Stílusok réteg Photoshop leírás, a használata
Vissza dolgozni rétegeket. Arról van szó, a Layer Style párbeszédpanelen, és a hatások és beállítások kínál ablakot.
Rétegstílusok visszafordítható, és rendelkezésre állnak szerkesztésének amíg mentse a dokumentumot a PSD fájlt. Mivel a tartalom változása rétegstílusokban is megváltozott.
Rétegstílusok nagy hozzátéve simításokat a kép, és tényleg lehet, hogy a szöveg és a grafika szó szerint „lőni” a oldal! Ebben a cikkben fogjuk vizsgálni, hogy milyen rétegstílusokban. nahodyatsyai ahol mindketten alkalmazni.
Kezdeni, nézzük ezt az ablakot. Will megnyitása / képeket. Most viszont a figyelmet a rétegek palettán. Kattintson duplán a réteg, amelyhez kíván alkalmazni a különleges hatást. Nyissa meg a Layer Style párbeszédpanelen.
Ha a réteg le van zárva (közvetlenül a bélyegkép egy lakattal), az új réteget, ahol az OK gombra kattint, akkor kapcsolja ki és alakítani egy teljes réteg ablak jelenik meg dupla kattintással. Ismét dupla kattintással nyissa meg a stílust.

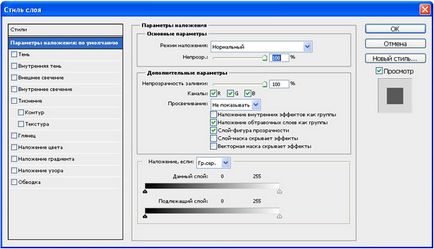
Hagyományosan az ablak lehet osztani három részből áll:
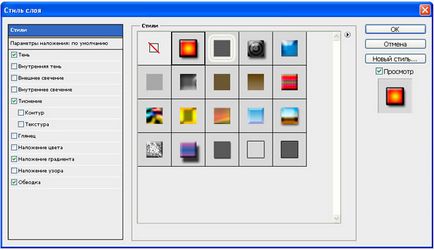
Ez az első sorban az első oszlopban. Ha rákattint, akkor megjelenik egy szabványos stílusok, durván, azaz:

Mik rétegstílusok? Történetük kezdődött régen, és ők hozták létre csak az interneten. Amikor az internet egyre inkább honlapok minden webmaster próbál, hogy a webhely szép. Ez most az internet telített millió módon lehet ezt megtenni, majd a jelenléte egy ilyen gomb volt a büszkeség forrása:
Ezért a Photoshop tartalmazza az ilyen típusú ütemtervet. De azokban a napokban, a területén web grafika, labda szabályzat Macromedia Fireworks. Ahhoz, hogy megszabaduljon a versenyt, az Adobe most vettem Macromedia. A verseny alatt, de a stílus marad. Nagyjából ezek nem szükségesek.
Persze, meg kell, vagy nem kell - ez akár minden saját. Ha ezek szerepelnek a programban, majd részletesen elemezzük, mi az.
Továbbá a választott stílus, van egy kis gomb formájában nyilak egy kört. Kattintva lesz egy menü, ahol meg tudja változtatni a méretét miniatűrök, feltölteni a set / menteni, vagy visszaállíthatja az alapértelmezett. Azt is meg lehet váltani egyik kiegészítő készlet a stílusok.
Érdemes megemlíteni, hogy az interneten rengeteg készletek, hogy lehet letölteni. A kényelem az alkalmazásuk is megjelenik egy külön munkaterületet paletta velük. Ehhez jelölje stílusok a parancs ablak tetején a Photoshop.
keverési beállítások
Mi egyenesen a szórakozás és a „finom” ...
Kész speciális effektusok Photoshop
Ami a jövőt illeti, azt fogja venni, hogy a beállítások az összes paramétert, kivéve a domborítás, vannak olyan paraméterek, mint overlay és átlátszóságát. Így lehet beállítani ezeket a paramétereket a teljes objektum egészére (lásd fent), és az egyes elemek beállításával a színhűség.
Photoshop CS5 az ilyen hatások:
Ahhoz, hogy alkalmazzák a külső réteg árnyék. Tudod szerkeszteni a mérete, terjedelme és ofszet árnyék beesési szög és a színe válasszuk. Meg lehet változtatni a minőség arányának növelését a zaj, vagy módosítsa az útvonalat. By the way, az utolsó, a kísérlet, akkor lehetséges nagyon érdekes hatásokat, mint az árnyék erősen deformálódott, néha egyre nagyon nem szereti magát.

