CSS3 receptek WebKit, a master-web

Ahhoz, hogy erre a kérdésre válaszolni, mi pedig a tényleges alkotók a böngészőt. A mai bejegyzésben, elkezdünk nézi végrehajtásának CSS3 funkciók Safari és más böngészők, illetve, és használja a legújabb verzióját a WebKit motort. Az alábbiakban a fordítás a hivatalos leírást a CSS3 funkciók Safari fejlesztők. Vágjunk bele ...
Azt, hogy egy új szintre a webes projektek fejlett CSS3 funkciók Safari és WebKit. Tisztázza, WebKit - ez dvizhek rendering, amelyet a Safari böngésző Mac OS X, Windows és OS iPhone.
Mivel a böngészők egyszerűen figyelmen kívül hagyja a CSS tulajdonságokat, hogy nem támogatja a többség a következő ajánlásokat nem fog működni a többi böngésző. Weboldalon, amelyre alkalmazni ezeket a tulajdonságokat, lesz egy exkluzív megjelenést Safari, de is működik, más böngészőkben, de nem úgy néz ki, szép.
-webkit előtagot, amelyeket használni fognak ebben a cikkben azt jelzi, hogy milyen típusú böngésző érvényes CSS szabályt, de ez az előtag nem W3C szabványt, azaz a CSS előtaggal nem ment át az ellenőrzésen való megfelelés CSS2.1. Például box-shadow ingatlan része a fejlesztés CSS3 szabvány. És egy Mozilla-alapú böngészőket használják -moz előtagot. meghatározni, hogy ebben a konkrét böngésző.
Könnyen teremt árnyékok
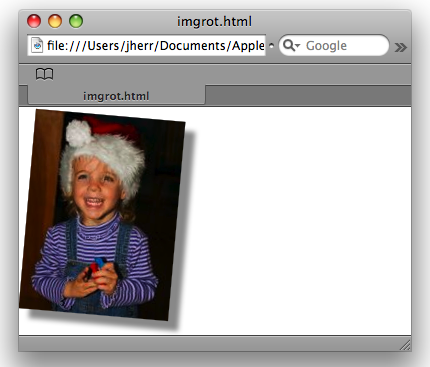
Kezdeni, lássuk, milyen egyszerű, hogy adjunk egy árnyék minden elemét egy internetes oldalon. Az alábbi kódrészlet létrehoz egy képet, amely kissé ferde, és árnyékot vet. Mindkét hatás adunk CSS segítségével.
átalakítás tulajdonság fordul a kép és a box-shadow ingatlan ténylegesen hozzá egy árnyék a kép mögött. Meg lehet változtatni a méret a forgatás vagy árnyékban lehetőségek egyszerűen megváltoztatja a beállításokat a CSS.
Próbáld ki, és el; az elforgatott képet, amint az az alábbi példában.

1. ábra: A forgatás a kép és a létrehozása az árnyék segítségével CSS3.
A CSS-ben a példában létrehozott keresztül a belső stílust, de lehet, hogy egy szabály után class hotel-stílusú fájlt.
Korábban, annak érdekében, hogy az árnyék, meg kellett, hogy egy speciális zsák trükköt. Most, CSS3, meg tudod csinálni közvetlenül a böngészőből, és jól is néz ki.
Roll Over Pop Out - a képek megjelenését lebegés
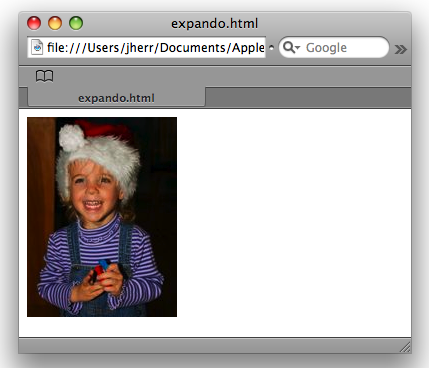
A következő példa azt mutatja, a válasz a kép egérráhelyezéskor. Ez használ pszeudo hover és zoom funkciók. Az alábbiakban egy példát CSS:
Amikor az egérrel a kurzort a kép fölé, úgy tűnik, és nagyobb lesz az alábbiak szerint.

