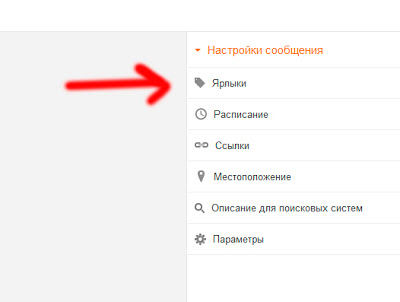
Elena Grishina hogyan menük használata kóddal
hogyan kell használni a létrehozása menü hivatkozások.
Melyek a hivatkozások.
A blogger címkék segítenek megszervezni üzenetek (hozzászólások) a téma.

Ha rákattintunk akkor válasszon ki egy címkét vagy több címkét az üzeneteket. Például az olvasott üzenet, én választottam a label „Blogger”.
Ha minden üzenetet, mindig hozzá egy címkét, majd később képesek leszünk használni létrehozásakor menüt.
Ebben a blogban, azt használja a címkéket a tetején és az oldalsó menüből.
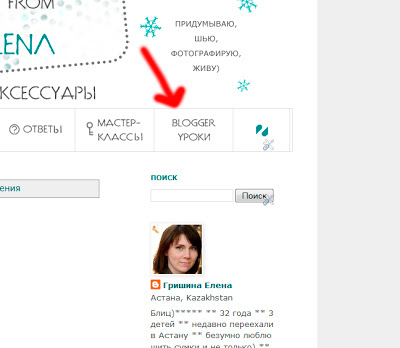
Hogyan kell használni a címkéket a felső menüben?
A felső menüben, ott Blogger legfontosabb tanulsága:

Ha rákattint, akkor egy olyan oldalra (ez automatikusan generált) az összes megjelölt üzenetet label „Blogger”.

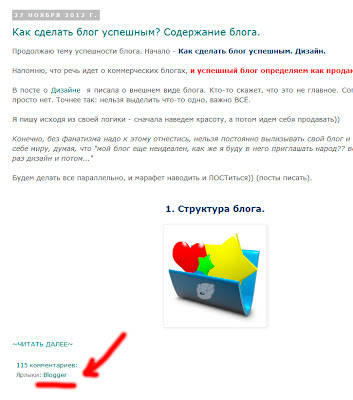
Ehhez egyszerűen találtunk megjelölt üzenetet ezzel a címkét. És azt akarja, hogy találjunk egy címke alján az üzenetet, és kattintson rá:

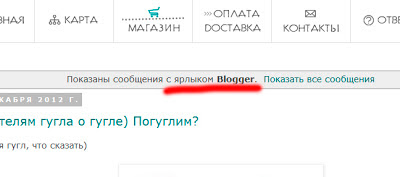
Automatikusan oldal üzenetekkel jelzett, hogy a címkét hoz létre.

Hogyan kell használni a címkéket az oldalsávon?
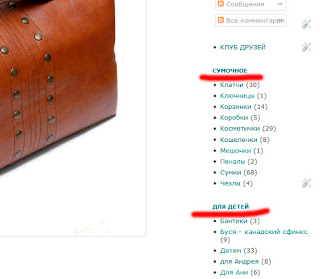
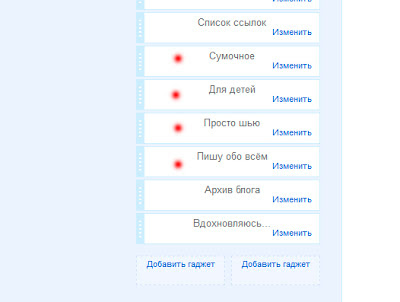
Az oldalsávon I kodifikált címkék és kap négy menük hivatkozások:
sumochno
GYERMEKEK
JUST varrni
Írok mindent

Hogyan készítsünk egy ilyen menü?
Minden egyszerű, csak meg kell adni a modult „Címkék” többször úgy, hogy csak a szükséges címkéket. Az én esetemben - négy alkalommal)
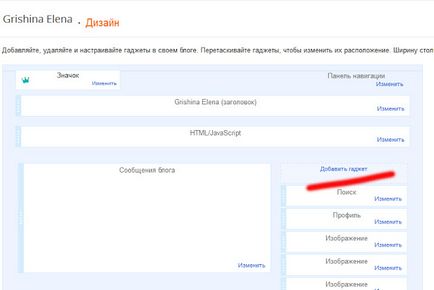
Ide szabása tervezése Modul hozzáadása.

