Lecke illusztrátor - létrehozása absztrakt vektor háttér - rboom

Ebben a leírásban, akkor hozzon létre egy absztrakt háttér, segítségével nagyon egyszerű technikákkal. Nézd meg a gyűrűket, kivéve, ha azok hasonló vektoros objektumokat? Nem használtam bitmap hatások és a nagyobb Photoshop ebben a munkában. Fedezze fel a javasolt technikát, és akkor lesz az uralkodó a vektor gyűrű.
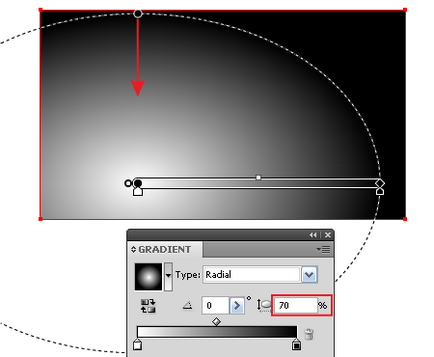
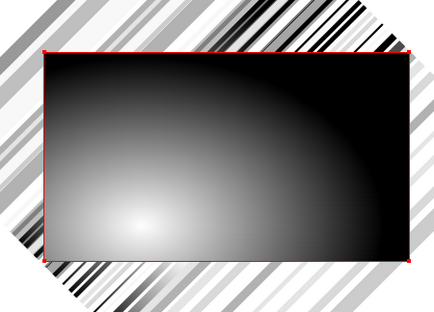
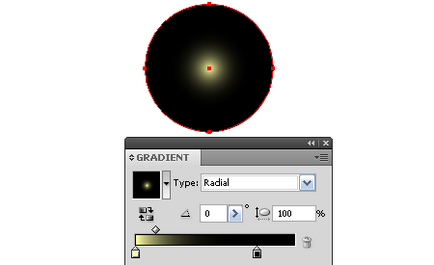
Vegye ki a Téglalap eszköz (M), és hozzon létre egy téglalapot. Töltsük ki a téglalapot fekete-fehér sugaras gradiens, amely átalakul egy elliptikus.

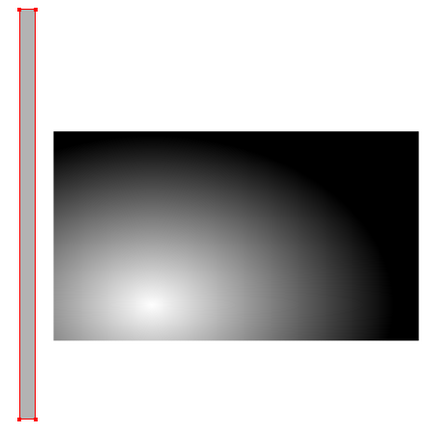
A rendszer segítségével a téglalap eszköz (M), hozzon létre egy téglalapot. A magasság a téglalap, hogy a magassága az első téglalap, szélessége nem számít.

Ismétlődő ezt a téglalapot és példányait a háttér felület (tartsa meg az Opt / Alt + Shift billentyűket húzás).

Szélességének módosításához függőleges vonalak véletlenszerűen és töltse ki őket a szürke különböző árnyalataiban.

