fényképek érv hamis, vagy 0 helyett az alapértelmezett érték TRUE vagy 1.
Itt egy lejátszási listát nélkül miniatúrák.

És végül, miért ne távolítsa el a nevét a fellépők is?
Használja művészek előadásait és állítsa hamis vagy 0 helyett a szabványos TRUE vagy 1 megjeleníteni vagy elrejteni a művész nevét, ill.
Itt van egy lejátszási listát, ahol a művészek nevét eltávolították.

Szóval Két különböző módon lehet használni, és megjeleníti a audio fájlokat a honlapján - egy fájl vagy egy listában. Kódokat használó, hogy gyorsan és könnyen hozzá audio fájlokat. Játssz érveket, vagy ezek kombinációja, hogy elérjék a kívánt eredményt, amire gondol.
Hát nem csodálatos?
Ez a cikk végén a beiktatása audio fájlokat az oldalon. Minden, amit jó, és addig, amíg újra nem találkozunk!
Mivel voltak - az Juric!
És ne használja a webhely audió fájlokat?