Hogyan készítsünk egy jó hátteret a honlapon keresztül css - generátor Joomla Extensions
Nemrégiben nagy háttérképeket a blogok és weboldalak váltak népszerűvé. Ez nem meglepő - híresen válogatott háttér szolgálhat a fő forrása az érzékelés a projekt,

Valójában régóta ismert, hogy a látogató a benyomást a helyszínen az első 10 másodperc. Mint ismert, több CSS technikák létrehozni egy nagy háttérkép, hogy egy vagy két kép között.
Mielőtt elkezdené, megnézzük a leggyakoribb hibákat:

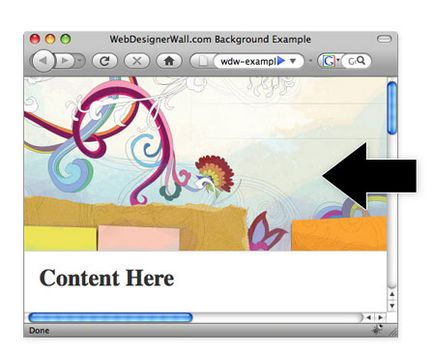
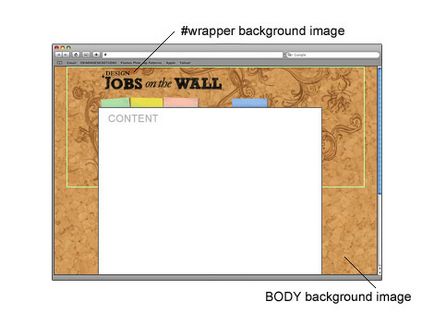
Ha van egy nagy háttérkép, hogy néz ki, ha a monitor 1280 pixel, a nagy képernyőn hatása a helyszínen lehet egy kicsit elkényeztetett, mert a „cut-off háttér” (lásd. Ábra. Fent).
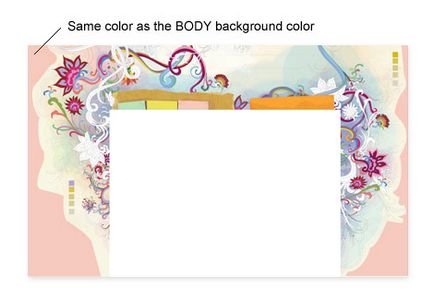
A legegyszerűbb módja, hogy elkerüljék ezt a hibát -, hogy a kép szélei ugyanolyan színű, mint a háttér helyén (TEST háttérszín). Nos, ez a példa illusztrálja az alábbi képen:

Látjuk, hogy a széleit az elrendezés használ egyszínű a háttér. Az E lehetőség a CSS meglehetősen egyszerű - ha „ölelkezés” háttérképet a tetejére, és középre a közepén.

By the way, az egyik üzenete Már beszéltem a CSS background tulajdonság és annak képességeit. például a kód így néz ki:
Az utolsó két sornyi kódot csökkenésének megelőzése a háttérképet, amikor a böngésző ablak méretét (különösen Firefox).

2. példa Kettős fényképek
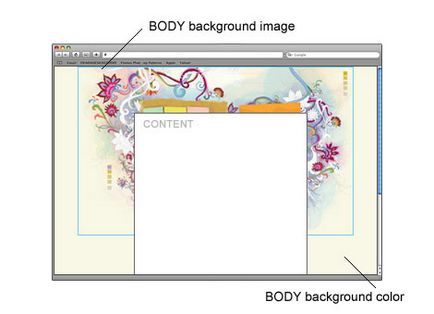
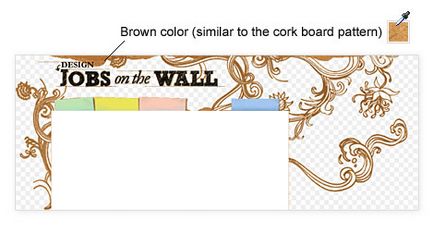
Példaként az oldal használata tervezési feladatok a falon. Itt a háttérben meg egy ismétlődő kép és nagy kép kerül a DIV réteg kialakítása a teljes kódot. Megvalósítás nézd meg az „élő példa” a fenti linkre, semmi extra, semmi.