2. ábra: A kép az egérrel
Ha eltávolítja az egeret, akkor csökkenni fog újra.

3. ábra A kép elhelyezése előtt a kurzor
Mint látható, akkor lehet elérni ezt a hatást csak néhány sornyi CSS.
Animációs képek lebeg
Egy másik gyakori technikája webfejlesztők változtatni a két kép, amikor a felhasználó lebeg az egeret a kép fölé. Ebben a példában a képek nem egyszerűen smenivayut egymást, de ez egészül pi csillapító hatása. Az alábbiakban egy példát CSS:
Itt átmenet tulajdonság utal az összes paramétert az átmenet. Az első paraméter meghatározza, hogy milyen típusú animáció, a második határozza meg az idő és a harmadik meghatározza az átmeneti függvény. könnyű ki-be csak az egyik átviteli függvények, amelyek az Ön rendelkezésére állnak. Azt is hozzá rámpák, enyhülni, könnyen ki, vagy egy bonyolultabb harmadfokú Bezier (Bezier köbös) átalakulás.
Lehet kísérletezni ezeket a hatásokat lebeg a kép, akkor kap a hatást, ahogy azt az alábbi ábra mutatja.

4. ábra: Művelet az objektum lebeg a csillapító hatása. De a kép nehéz megmutatni
Elrendezések több oszlop CSS
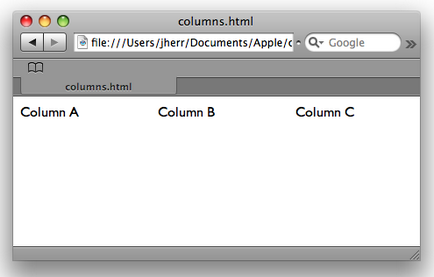
Első oszlopok weboldalak segítségével tiszta CSS helyett HTML táblázatok. Azóta a CSS3 tulajdonságok létrehozásához oszlopok végre a WebKit és a Safari, akkor pontosan meg tudja határozni az oszlopok száma és a köztük lévő távolság pontosan formázza az elrendezés. Nézd meg a CSS az alábbi kódot.
Ez a kód határozza meg, hogy a HTML-blokk az osztály .columns kell bemutatni három oszlopban. Minden bekezdés a saját oszlopban.
Ez a kód is illusztrálja az érintett biztosító mechanizmus, amely akkor használható, ha használjuk a CSS tulajdonságokat, amelyek még nem részei a W3C szabvány. Ez a kód határozza meg az oszlop számát és oszlop-szakadék tulajdonságok előtagja -webkit és -moz. és nélkülük. Ez azt jelenti, hogy ez a kód működni fog a Safari és a WebKit, valamint a Mozilla, hogy támogatja ezeket a funkciókat, és továbbra is működni fog, miután CSS3 szabványok elfogadásáig és már nincs szüksége előtagokat.

