Hogyan változtassuk wordpress blog sablon magukat, és ne veszítse el pozíciókat a keresés szerkesztés sablon
Általában én kiigazítást a blog a színek és a design. A változás nem igazán jelentős. A minta nem változott, csak megváltozott a színösszeállítás az elemeket.
Ez már régóta szeretett volna változtatni, hogy hangsúlyozzák a stílus, hogy ha ... De változtatni a sablon nem fog, mert vele is repült belső szerkezete a kódot, ami 100% lenne befolyásolja a helyzetét egy kereső. És a grafika nem fog lekötni a blog. Nem akarom, hogy ezt a stílust - Alya, nézd meg ezeket ruches hogy elvonja a fő tartalomra.
Unod kotorászni a blogoszférában, és egy szűk közönség. Te csak akar egy internetes magazin témákról érdekes emberek. Ahhoz, hogy valamit olvasni, nem csak a bloggerek, hanem azokat is, akik még mindig messze van a témában. De talán idővel lesz közelebb blogolást. És itt, és segít ez a blog!
Azaz, a stílus - ahol lehet fedezni és gasztronómiai témákat. Evés után látja a szerelem. És mi az a pont, hogy adja át a főzés. Ott nem fog csinálni főzés helyén, és össze mindez egy fantasztikus blog, amelyen akkor érdekel, hogy menjen vissza.
Ez az, amit ma reggel:

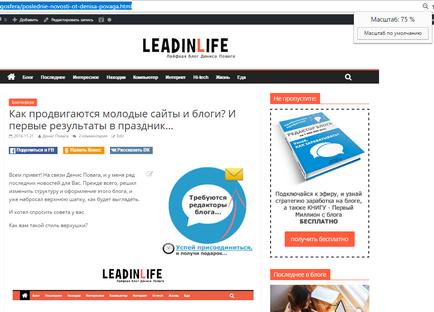
De ez volt a késő délután, miután jött az ötlet, hogy a kiigazításokat:

Változások a logó
Az egész kezdődött a logó. Csak szükség ahhoz, hogy egy nagyobb, és így gyorsan:
Ő így - megnyitott Photoshop, felvette a font és ezt írta:

Aztán véletlenül kattintott a színpaletta, és véletlenül kattintott a levélben - L. piros kitöltés.
Hmm ... Azt hittem, hogy vonzza a figyelmet, és úgy döntött, hogy elhagyja azt. Igaz, hogy volt))
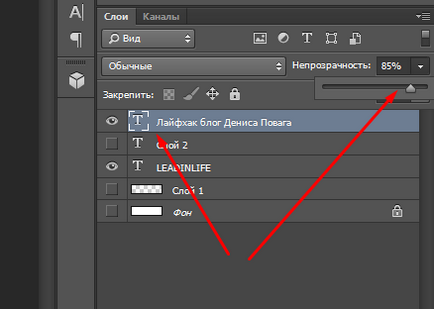
Az alábbiakban csak hozzá - más felirat lifehack blog Denis Povaga színű # 333333. Mellesleg ez gyakran használják. És még tett egy kis átlátszó:

Úgy tűnik, hogy csak történni! Méret kiigazítás véletlenszerűen. De még mindig néztem arányok ... (fordult 333 83 px)
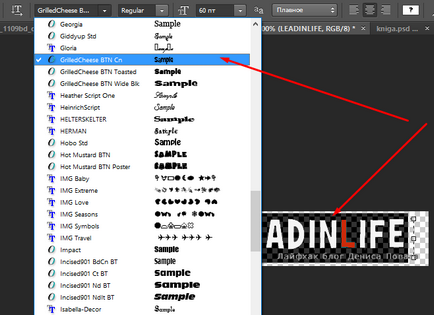
Kit érdekel, betűtípus neve:

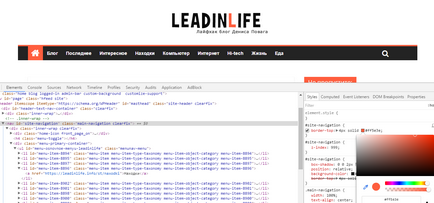
Változások a felső menüben, és blog szerkezete
Valószínűleg később, akkor meg kell vizsgálni. De most teljesen elégedett. Over!
És ez az első alkalom, hogy úgy döntött, hogy ezeket a cikkeket egy külön cím alatt című - LAST. Azonban ez az oszlop különbözőképpen hívják - cikket. És az összes alszámok és a cikkeket, amelyek a fő kategóriában - cikkek nem jelennek meg a fő. Ez a mechanizmus))
Úgy néz ki, mint ez:

Mindez a folyamat ...
Térjünk vissza a menübe.
Oké, menjünk tovább:
Azt fedezi terv a notebook ...
Továbbá, azonnal változtassa 15 percen belül, akkor úgy néz ki mint a blog él. De mentés nélkül, és így egész belső kód.

Hogyan, hogy hogyan is fog kinézni egyáltalán az ötlet.
És ugyanakkor azt kérte az olvasók hogyan egy ilyen ötlet, hogy a tetején a blog, ez a fajta (előzetes):
Kiváló, én is gondoltam. És úgy döntöttem - Action))
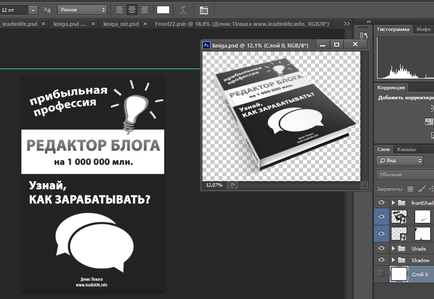
Változás mértéke az egyes elemek, és a változás a forráskód a könyv:

Egyébként nem tudtam elmenni. Ez volt a kék, mint korábban, de a minta sötétedés után. Szigorú egy kicsit, de ugyanakkor - „piros” hoz egy kis színt. Valahogy minden megy, és hozza héját.

Közzétételével ezt a bejegyzést már, és kóborol a blogfrissítés, észreveszem, hogy milyen érdekes, hogy ... Ez a hatás lehet hasonlítani, amikor az autó pomoesh, és úgy tűnik, hogy jobban megy, gyorsabb)). Valami hasonló!
A végén, ez volt:

Megváltoztattam a könyvet, és megváltoztatta a stílusát a keret. Azt ennyivel:

Mint látható, semmi nagy. Mindenért tartott kb 2 óra. Hosszabb előkészíti mer. Oly gyakran!
Hangsúlyozom még egyszer, egy fontos pont! Azok számára, akik változtatni a webhelysablonnal és nem érti, hogy ez hatással lehet a részvétel. És gyakran nem a jobb. Szóval, akkor látogasson el a helyszínen 1000 ember egy nap, és te a sablont módosítani, 2 hónap után a jelenléti eshetnek 2 alkalommal.
Ezért jobb megváltoztatni a design a stílus, mint perezalivat sablon teljesen újat. Ahol minden más lesz. Hogyan reagál erre a kereső, akkor nem tudom. És itt van a szerkezet ugyanaz marad, és podkorrektiruete stílusok, és minden rendben lesz!