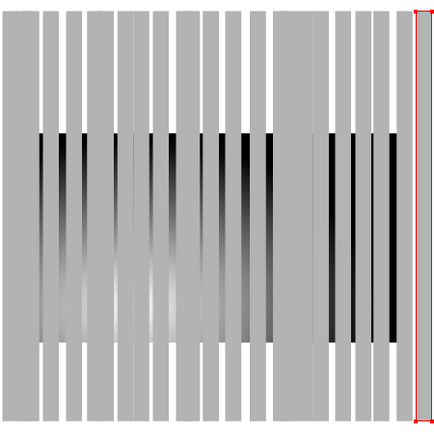
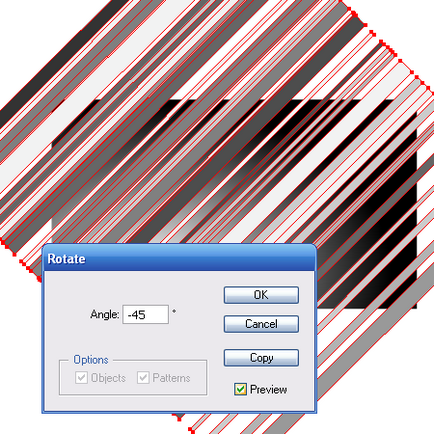
Kiválasztás és a csoport összes függőleges téglalapok (CMD / Ctrl + G). Most, anélkül, hogy a kiosztási ebből a csoportból, menjen az Object> Transform> Forgatás ... és állítsa be a szög -45 fok a párbeszédablakban.

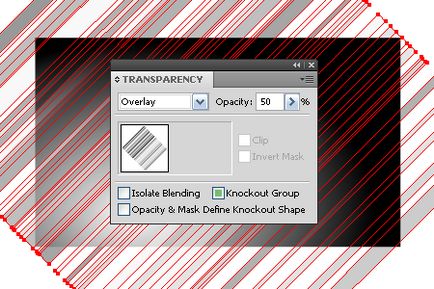
Létrehozása egy csoport téglalapok rárétegezünk keverési módot és 50% -ban az átláthatóság panel Átlátszóság.

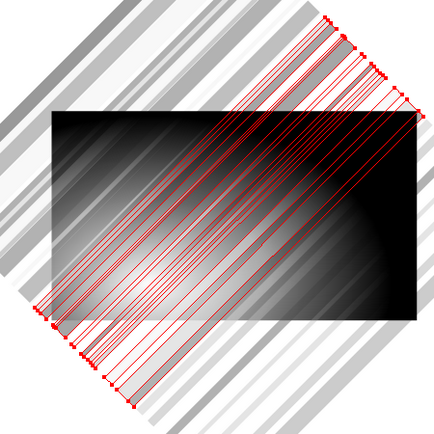
Jelölje több központi téglalapok segítségével Közvetlen kijelölési eszköz (A) vagy Lasso eszközt (Q) és a csoport azokat (CMD / Ctrl + G)

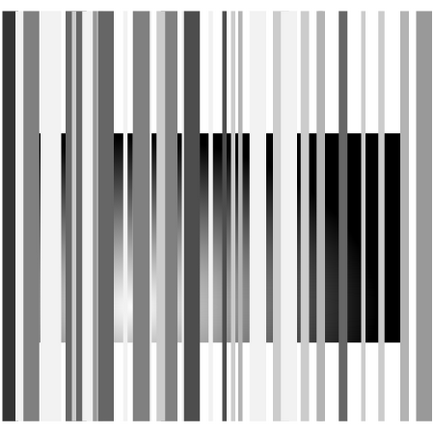
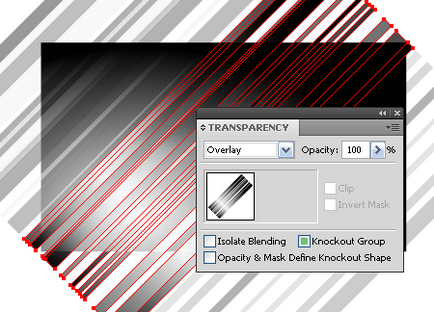
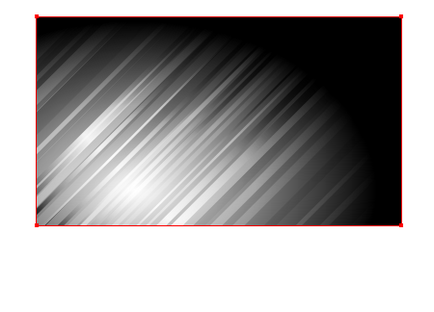
Olvasztott létrehozott csoport a teljes csoport téglalapok. Ez manipuláció történik a Rétegek palettán. Töltsük a felső csoport lineáris fekete-fehér színátmenet szögét -135 fok.