5. ábra: Egyszerű végrehajtása több oszlop
Ezzel a megközelítéssel, bekezdések jelenik egymás után, ha a böngésző nem támogatja ezt a tulajdonságot. Mint korábban említettük, ebben a cikkben, a technika kissé eltérő, de működik a böngészők, amelyek nem támogatják ezeket a funkciókat.
Lekerekített sarkok CSS
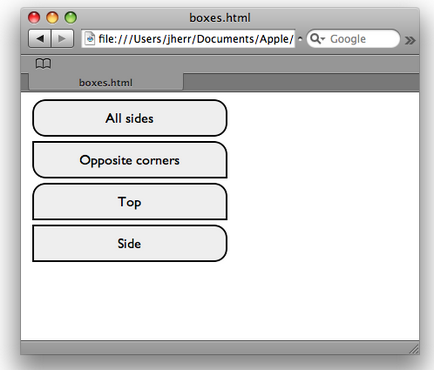
Lekerekített sarkok gyakran nehéz végrehajtani a HTML-oldalak, mivel ezek általában egy kis kép minden területen, és az ezt követő pozicionáló rakodás, ami okozhat megjelenítési problémákat. Az ingatlan border-radius CSS3 támogatott WebKit, és megkönnyíti, hogy hozzon létre lekerekített sarkok csak néhány sornyi CSS. Ezt a módszert szemlélteti.
elrendezési stílus határozza meg, hogy az összes blokk (div) a tartályon belül az osztály meg kell egyeznie a .boxes Border, a térköz szélessége, a háttér és így tovább. Továbbá, minden egyes blokkok belső stílus tönköly eltérő sugarai a határ. Láthatjuk az eredményt alább.

6. ábra: Lekerekített sarkok CSS
Az első blokk határon-sugara van megadva minden szögből. A második blokk van telepítve, hogy a jobb felső és bal alsó sarkok. A harmadik blokk formájában jelenik a lap csak lekerekített felső sarokban. És az utolsó mondat vannak kerekítve csak a jobb alsó és felső sarokban.
Új típusú ellenőrzés formák
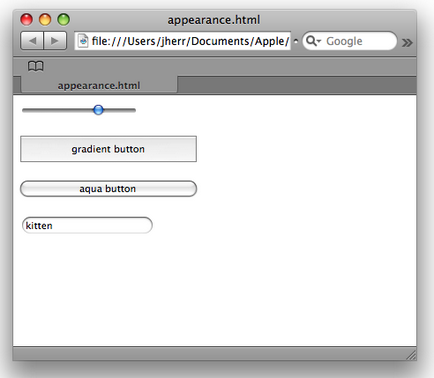
WebKit is nyújt számos új elemet ellenőrzési használható weboldalakat. Példaként itt van egy vízszintes csúszka, néhány új stílust, hogy megtalálja a kulcsot, és a mező hasonló a használt Safari eszköztár.
Láthatjuk az ábrán a vezérlő elemek alább.

7. ábra: Néhány új típusú szabályozó elemek állnak rendelkezésre WebKit
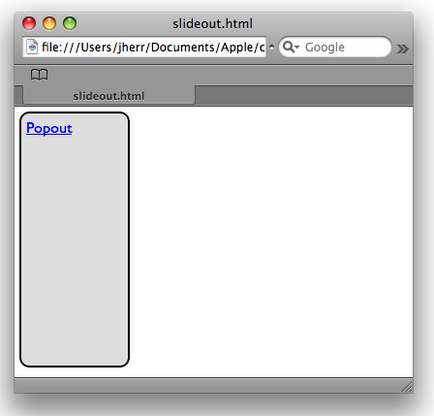
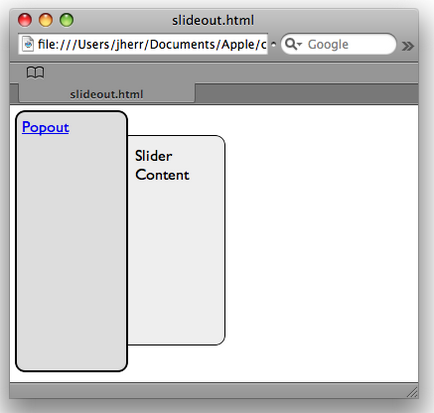
Egyszerű box csúszka
HTML kód például az alábbiakban mutatjuk be.
Ön tudja játszani ezt a példát, amint azt az alábbi ábra mutatja.

8. ábra: A csúszka amíg el nem jön ki a boksz
Ha rákattint a linkre «Új ablak», akkor blokkolja a csúszkát.

9. ábra A csúszka után úgy tűnik,
Azt mondják, sportorvos nagyon hasznos, különösen, ha kiad egy csomó időt a tulajdon kompyutera.stoimost