Igazítása a képernyő közepén

Ma szeretnék mutatni, valamilyen módon ki kell igazítani a kívánt blokkot a képernyő közepén böngésző CSS segítségével. Minden bizonnyal látható, hogy egyes oldalakon, például, van egy formája bejárat közepén vagy Intro ablak vagy előfizetéses formában, és így tovább, sok példa.
Ezt használja CSS stílusokat.
Tegyük fel, hogy van olyan formában, hogy azt szeretnénk, hogy megjelenik a képernyő közepén, tartozékait div tag
Az öntőforma a mérete 150 80 pixel. Mi határozza meg a panel méretét CSS segítségével.
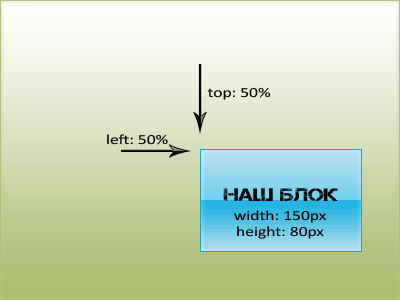
Mi rögzítse az egységet a képernyőn, és adja meg margó bal és a képernyő tetején a padlón
Van valami az alábbiak szerint:

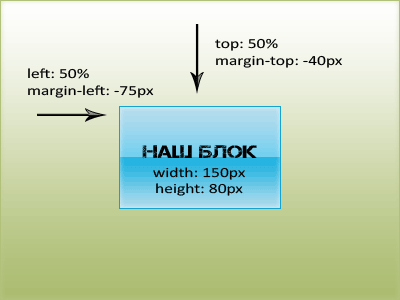
Ami marad, az a keverő egység szélességének a fele jobbra és magasságának fele felfelé. Ez úgy történik, nagyon egyszerűen, a különbözet tulajdonság.
Ez minden megvan a blokk, amely a közepén a böngésző bármely képernyő felbontás.

Ha szeretné elhelyezni a blokkban nincs középen a képernyőn, de csak a vízszintes igazítás a központ.