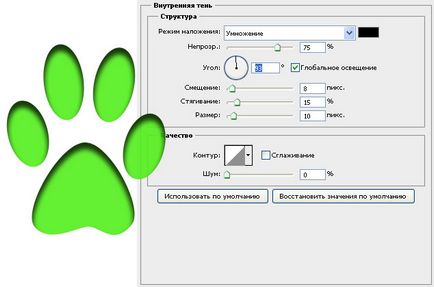
belső árnyék
Ebben az esetben az árnyék esik abba az irányba, a szélek, hogy a központ az objektumot. Így olyan hatást hozva létre a mélység. A beállítás nem különbözik egy rendes árnyékot.

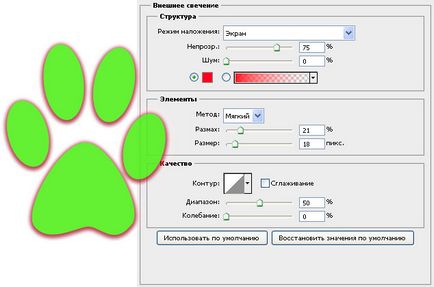
külső ragyogás
A név magáért beszél. A tárgy, mintha a fények. Ezt be lehet állítani, hogy izzani nem egy szín, és színátmenet az egyik a másikra. Testre szabható mérete, alkalmazási köre izzás, valamint annak minőségét.

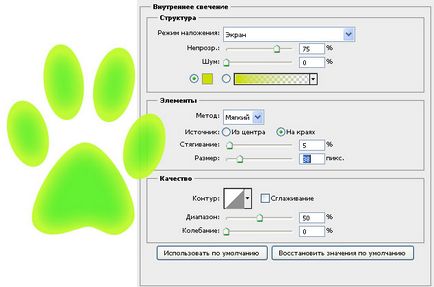
belső ragyogás
Hasonlóképpen, mint a belső árnyék. A beállítások csak egy különbség: megadhatja a forrás a kibocsátás (A központ vagy a széleken)

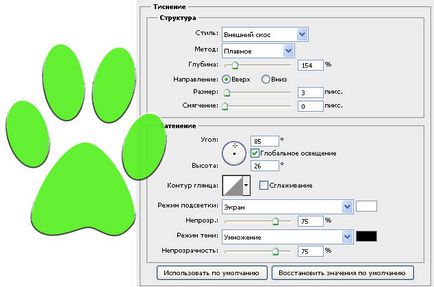
Dombornyomás (kontúr, textúra)
Méltán tekinthető a legerősebb és alkalmazkodó réteg stílus photoshop. Hagyományos felhasználása - átalakítás egy lapos tárgy térfogati, háromdimenziós, de ez csak egy kis része a jellemzői ennek a stílusnak. Ezen túlmenően, a segítségével „bélyegzés” hozhat létre fémes hatások, króm és arany felületekkel, szimulált visszaverődés, üveg és még sok más. További információ a dombornyomás itt olvasható.

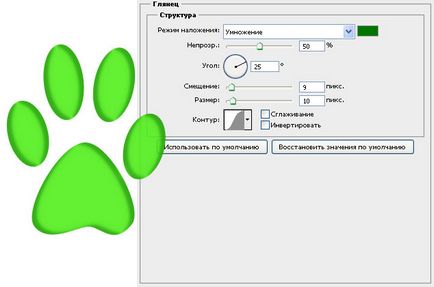
Az egyik leginkább félreértett stílus. A különböző módon használják. az én esetemben kiderült, mintha az üveg széleit a lába.

