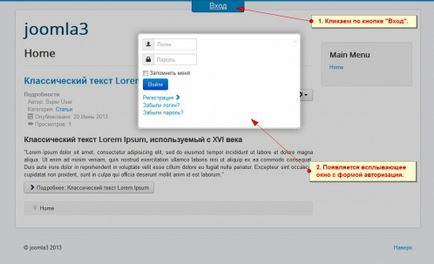
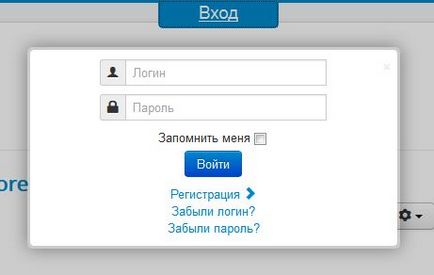
Engedélyezése joomla helyszínen egy felugró ablakban (eset # 2)
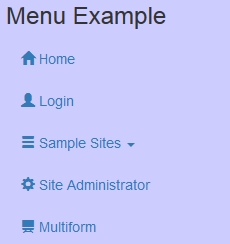
Létrehozása adaptív Joomla sablon Bootstrap. 5. rész Ikonok hozzáadása Bootstrap Joomla menüpontok

Ebben a cikkben lesz szó, hogyan lehet hozzáadni Bootstrap ikonok az egyes tételek Joomla menüt egyszerűen A beállítások módosításával ezeket az elemeket.
Wedal Joomla csúszka v1.1 - egy ingyenes diavetítés modul Joomla származó wedal.ru (frissítés)

Ma szeretném bemutatni, hogy a frissítési modul Wedal Joomla Slider - version 1.1 =). Annak ellenére, hogy 1,0 és 1,1 egymástól csak 10%, a modul újra lett írva szinte teljesen. Azt hozzá számos új szolgáltatást nem létezett, és amely hiányzott a design. Remélem élvezni őket.
Új funkciók a Joomla 3.7

Ebben a cikkben, azt bemutatom az új Joomla 3.7 funkciók példákkal.
Kritikus sebezhetőség a Joomla 3.4.4 - 3.6.3. Sürgős szükség van, hogy frissítsen Joomla 3.6.4!

Egyéni szűrők Pro - gyors és egyszerű szűrő további mezők Virtuemart

Ma fogunk beszélni az egyik legjobb kiterjesztéseket a kérdést szűrési Virtuemart- egyéni szűrőket Pro termékeket.

Ezt a problémát meg lehet oldani gyorsan és egyszerűen. Az alábbiakban fogom festeni, hogy pontról pontra.
1) PodklyuchenieJQuery iFacebox.
Először is, meg kell csatlakozni a használt sablon Joomla jQuery és Facebox.
Facebox script kell letölteni ezt a linket. A letöltés után kivonat az archívumban. Belőle, meg kell csak a src mappában. Nevezze át facebox és töltse fel az oldalra a mappában sablonok / vash_shablon /
Csatlakozás JQuery és Facebox adhat az index.php a sablon a címkék között
a következő kódot:Ha JQuery már csatlakoztatva:
Ha JQuery még nincs csatlakoztatva:
Miután csatlakozik a forráskód az oldal lesz linkek, melyek a fájlokat. Amikor kattintva meg kell nyitni a fájlt kódot. Tehát láthatjuk, hogy minden megfelelően van csatlakoztatva.
Egy másik részlet - sablonok / vash_shablon / facebox / facebox.js fájlt vonalak 88., 89., 96. szükségességét, hogy a helyes utat, hogy a képeket. Ez lesz:
2) Hozzon létre egy pozíciót a modult.
3) létrehozása modult.
4) létrehozása gomb / link.
Amennyiben beilleszteni ezt a kódot a munkát. Ez sokkal kényelmesebb. Fogom ajánlani egy érdekes lehetőség, azzal a céllal, a tetején a böngésző. szükség van rá:
Ez minden. Ha soha nem hibázik, hogy ez a helyes megjeleníti ezt a gombot, a pop-up ablak: