Létrehozása internetes chat segítségével webix és WebSockets api
Webix Blog létrehozása internetes chat segítségével Webix és WebSockets API

Internetes chat - csak körében futó alkalmazások valós időben. Tudod kap a forráskódot GitHub.
A szerver rész
A munka (a kiszolgáló-oldali) fogjuk használni NodeJS platform. amely jelenleg a legjobb alapot teremt alkalmazások valós időben futnak. Tegyük NodeJS a számítógépre telepített. Kezdjük létrehozásával egy új mappát az alkalmazás telepítéséhez és Faye könyvtár, valamint a Connect-csomag. A telepítéshez szükség lesz, hogy a következő parancsokat:
NPM telepíteni Faye
NPM telepíteni csatlakozni
Faye - egy olyan üzenetküldő rendszer, amely feltételezi, hogy a kliens alkalmazások cserélhet üzeneteket valós időben létrehozása révén Publishers (Publishers) és követő (előfizetők). Ez a rendszer is használható együtt NodeJS és Ruby a szerver oldalon. Sokkal könnyebb dolgozni webillesztőpontok (webillesztőpontok). „Connect” - a fő webszerver a NodeJS.
Elkezdjük létrehozni egy szervert a chat. Ez lesz csak egy fájlt: server.js. A fájl tartalma nagyon egyszerű:
var connect = igényel # 40; 'Connect' # 41;.
Faye = igényel # 40; 'Faye' # 41; ;
// szolgálja statikus fájlok
var app = kapcsolódni # 40; # 41;
. használat # 40; csatlakozni. statikus # 40; „Nyilvános” # 41; # 41;
. használat # 40; csatlakozni. logger # 40; 'Dev' # 41; # 41;. hallgat # 40; 3000 # 41; ;
// init Faye
var bayeux = new Faye. NodeAdapter # 40; # 123; mount. '/ Faye' # 125; # 41; ;
Bayeux. csatolja # 40; app # 41; ;
Mint látható, az általunk létrehozott egy webszerver, portján található 3000, ami a statikus fájlokat a „nyilvános” nevű mappát. Ezután kapcsolódni a szerverhez Faye-adaptert. A létrehozása szerver oldali kód van szükségünk befejeződött.
WebSocket - ez HTML API, így minden logikát kell állítani a kliens kódot. Fussunk egy webszervert, és lépni a kliens oldalon.
Az ügyfél része
Kezdésként hozzunk létre egy mappát a kliens fájlokat, és nevezzük „nyilvános”. Ezután add hozzá a fájlt „index.html” az alábbiak szerint:
ha # 40; szöveg # 41;
$$ # 40; "Chat" # 41;. hozzáad # 40; # 123;
felhasználó. user_name.
értéket. szöveg
# 125; # 41; ;
$$ # 40; „Üzenet” # 41;. setValue # 40; „” # 41; ;
$$ # 40; „Üzenet” # 41;. fókusz # 40; # 41; ;
# 125;
webix. ui # 40; # 123;
sorok. # 91;
# 123; sablont. "Webix alapú chat". írja. „Fejléc” # 125;.
# 123;
kilátás. "List". id. "Chat". gravitáció. 3.
írja. # 123; magasságot. "Auto" # 125;.
sablont. chat_template
# 125;.
# 123; cols. # 91;
# 123; kilátás. „Szöveg”. id. „Üzenet”. helykitöltő. „Írja be az üzenetet itt.” gravitáció. 3 # 125;.
# 123; kilátás. "Button". értéket. A „Küldés”. kattintson. send_message # 125;
# 93; # 125;
# 93;. írja. "Space". árrés. 2
# 125; # 41; ;
webix. UIManager. addHotKey # 40; "Enter". send_message. $$ # 40; „Üzenet” # 41; # 41; ;
webix. UIManager. setFocus # 40; $$ # 40; „Üzenet” # 41; # 41; ;
//]]>
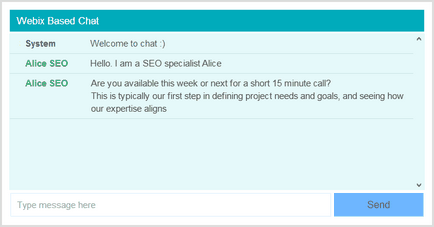
Vizsgáljuk meg a generált kódot. Először betöltött Webix könyvtár oldalát, és létrehozott egy listát az azonnali üzenetek és két ellenőrzés alján, hogy új rekordokat. Miután létrehozta a listán, van hozzá egy gyorsgomb az üzenet ablakot, és állítsa be a fókuszt ezt a beviteli mezőt. Meg tudja nyitni a létrehozott oldalt a böngészőben, adja meg a sorok számát, és nyomja meg az „Enter” gombot. Az új üzenet jelenik meg a listában. Még mindig nem használ semmiféle külön kód webillesztőpontok azaz ezek az alkalmazások még nem telt el túl a böngészőt.
Aktiválásához webillesztőpontok be kell állítani a fenti kódot:
- inicializálni közlekedési WebSocket protokoll hozzá a következő kódot blokk létrehozása előtt a UI:
// init Faye
webix. proxy. Faye. client = new Faye. ügyfél # 40; '// localhost: 3000 / Faye /' # 41; ;
// meghatározott egyedi ügyfél-azonosító
webix. proxy. Faye. clientid = webix. uid # 40; # 41; ;
- A Webix List konfigurációt kell beállítani urls letölteni és az adatok tárolására. Mivel mi használ webillesztőpontok nem lesz a tényleges URL-eket, és az üzenet csatornák:
# 123; kilátás. "List". url. "Faye-gt; / adat". menteni. "Faye-gt; / adat"
Ez minden. Ha megnyitja az oldalt a böngészőben, akkor nem lát külső változások. Azonban most meg tudja nyitni ezt az oldalt több / más böngészővel. Minden üzenet, amit írsz, az ablakban a böngésző fog megjelenni egy másik ablakban, és fordítva. Lehet, hogy ez nem hangzik túl meggyőző, de létre kód működni fog tetszőleges számú böngésző és a felhasználók a világ minden tájáról. A tényleges felhasználásra, akkor ki kell cserélni a kódot «localhost» az igazi host nevét.
következtetés
Mint látható, ez nem olyan nehéz létrehozni egy gyors kétirányú üzenetek cseréje a böngészőben. Csak néhány sornyi kódot szükséges adatok szinkronizálásához Webix komponens több felhasználó között. Létrehozása internetes chat - ez csak egy példa. A leírt technikát lehet használni több hasznos dolgok, mint például a megfigyelési adatokat valós időben, vagy közös tevékenységének több felhasználó számára.