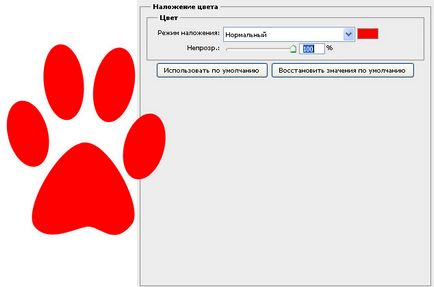
Színátfedés
Teljesen megváltozik a színe a kiválasztott réteg. Kiderült egyfajta casting. Beállítások, gyakorlatilag nem.

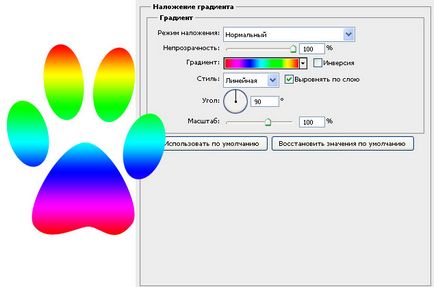
gradiens Overlay
Az egyik legnépszerűbb speciális effektusok a Photoshop. Ez akkor hasznos, ha azt szeretné, hogy alkalmazza a színátmenet egy adott objektum a képen.

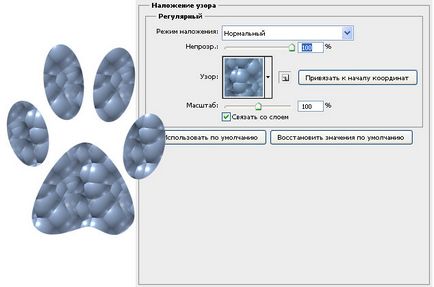
kivetése a minta
Én még soha nem élveztem ilyen hatása. Találom hülye. Az elképzelés az, hogy az kitöltse a kép nem a szín, mint volt, és hogy a minta. Talán webgrafikára mégis, más módszerek alkalmazása nem lehet látni.

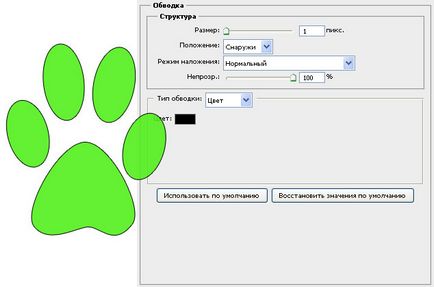
Körülöleli a kontúrt a teljes képet. Szerkesztette színe és helyzete (kívül, belül, a központ). Egy hasznos lehetőség - típusú felni, ahol van egy gradiens. Általában gradiensek mindig csak díszíteni kép.

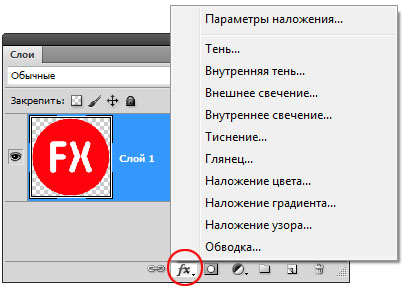
Van egy másik módja annak, hogy tekinthető párbeszédablak, de már egy előre nyitott a kívánt hatást beállításokat. Ehhez kattintson a gombra alján fx rétegek palettán. Látni fogja, egy kis menü, ahol csak ki kell választania egy hatást. Ezt követően, az ablak nyitása azonnal a beállításokat.

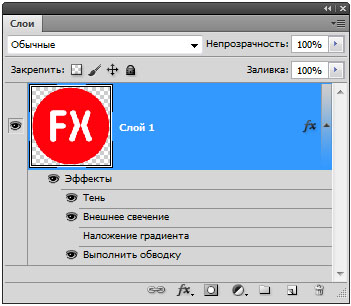
Végén a leckét, lássuk, hogyan az eredmény olyan, mint egy réteg speciális hatások:

Mint látható, az ágy alatt volt egy listát a hatásokat, amelyeket a vele szemben alkalmazott. Mindegyiküknek van egy láthatóságikonját, kattintva, amely akkor kapcsolja ki a hatását, például a Gradient Overlay. Ahhoz, hogy a megfelelő miniatűr betűkkel fx - azt jelzi, hogy a felvitt hatásokat. Kattintson a nyílra bezárhatja.
Találtam egy hibát a szövegben - válassza ki és nyomja meg a Ctrl + Enter. Köszönjük!