Állítsa ehhez a csoporthoz Overlay keverési mód panel Transparency.

Másolás alsó téglalap töltött egy radiális gradienst, és helyezze előre (CMD / Ctrl + C, Cmd / Ctrl + F). Most tegyük a fenti tárgyak (Shift + CMD / Ctrl +])

Jelölje ki az összes tárgyat (CMD / Ctrl + A), majd nyomja meg a CMD / Ctrl billentyű + 7, ami vágómaszkot.

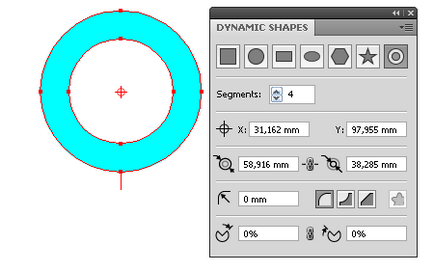
Most folytassa a létrehozását világító gyűrű. Hozzon létre egy gyűrű alakú segítségével dinamikus formák eszköz - egy eszköz VectorScribe plugin. Tehát, hogy a dinamikus formák eszköz és nyissa meg a névadó panel (Ablak> VectorScribe> Dynamic Shapes). Úgy dönt, hogy dinamikus fánk panel, és hozzon létre egy gyűrűt. Ez a forma egy összetett útvonal, de dinamikus. Ez azt jelenti, tudjuk kezelni a beállításokat a dinamikus formák panel vagy mozgatásával sarokpontjait.

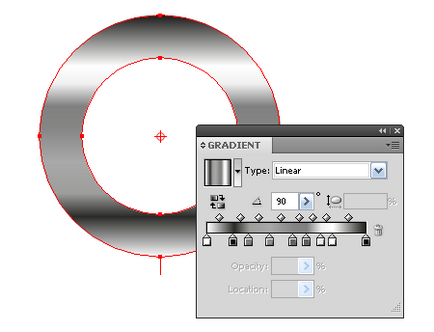
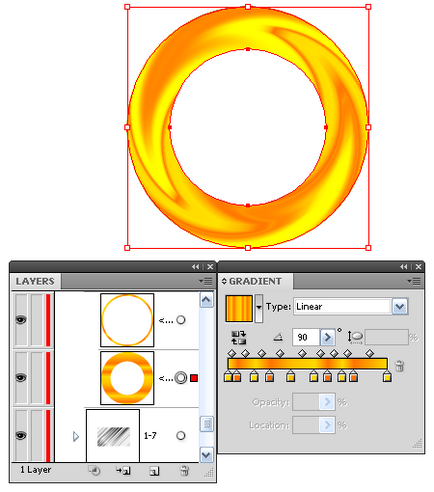
Töltsük alakja lineáris gradiens amely különböző árnyalatú szürke, fekete és fehér színben.

Lineáris gradiens szög 90 fok.
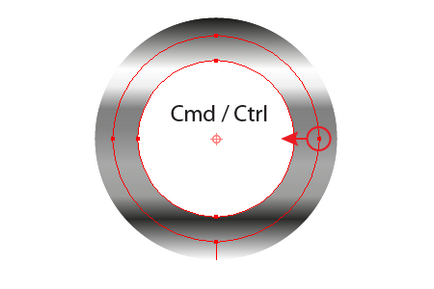
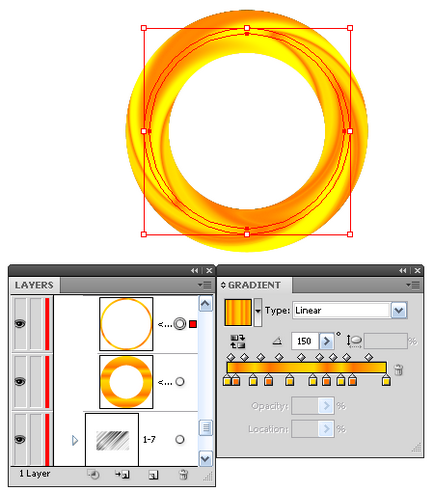
Másolás gyűrű és helyezze előre (CMD / Ctrl + C, Cmd / Ctrl + F). Fogjuk használni a dinamikus formák eszköz változtatni az átmérője a külső és belső sávok az objektum. Válassza ki az egyik sarokpontja a külső pálya és elengedése nélkül az egér gombját, kattintson a CMD / Ctrl gombot, és mozgassa az utat.

