A grafikon az Illustrator - portálon mindent érdekes design

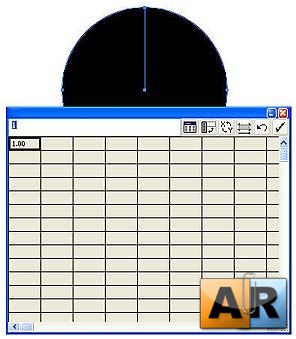
1. lépés: Válassza ki az Eszközök Pie (pite diagram eszköz), és felhívni a diagram a megfelelő méret a megfelelő helyen. Egy párbeszédablak nincs lezárva, akkor be kell állítani kamat (azaz a méret a darab, amely áll az ábrát).

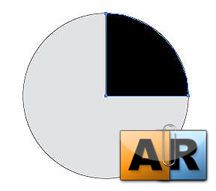
2. lépés: próbálta vezetni érdekes például, legyen, mint az alábbi képen.
3. lépés után az érdeklődés kalapált, kattintson a gombra Ha tehzhe paramétereket akkor kell, hogy valami ilyesmi.

4. lépés választja el a darab a chart, válassza ki a közvetlen kijelölő eszközzel (Direct Selection Tool), és válasszon ki egy kisebb darab, mozgás.

5. lépés: Most, hogy változtatni a színét a darab.

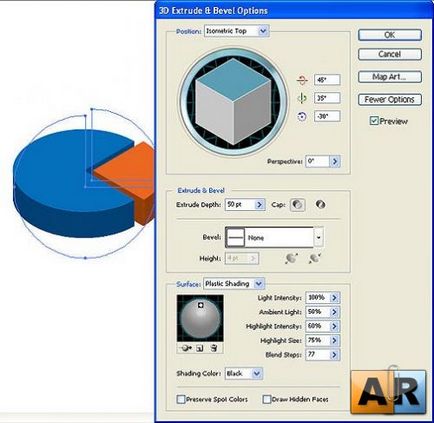
6. lépés: A kijelölés eszközt (Select eszköz), hogy ténylegesen izolálni és megy Hatás> 3D> Bevésés és domborítás (Hatás> 3D> ExtrudeBevel).
7. lépés A megjelenő ablakban adja meg a pontos ugyanazokat a paramétereket kielégítő, mivel a kép alatt.

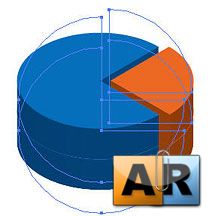
8. lépés hozzáadásához visszaverődés, lenyomva az Alt + Shift, tolerálja a táblázatban látható.

9. lépés A átlátszó panel (Átlátszóság) beállítva Opacitás - 35%.
10. lépés Nos, ez minden. A chart kész.
