Mozgást végez egy adobe flash, tervezett élettartama
Helló kedves olvasók. Című cikkében: „animáció az Adobe Flash» beszéltem a használatát sebességű vonalak, mellyel létre az illúziót mozgást a tárgy gyorsulás. Szintén a cikk „A feltűnő a tárgy megjelenésének a Flash CS5» sugározták vétel standard mozgás átkötő és gradiens kitölti a megjelenését az objektum. Aki nem emlékszik, vagy nem olvasta a cikket, azt tanácsolom, hogy olvassa el. Ma szeretnék folytatni a téma egy átkötő az Adobe Flash és nem mutat lineáris tárgyak, mint korábban volt, és a mozgás az útvonal mentén.
Először is, a működését ez a fogadtatás mutat egy egyszerű példát.
Hozzon létre egy új dokumentumot 600 x 200 pixel. Nevezzük First_animate. A háttér színe kék, vagy bármi. Ki ne emlékezne - először létre kell hoznia egy új dokumentumot Action Script 3.0. (File - New Ctrl + N). És akkor a Properties panel (Ctrl + F3) állítsa be az üzemi ablak méretét és a háttér színe.
Az első réteg átnevezés „Object”. Hozzon létre egy ovális rajta (O). Tartása az objektumot. nyomja meg az F8 billentyűt, és rendeljen hozzá egy szimbólum. Hívjon object1.

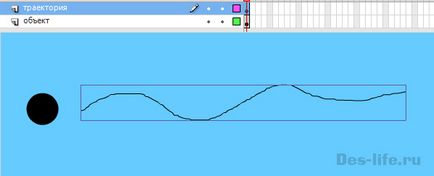
Hozzon létre egy második réteg fölött a „tárgy”, és nevezze meg a „pálya”. Ezen réteg ceruzával, hogy a röppálya a labda mozgását.

Kattintson a jobb gombbal a réteg „pálya”, és válassza ki a „Guide”. A bal oldalon lesz egy kalapács ikonra. Most húzza a réteg „tárgy” alatt layer „pálya”, mert társítani őket egymással.
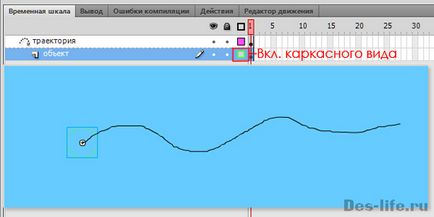
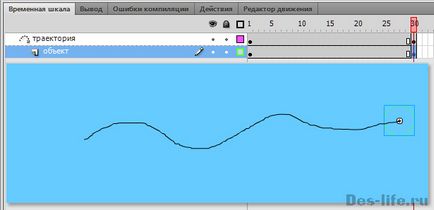
Most vissza a munkaterületre. Tedd célunk, hogy az elején az út. Kulcskép az „Object” réteg és a „pálya” 30 keretben. Helyezzük el a végén az út. (A bemutató kiviteli alak tartalmazza keret típusát „Object” réteg).


Most jobb klikk az első keret réteg „Object”, és válassza ki a „Create klasszikus átkötő”. Ezután tesztelheti animációs (Ctrl + Enter).
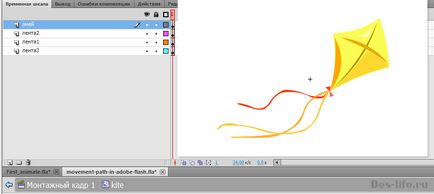
Most lássuk, mit tehetünk, hogy a tudás. Itt van egy másik egyszerű példát. Tegyük fel. hogy meg kell felhívni a sárkány. amely repül az égen.
Új dokumentum létrehozása mérete 600 x 200 képpont. Töltsd meg gradiens kékről sárgára. Ahhoz, hogy hozza létre ezt a réteget az elején, amely az úgynevezett „háttér”, rajzoljon egy téglalapot az egész mérete a dolgozó régiót (azaz, 600 200 képpont) és töltse meg gradienssel. Hogyan kell kezelni a gradiens, írtam a cikkben: „Munka gradiens az Adobe Flash».
Kattintson az „Insert - hozzon létre egy karaktert (ctrl + F8)». Kérdezd kite nevét. Rajzolj egy sárkány. Ez nem nehéz csinálni, úgy néz ki, mint egy gyémánt.

Ahhoz, hogy a kite tűnt reálisnak. Tegyük fel a mozgást a jelképe a sárkány. Ez lesz lengő felfelé és lefelé kígyó fejlődő övet. Kígyózik fog tenni miatt Motion Tween. fejlődő öv miatt alakja átkötő. Nézzük először a szalagok. Az animáció hasonlít a kontúrral átkötő (szalag egyébként festett ecsettel, és alkalmasak erre manipuláció), amiről írtam a cikkben: „Contour animáció az Adobe Flash».
Most hozzunk létre egy új karaktert (ctrl + F8), nevét kite_move. Helyezzük a közepén az ő kite szimbólum a könyvtárból (F11). És állítsa be a sima mozgás fel - le kite jelképe. Itt van, amit kaptunk, miután a karakter elhelyezését kite_move a nagyszínpadon.
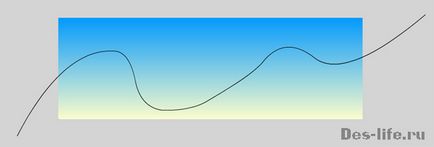
Nos, most itt az ideje, hogy a mi kígyó útját. Ne felejtsük el, minden amit leírtam oda. Létrehoztam egy ilyen útmutatót.

A vonal emelési pontok fogom emelni a kígyó, de pillanatok alatt a recesszió - csökken. Ez hozzáad egy reális jelenetet.