Az általunk használt egyedi mezők a helyszínen ellenőrzése alatt 1C-Bitrix
Saját jegyzetek elsősorban a kezdő webmesterek. Ennek ellenére, a tapasztalt fejlesztői is talál valami érdekeset a maguk számára.
Ebben a blogban fogom közzé egy cikket a modern internetes technológiákat (HTML5. CSS3 és mások). Ha munka közben egy projekt rájövök „friss” megoldást a problémára, írok ide erről, amely lehetővé teszi, hogy szükség esetén alkalmazza ezt a tudást a jövőben.
Remélem ez az információ hasznos lehet a látogatók számára.
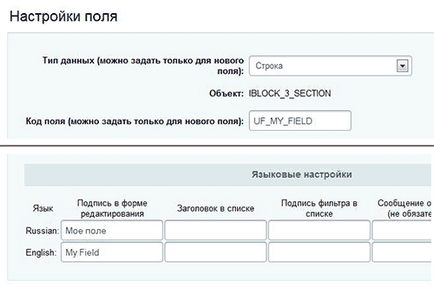
Először is, egy új egyéni mezőt az információs blokkban részben. Mező típus - karakterlánc. A rendszer támogatja a különböző típusú felhasználó által definiált mezők. Például, integer, dátum / idő, fájlok és mások. Mert az ő kísérletek, úgy döntöttem, információs blokk „News”. A hozzáadott mező azt fogja minden értéket, akkor a mező hívja «UF_MY_FIELD».
Általában ahhoz, hogy egy új egyéni mezőt a szakaszt, amely a közigazgatási része a helyszínen: Termék Beállítások → Beállítások → Egyedi mezők. de bölcs, hogy ezt a lapot „Extrák. Tulajdonságok „részében semmilyen konkrét információs blokk, ha a mező felkerül a listára.

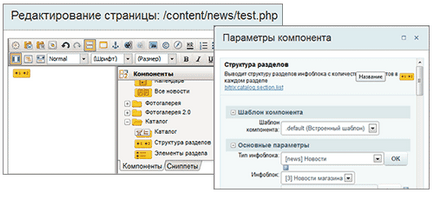
Most töltse egyik mező a határfelületen egy azonosítót 5 - „Kiállítások” (információs blokk „News”). A mező lesz «teszt». Ezután megmutatom, hogyan lehet a mező a weboldalon, például a komponens „címtárpartíciókat listája» (bitrix: catalog.section.list).
Először hozzon létre egy radikálisan új honlap oldal nevű test.php. Feladta neki bitrix komponens: catalog.section.list és beállítások.

Ezután másolja az alkatrész sablon egy mappát a honlapunk sablon. Nevezze el az új „test_fields” sablont. Megteremti az „új” mappát result_modifier.php sablon. Ebben, mi lesz „get” $ arResult tömb és adja meg az adatokat, hogy egyéni mezőt partíciókat, ha azok nem üres. A fájl tartalmazza a következő kódot:
Annak tesztelésére, származtatni tudja a megváltozott tömbben print_r ().
A kód használja CAllUserTypeManager :: GetUserFields () függvényt. ez adja vissza egy tömbben információt értékét az egyéni mezőt.
CAllUserTypeManager :: GetUserFields (
húr ENTITYID,
int ElemID,
húr FIELDNAME)
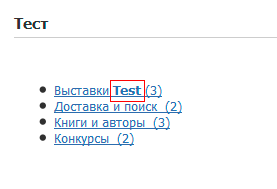
Most, amikor az érték az egyéni mező a tömb $ arResult. jeleníthető meg a komponens sablon. Például, hozok értéke $ arSection tömbelem [ „UF_MY_FIELD”] a cím után a szakasz. Ehhez változtatni a kódot a komponens sablon:
És hogy az eredményeket:

Annak ellenére, hogy a bemutatott példában a cikk nem különösebben hasznos, azonban azt mutatja, hogy hogyan érheti el az értéket a felhasználó által definiált mezők az alkatrész sablon.