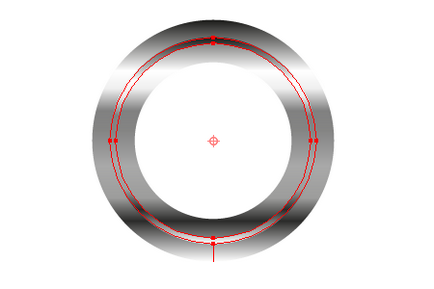
Ugyanez a művelet végrehajtása a belső kontúrja a felső gyűrű, átmérője növekszik.

Változó a szög a felső gyűrű lineáris gradiens. Állítsa 150 fok Színátmenet panel (Ablak> gradiens)

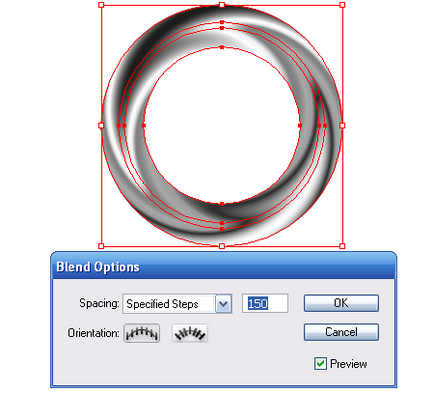
Most menj Object> Blend> Blend Options ... gombra, majd az Object> Blend> Make

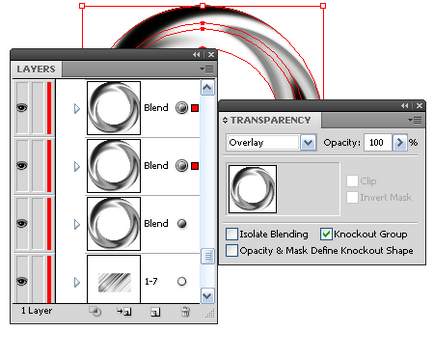
Másolja a keverék létrehozott objektum, és illessze be előre kétszer (CMD / Ctrl + C, Cmd / Ctrl + F kétszer). Válassza ki a felső két keverékeket az objektumot, akkor kényelmes, ha a Rétegek panelen, és állítsa őket a Sablon módban panel Transparency.

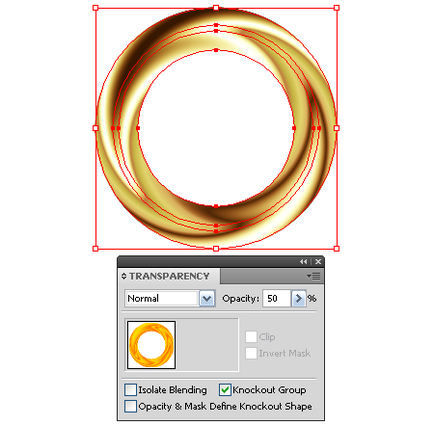
Cseréje fekete-fehér lineáris gradiens beleolvad alsó objektum egy lineáris gradienssel, amely váltakozva sárga és narancssárga színű.


Állítsa be 50% átláthatóság az objektum palettán Átlátszóság.