Mivel a nagy kép háttér használata kép (GIF formátumban) átlátszó háttérrel, amelynek színe olyan közel, hogy a színe a test.

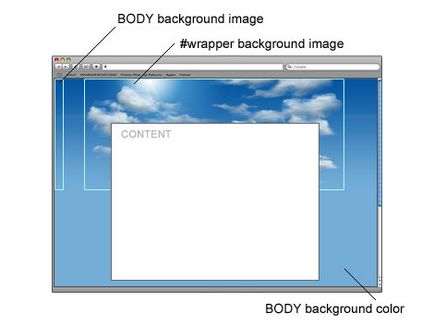
3. példa: Mennyei háttér.
Ennél a megvalósítási módnál használ gradiens kép egy pixel, ami ismétlődik vízszintesen (meghatározott BODY tag). Felhők középre egy további réteggel DIV - demo elrendezés nézd itt.

By the way, ez a példa nélkül kell végrehajtani DIV - lásd a kódot a demo stranitse2.
Figyelem! Az összes letöltése példák itt (tükör).
Ez az üzenet a fordítása a cikk - Hogyan lehet CSS Nagy Háttér lenyűgöző design webdesignerwall blog. Mellesleg van még egy gyönyörű gyűjtemény oldalakat nagy képeket a háttérben.

Lyuk com_content

Kezeljük a vírus Online
Első ellenőrzés a helyszínen megállapította, hogy az ügyfél nem férhetnek FTP, hogy szűkült a gyanúsítottak listáján sebezhető, ezért nyitó kakomto joomla script motort. Kaspersky hevesen.

Troj / JSRedir-MH
Ismét a mennydörgést zarezheniya oldalakat egy új vírus Troj / JSRedir-MH. Tehát röviden a vírus Troj / JSRedir-MH. Vírus vagy trójai sokkal érdekesebb, mint a predshestviniki most.
Véglegesítése bővítmények levelezési E-mail küldése JK
Ma fogom megosztani néhány érdekes információt a tulajdonosok összegyűjtött en joomla weboldalak. Előbb majd később a probléma merül fel a jegyzési és adatokat küld a helyszínen, lehet, hogy egy másik készítmény hátoldalon.

Hi Ie alapszakaszban 10
Kunena cserélni a kapcsolatot a felhasználó profilját
Helló, újra meg újra Kunena kapott munkát dopilivanie népszerű fórum Kunena, ma vett változtatni a kapcsolatot a felhasználói profilt. Ez annak a ténynek köszönhető, hogy a helyszínen érdemes szocializáció.
Támogatja a Kunena - miért minden oldalon?
Kunena megszabadulni a plusz idézet
Azok számára, akik igazán megkönnyíti a webhely az emberek, a következő tipp. Elmondom, hogyan lehet megszabadulni a plusz idézet a hozzászólásokat a fórumon Kunena. Van több tematikus oldalak normális látogató.
Feldolgozási paraméterek Joomla Extensions
Amikor a fejlődő bővítmények CMS Joomla, mint a plug-inek, modulok, komponensek vagy sablonok, gyakran van szükség, így a paramétereket a fejlett, vagy bármely más bővítményt. Ebben.
Kunena sablon kramsaem
1. A mappa \ components \ com_kunena \ template \ vash_shablon \ template.xml megtalálni a fájlt, és illessze be egy darab (a ki tudja választani a pályát, hogy mutassa meg, vagy sem): Hogyan készítsünk egy flash banner és logó a saját helyén, seo blog Bocharov Igor
Áttekintése bővítmények és alkalmazások, hogy frissítse a króm