Használata moduláris rács design a logo
Szinte mindig, a design a logo tervezők szembesülnek kétségek: milyen arányban nézd harmonikus, szép csukló és más metán. Ilyen esetekben célszerű használni a tervezés az úgynevezett moduláris rács. Róla valamit, és ez lesz szó a cikkben.
Indításához meg néhány terminológiát. Moduláris rács hívják egy sor mindenféle útmutatók, amelyek a „csontváz” a jövőben a logó. Sokkal könnyebb hajtogatni a logó a „tégla” modulok, így időt gondolkodni, hogyan lehet szebb minden helyen, és ha itt, hogy egy kicsit kevesebb, mint amennyire szüksége van, de van, hogy egy-két pixel.
Apropó modulokat. Az úgynevezett moduláris elemei a rács által alkotott útmutatók. Tőlük táncolunk, amikor kiválasztják a méret az elemek és a köztük lévő távolságot. Elmagyarázom az ujjakon: mindenki emlékszik a régi orosz mérés intézkedések? Span, könyök, öl - mind ered mérete különböző részein az emberi szervezetben. Tegyük fel, hogy a hossza egy alany öt sing, azaz az öt távolságok a keze ügyében, hogy a könyök. Ebben az esetben ez a távolság, és egy olyan modul, amely viszonyítva számítják ki, hogy a méret a dolgokat.
Következésképpen, a modul - egyfajta mértékegység, akkor a kiválasztott referenciapont kiválasztására az objektumok méretét, és a moduláris háló - arányban rendszer.
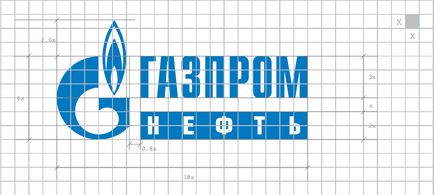
A példában a logó „Gazprom olaj” jelentése sejt modul egy oldalon értékével egyenlő X. Az összes többi dimenzió által diktált logó, és ez az érték arányos is.

Moduláris rács nem kell állnia az egyenes vonalak, akkor is széles körben használják ívek és körök.
A példák nem messze keresni, mi pedig a szociális háló Twitter. Itt vannak az első vázlatok a logó:
