Meghatározott css betűméret megfelelően
Helló Ma megmutatom, hogyan határozza meg a betűméretet css, és mondja, hogy a megfelelő méretezése technikákat. De először nézzük meg maga az ingatlan, amely felelős a méret.
Tehát ez css font-size tulajdonság. ennek segítségével határozza meg a betűk mérete. Tulajdonképpen ez lehet meghatározni:
- abszolút értékek;
- relatív értékek;
A méret a feladat abszolút értékben
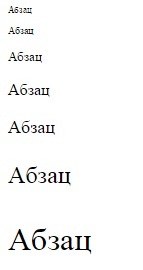
Erre a célra a következő egységeket: képpont (pixel), pt (pont) és a 7. kulcsszavak: xx-small, x-kicsi, kicsi, közepes, nagy, x-nagy, xx-large. Tehát tudta, hogy mi lenne a betűk mérete az alkalmazás az értékét font-size ezeket a kulcsszavakat, kértem, hogy minden egyes pontját a megfelelő értéket a xx-small xx-large. És hogy mi történt:

Általában én nem ajánlom, hogy állítsa be a betűméretet ezen a módon. Ha beszélünk az abszolút hivatkozás, jobb kihasználása csak a pixelek. Általában, a fő szöveget az oldalon egy betűméretet pixel 14-16, címek - 20-40, jelentéktelen feliratok - 9-10 pixel.
Relatív értékek, vagy hogyan kell beállítani a betűméretet css optimális módon?
De most megmutatja a legjobb módja, amelyet akkor kell használni a webhely elrendezését vagy szerkesztése már megírt kódot. Ő határozza meg a betűk mérete csak a segítségével a relatív értékek. Például ez az érdeklődés és a relatív egységek em. 1. em egyenlő az aktuális font magassága.
Tehát, a lényeg, hogy a legjobb módja, hogy elkezd mutatni szerv:
Mint látható, egy relatív érték, azaz 100%. És mennyi pixel? Ne feledje, hogy alapértelmezés szerint, ezért megállapította, hogy 100% -os vagy 1em egyenlő minden böngészőben 16 pixel. Itt célszerű, ha emlékszel.
Kitűnő. Most, minden elem az oldalon, ami szükséges, hogy meghatározza a betűméretet, határozza meg azt az egységek em. Például, ha úgy dönt, hogy a címlapra az első szint a webhelyen mérete 32 pixel. Ne írd:
Általában a leírt módszer jó formában webfejlesztés.
Hogyan számoljuk ki a méretet relatív értelemben?
Tegyük fel, hogy úgy dönt, hogy megpróbálja ezt a módszert a gyakorlatban. Meg kell kérni minden szöveg elem mérete 9 pixel, de használható em. Hogyan számoljuk ki a helyes érték? Persze, egy számológép.

Egyszerűen ossza 9. 16. lesz felidézni, 16 képpont - ez az alapértelmezett. Kiderült 0,5625. Így írnak css:
Ez nagyon egyszerű. Adjuk meg a betűméretet, hogy minden eleme az elrendezés és az olvashatóság kiváló egyáltalán beállításokat. És ezt csináljuk. Remélem fogja alkalmazni a fent leírt vétel elrendezés oldalakon.
Ön is érdekelt