Tanács, amilyen gyorsan be egy favicon html
A favicon nem olyan egyszerű, sőt. Munka minden eszköz jelentősen bővül, és lesz egy nagyon unalmas folyamat miatt a töredezettség a mobil és asztali operációs rendszerek és böngészők. Néha meg kell dolgozni 30+ források ugyanakkor, minden attól függ, a támogatás mértékét, amit szeretne elérni.
Szerencsére nekünk van egy olyan internetes szolgáltatás valós Favicon Generator. Ez a weboldal valósul lépésről lépésre generációs rendszer, amely lehetővé teszi, hogy gyorsan és egyszerűen generál minden favicon és internetes források.

A folyamat a termelő
Valódi Favicon Generátor nagyban megkönnyíti a folyamatot generáló ikonok. Először ki kell választania a favicon, és töltse fel a generátort. Az oldal betöltését követően előtted lesz kijelzők különböző eszközöket.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
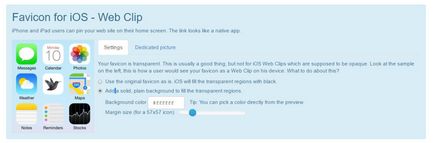
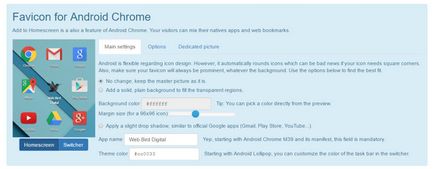
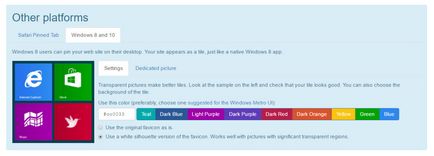
Egyes szakaszokon ugyanazok a lehetőségek. Például, akkor adjunk hozzá egy külön kép egy adott eszköz vagy külső padding árrés az ikonra, és változtatni a háttér színét. Az alábbiakban a készülék képernyőjén, akkor beállíthatja (iOS és az Android és a Windows / Safari).



Vizuális felület teszi egyszerűvé a felszerelést ikon. Láthatjuk, hogy pontosan hogyan jelenik meg a kijelzőn, amikor rögzítéséről hely az eszközön.
Azon felül, hogy maguk az ikonok szolgáltatás képes létrehozni egy nyilvánvaló fájl egy mobil változata Chrome, vagy további beállításokat a mellékelt lapok Safari. Értékeket állít be az eredményt rögzített meta tagek.
Hogyan kell használni a favicon
Nyomja meg a «generál», ha készen áll. Az oldal betöltését követően a szemed előtt van a nyers HTML kódot kell másolni a helyén van szükség. Minta kód:
Generátor összes tag és a meta linket a beállítások alapján. Töltse le a szükséges fájlokat, kattintson a Favicon Package gombra. A letöltés után csomagolja ki a fájlokat egy tetszőleges mappába és másolja az ikonok a helyszínen. A telepítés során megadhat egy tároló könyvtár, abban az esetben, ha az ikonok nem lesz a gyökérkönyvtárban a helyén (például az ikonok lehet elhelyezni a mappa / images / favicons).

Már csak azt kell másolni a fájlokat, és adja hozzá a HTML-kódot a tag. Most, amikor rögzítéséről hely az eszközön, a felhasználók lesz látható egy szép ikon.
Ha ez a szolgáltatás segítségével időt takaríthat meg, akkor talán adományoz egy pár dollárt hálából (még a Bitcoin el!).
Extra funkciók és beállítások
Azon felül, hogy a Real szolgáltatás ikonok Favicon Generátor ellenőrizheti, hogy minden favicon formátumot használják a webhelyen. Az ellenőrzést követően, látni fogja az üzeneteket a hiányzó ikonok formátumban, ha van ilyen.
Favicon támogatása fejlődik, és ez a csodálatos szolgáltatást segíteni fog generálni a legjobb favicon és további források.
Felülvizsgálat: Team webformyself.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A legtöbb IT hírek és webfejlesztés A csatorna-távirat
