Hogyan adjunk css animáció wordpress
Valószínűleg észrevette, hogy egy szép CSS-animációk népszerű weboldalak. Animált csúszó hatása az ilyen tartalom, a csillapítása az egységek pattogó képek stb A mai cikkben fogjuk mutatni, hogy mennyire könnyű felvenni a CSS animációt WordPress anélkül, hogy kódot írni.
Mikor és miért érdemes használni CSS-animációk
CSS animáció lehetővé teszi, hogy vonzza a felhasználó figyelmét arra, hogy a különböző elemek az oldalon.
Ön tudja használni, hogy animálni előnyeit az áru vagy a cselekvésre ösztönző gombot.
Sok oldalak használata CSS animációt a felhasználó görgeti az oldalt. Ez a megközelítés növeli narratív elemet azon az oldalon, valamint az animáció során a tekercset elemekkel.
Manuálisan is hozzáadhat animációs stílusban lap leányvállalata vagy WordPress téma. Azonban a legtöbb kezdő nem kívánja szerkeszteni a téma fájlokat és időt tanulás CSS.
Nézzük meg, hogyan lehet könnyen hozzá CSS animációt a WordPress honlapján.
Konfigurálása a plug-Animate!
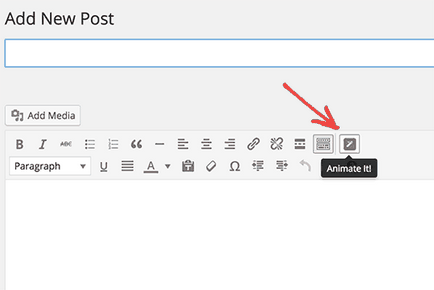
Az első dolog, amit meg kell telepíteni és aktiválni a plugint Animáld meg!. A bővítmény működik „out of the box”, és nem tartalmaz további testreszabási lehetőségeket.

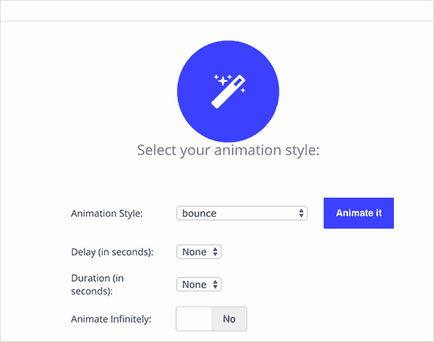
Erre a gombra kattintva okoz egy pop-up ablak, ahol beállíthatjuk a CSS-animációk. A plugin támogatja egy csomó közülük, így nem lesz sok közül lehet választani.

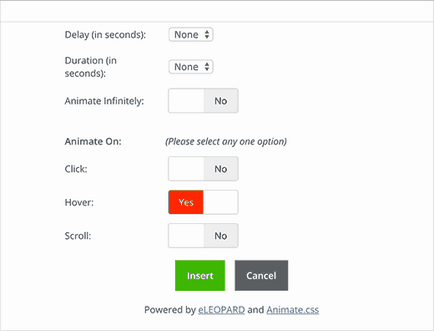
A kezdéshez meg kell venni a stílus animáció. Továbbá, a késedelem animáció és annak időtartamát. Végül úgy döntünk, hol jelenik meg.
A beépülő modul három lehetőséget kínál. Az animációk csak kattintásra, lebeg, vagy ha görgetés.

Miután befejeztük a konfigurációt, akkor kattintson a gombra Animáld azt az animációt akcióban.

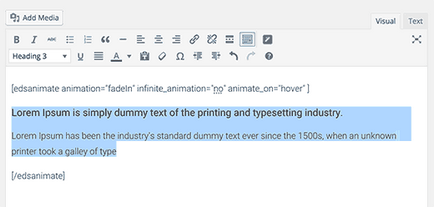
Meg kell távolítani tartalmat adunk a érvényesítőkód modul, és cserélje ki a saját szöveg, kép, vagy valami mást, amit animálni szeretnénk.

Ne felejtsük el, ha lehet, hogy értékelje az összeget a felvétel a kedvenc csillagok tetszése.