Prestashop január 1
Ez a leírás bemutatja, hogyan kell változtatni a Google internetes font PrestaShop sablon.

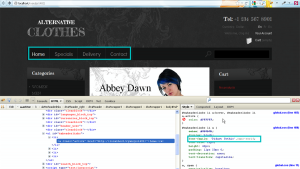
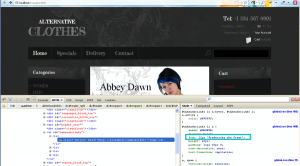
1. Nézzük változtatni a betűtípust a menüpontok. Keresse meg a betűtípus lesz felhasználva egy adott menüpont a sablon segítségével a Firebug kiegészítőt a Mozilla Firefox böngészőt. Arról, hogy hogyan használják a Firebug, megtalálja itt


3. Meg kell cserélni ezt a betűtípust keletkezett bármely Google betűtípusok oldalon, vagy egyszerűen csak hozzá egy sort egy új típus, ha a normál betűtípus lesz használva.

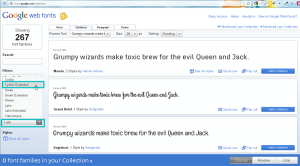
3.2. Megjegyzés: a karakterkészlet. Válasszon betűtípust, amely támogatja a karakterkészlet. Azért választottuk egy sor cirill Extended használni a cirill betűket.

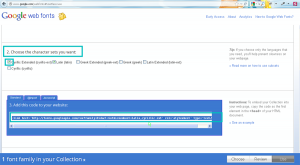
3.3. Add font gyűjtemény, majd használja a gombot (Use).
3.4. Válassza ki a megfelelő karakterkészletet, és másolja a generált kódot.

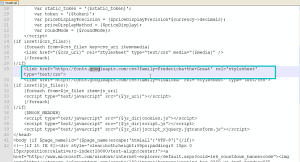
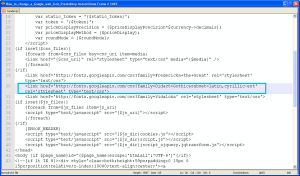
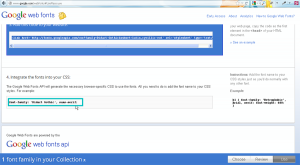
4. Helyezze vissza a forráskódot egy fájlban, vagy csak add hozzá a kódot abban az esetben, ha megy, hogy a régi betűtípusok is. A módosított kód látható a lenti képen.

5. Most meg kell változtatni a betűtípust a css fájlt. A mi esetünkben ez global.css fájlt. Keresse meg a kódot, hogy a fájl.

6. Menj a Google betűtípusok és másolja a kívánt betűtípus a CSS fájlban.

7. A módosított kódot kell kinéznie a lenti képen.

8. Cache Smarty. A következő lecke: Prestashop. Hogyan lehet törölni a Smarty cache
9. frissítse az oldalt, hogy az új font menü.