Pop-up formában wordpress site menü

Mozgás a cikket:
Hogyan működik a pop-up alkotnak?
Hadd emlékeztessem önöket, hogy hozzon létre vslyvayuschey formában vagy bármilyen más tartalmat, amelyet meg kell nyitni egy felugró ablakban meg kell Easy FancyBox plugin.
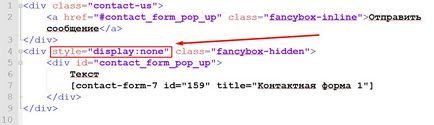
Úgy működik, mint ez: csomagoljuk tartalmi blokk egyetlen blokk, és azt a láthatatlan tulajdonítani neki style = »display: none».

Ezután írunk a kívánt helyre a kódot, és rendeljen hozzá egy osztály «fancybox-inline».
Így bárhol a szálak, ez a módszer működik gond nélkül, de a menü egy kis gubanc. És ez az, hogy nekünk, mint szükséges rendelni egy menüpont van szükségünk egy osztály «fancybox-inline».
Hogyan rendelhet WordPress menü osztály?
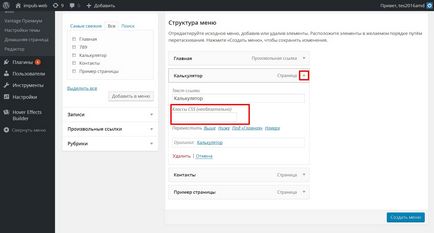
Ha módosítja az alapértelmezett menü a honlap, mi lehet kérni a neve a menüpont, és egy linket törölni vagy húzza azt a kívánt helyre. De WordPress fejlesztők adtak egy lehetőséget akkor is, ha esetleg be kell állítani az osztályomban minden egyes tételt.
Annak érdekében, hogy ezt meg kell tenni:
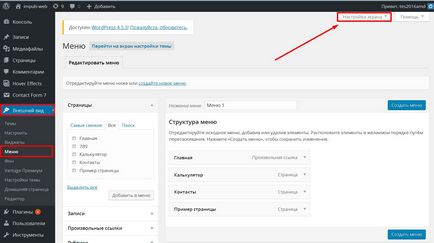
- 1. Menj a „Megjelenés” részt => „menü”.
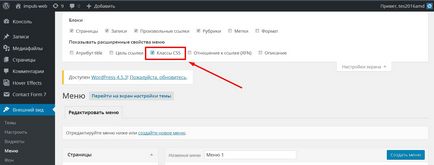
- 2. A képernyő tetején, nyomja meg a gombot „Display Settings”.



Ha majd illessze be a kódot a forma?
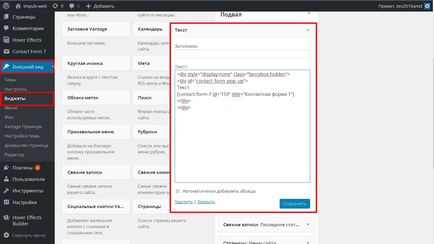
A blokk maga a forma, vagy más tartalom, ami meg kell nyitni egy felugró ablakban, akkor helyezzen be egy oldalt, vagy postai úton.
Ha azt szeretnénk, hogy felbukkan egy forma minden oldalon, felveheti ezt a kódot az alagsorban a widget vagy tálaló weboldalán.
widget „text” lehet használni erre. Ez nem jelenik meg a widget oldalon, van egy rejtett blokk.

Továbbá, ez a készülék is megjelenik a sablon téma. Például helyezze «footer.php» sablon zárás előtt body tag.
Ha azt tervezi, hogy több mint egy pop-up formában az oldalon, olvasd el ezt a cikket. Anélkül, ebben a formában nem fog működni!
A mai minden! Azt nagyon hálás lenne, ha megosztja a linket ezt a cikket a társadalmi hálózatok. Iratkozzon fel a YouTube-csatorna! Míg újra találkozunk!
ott meg tudod változtatni a nevét, a gomb, és hozzá egy linket, azt be kell helyeznie: #contact_form_pop_up de nem történik semmi, de ha változtatni display: none megjelenítésére: igen, van olyan formában és gomb működik, de (természetesen anélkül fansiboksa), ha megnyomja a gombot, hülyeség visszaforgatni arra a helyre, ahol a beillesztett alakzat.
Másutt minden működik, ahogy kellene, de én makacs, és szeretnék feltenni alakja a gombra.
Helló, Michael!
A pop-up formában dolgozni hivatkozásokat mindig kell lennie egy osztály «fancybox-inline». Nézze meg a beállítások gomb, mely írsz, ha van lehetőség, hogy kérje az osztály számára? Ha igen, akkor rendeljen hozzá egy osztály «fancybox-inline»
Nem, sajnos, de hogyan találom meg azt a kódot?