betűsimítást segítségével CSS3-tulajdonságok -webkit-font-simítás - zencoder
úgyhogy vájt kifejezetten ezt a kérdést az idő, hogy többet megtudjon. Először ment htmlbook.ru - nélkülözhetetlen forrása a tudás html-kódoló.
De a módszer (és ez a második pillanat), amellyel ez a javulás érhető el a betűtípust, nem annyira nyilvánvaló. Azt is mondhatjuk, több - ez elég meglepő. Korábban, véletlenül néztem egy párszor a kép, de nekem úgy tűnt, hogy ez a „hiba” monitor, hogy nem képes rendesen „dolgozzon” font leveleket.
Most már tudom, mi az a betűtípus-leképezési végzett szándékosan festésével pixelek rendezett a széleit a betűk különböző színekben. Ez azt jelenti, kiderül, hogy a szín a pixel az egész font betűk nem egyenletes (mondjuk - fekete), és amely több színben.
De itt van a paradoxon - az emberi szem nem veszi észre ezt a tényt, hanem éppen ellenkezőleg - a térképészeti font leveleket úgy tűnik, több tiszta és sima. Ahhoz, hogy tovább nem festék, mi mit és mennyit fog adni egy képet, amit szemérmetlenül „síp” a htmlbook.ru oldalon, mert a legtöbb nem működik, hogy egy ilyen:
A népszerű operációs rendszerek, ez a technológiát használják elég hosszú ideig különböző nevek alatt, mint például a Windows azt szabadalmaztatta a nevet ClearType. Azonban a segítségével CSS tulajdonságok
megjelenítési módszer betűkészletek kezeléséhez ennek a technológiának a böngészőkben.
Amint látható, a böngésző prefix, ez a funkció csak akkor működik, a motor alatti WebKit (Chrome, a Safari, és újabban - Opera). De ahhoz, hogy az ingatlan
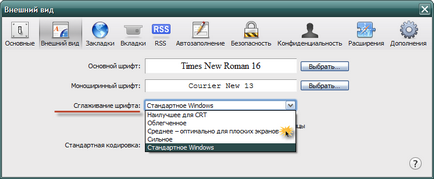
megszerezte a böngésző, a beállításokat kell beállítani, hogy megjelenítse betűtípus más, mint a Windows operációs rendszer szabványok.
Ezért a Firefox ezt a beállítást, akkor nem keresni - ez egyszerűen nem létezik. De Safari ilyen nastroechka van (a Chrome próbálkozásom is sikertelen):

Nos, elég a böngésző - és lépni a CSS tulajdonság