Mi kiválasztjuk és a csoport minden tárgy keverék.
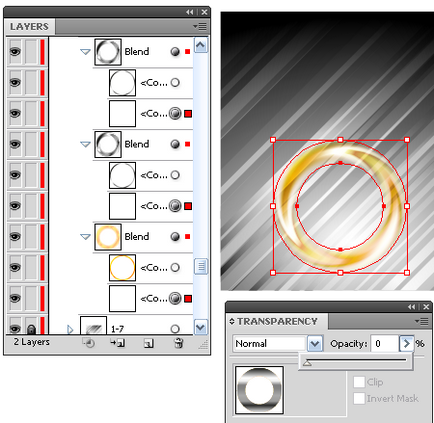
Helyezzük a létrehozott gyűrű (csoport blend objektumok) fölött a háttér.

Most, hogy az élek homályos gyűrű. Válasszon panel rétegek nagyobb gyűrűt tartalmazza a három keverékben objektumot, és állítsa őket, hogy 0% átláthatóság panel Átlátszóság.

Rétegek panel - egy nagyon hatékony eszköz kiválasztása. Ez a bár nyitva tart a munkám során.
Ismétlődő létre gyűrűt (Opt + Alt húzás közben), és egy másolatot a háttér felületre. Csökkenő néhány gyűrűk segítségével Direct Selection Tool (V). Más szóval, ami a készítmény.

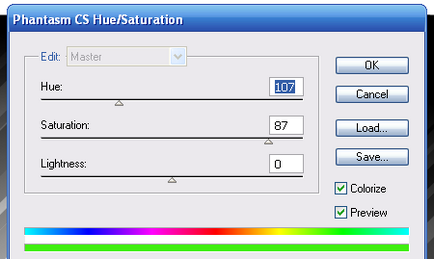
Színének megváltoztatása néhány gyűrű. Színének megváltoztatása tárgyak nagyon kényelmes segítségével Phantasm CS. Lássuk, hogyan kell ezt csinálni. Válassza ki a keverék narancs lineáris gradiens az egyik gyűrű a rétegek palettán, és menj a Hatás> Phantasm CS> Hue / Saturation .... Tick Színezd párbeszédablak és a vezetési csúszkák színárnyalat és a telítettség, Csere Color gradiens a zöldeket.


Mi ezt a technikát, hogy több más gyűrűket. A gyors ismétlés hatása Phantasm CS Hue / Saturation biztosítsa a szükséges tárgyakat a Rétegek palettán, és menj a Hatás> Apply Hue / Saturation (Shift + CMD / Ctrl + E)

Az átfestés 6 gyűrűk elvitt nem több, mint 1 perc.
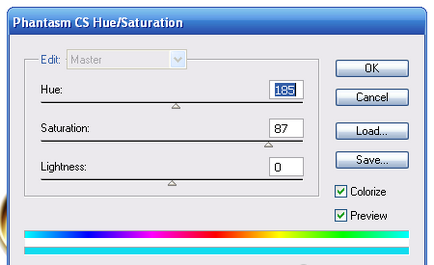
Létrehoz kétszerezni néhány gyűrűk és átfestették őket Phantasm CS kék.


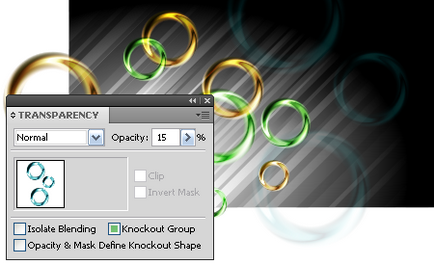
Állítsa kék gyűrűk 15% fényáteresztő felületén Transparency.

Csoport a gyűrűket. Azt hiszem, ez egy jó gyakorlat, hogy csoportos homogén tárgyak, ez lehetővé teszi, hogy kényelmesen megszervezni a munkaterületen.
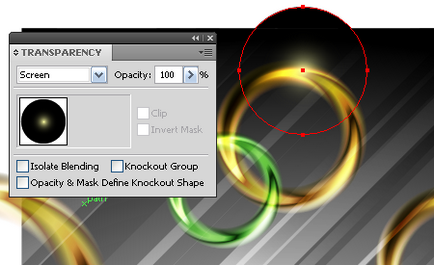
Hozzon létre egy izzást a gyűrűket. Vegye Ellipszis eszköz (L), és hozzon létre egy kört. Töltsük meg egy radiális gradienst, amely világossárga, és fekete.