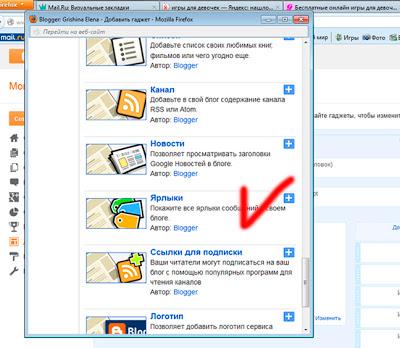
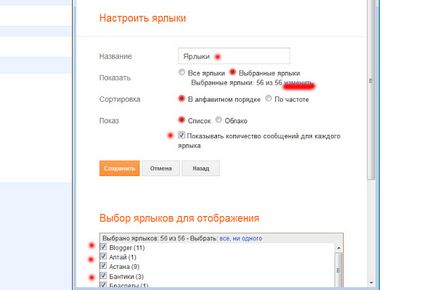
Kiválasztása a gadget „Címkék”:


- írja a nevét.
- kattintson a kiválasztott címke, Change.
- Válasszon ki egy rendezési módszer,
- Válassza ki a módszert kijelző - listája
- megjelenítéséhez vagy nem mutatja a álláshelyek száma
- és eltávolítja a felesleges hivatkozások. így csak azok, amelyek megfelelnek nekünk.
- tartalék.
Mind) Gadget hozzá a tálaló.
Arra kérünk, hogy ismételje meg a kívánt helyre, és a modult eljárást, ahányszor csak akar, így a kívánt címkék és eltávolítja a felesleges.
Megvan 4. modul:

Úgy néz ki, mint egy blog, akkor láthatjuk a blog))
Tényleg úgy gondolom, hogy írtam, hogy tiszta és senki nem volt még zavaros))))
Ui
Arról, hogy hogyan kell csinálni a blog térképet, akkor olvassa el Oksana Moroz blog „Beaver Shed”.
Ott lesz talál hasznos órákat blogovedeniya. hogy arra az oldalra, a leckék - kattints az „blogovedeniya” (vagy az üzenet alján, vagy a keretes írást).
Lena, nagyon köszönöm! Te umnichka!
Nem volt olyan ijesztő. Megtalálása Kerestem keresztül sok információt ebben a témában, de ez a magyarázat nem áll teljesül :-) De a kíváncsiság nem teljesen elégedett, és sajnálom az unalom, egy másik kérdés.
Amikor megnyitja ezt az oldalt az üzenet menü jelenik meg teljes egészében, mind a teremtés?
Ha igen, hogyan csináltad a menüt „” Mesterkurzusok”, ahol csak azt mutatja, az üzenetek és a kép címe?
Az a tény, hogy az oszlopok a címkével „Ring” rám sokat, és valószínűleg nem lesz nagyon kényelmes olvasók görgetni üzeneteket.
Ismét elnézést a pristavuchest kérdések :-)
Kész kód
Lena, kösz a tanácsot, sok tanult egy értelmes, van egy kérdés. Hogyan készítsünk egy ikont a fület? Azaz, hogyan lehet megkerülni ezt a szerencsétlen bukovku B? Szóval nézd meg a koronát. Természetesen nem állítom, hogy a korona)), de nagyon hasonlít a nap, és az időjárás legyen zavaros csúcspontja tudni, hogy egy kicsit)). Próbáltam tervezni a jobb felső sarokban a blog ikon, de valami nem működik tudjuk, hogy nem így van?
Ian favicon nem ismerik el azonnal a telepítés után, meg kell törölni a böngésző előzményeinek, vagy várjon egy kicsit, három órán keresztül rendszerint már látható.