Set képernyő kerületmarásra keverési mód a panel kerülete Átlátszóság és keverjük át az egyik gyűrű.

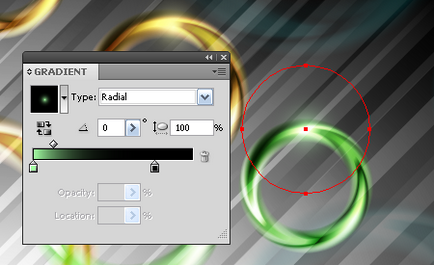
Közzétételére kerületi gyűrűt a másik. Körkörösen elhelyezkedő több zöld gyűrűk kell tölteni a sugaras színátmenet, amely tartalmaz egy világoszöld színű helyett világossárga.

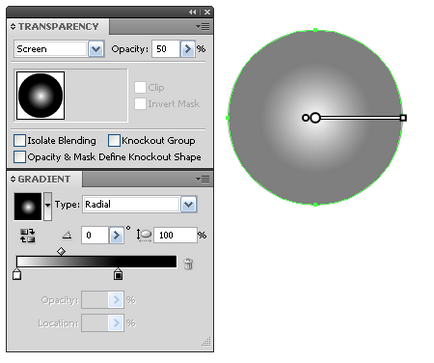
Készítsen egy sor ragyogó kis tárgyak. A Ellipszis eszköz (L) hozzon létre egy kört (3 3 px), és töltse fel a fekete és a fehér radiális gradienst. Megállapítása, hogy ezt a kört a képernyő üzemmód és 50% fényáteresztő felületén Transparency.

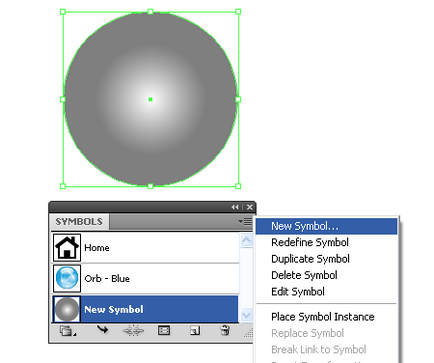
Ha gyorsan hozzon létre egy sor tárgyak használjuk szimbólumok. Tehát, nyissa meg a szimbólumok paletta (Ablak> Szimbólumok) és tartani a kör, mint egy új karaktert.

Most vegye Symbol Sprayer eszköz (Shift + S) és permetezzük a kerületi felületén a háttérben.

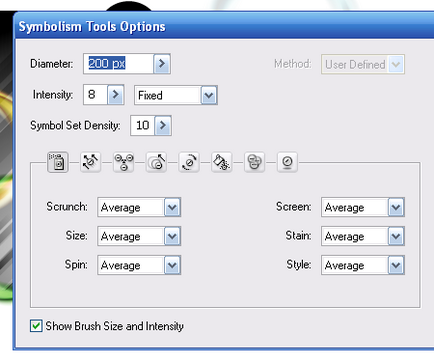
Beállíthatja a méretét a karakterek permetezés és egyéb paraméterek a szerszám duplán kattintva az ikonjára az eszköztáron, így nyitva a párbeszédablakban.

A permetezés után a karakter, akkor továbbra is dolgozik velük. Például, akkor növeli a méretét a karakterek. Vegyük a Symbol Sizer eszköz, és növeli a karakterek azok, amit jónak látsz.

Most, hogy elrejtse tárgyak, amelyek túlnyúlnak a háttérben. Új vágómaszkot létrehozásához nem szükséges. Tudjuk használni a meglévő vágómaszkot. Csak húzza csoport gyűrűk és izzó körök csoport, amelyben a vágómaszkot.

