Hogyan letölthető az ingyenes font myfonts
1. Keresési forráskód
Szükséges, hogy rip a forrás, amely egy webes betűtípust. Sok helyen, ahol lehet kapni. Alapvetően ez tárolja a betűtípust, amely lehetőséget biztosít arra, hogy megpróbálja őket közvetlenül a helyszínen. Az egyik ilyen üzlet - MyFonts.
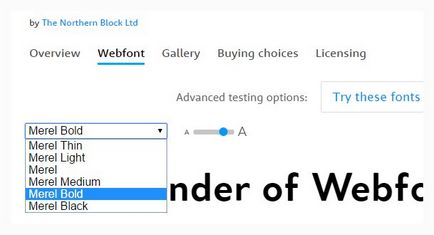
Találunk egy érdekes betűtípus és nyitott Webfont listájában.

2. Az export
A Google Chrome böngésző nem tudja futtatni a második tételt. Használjon más böngészőt, például Fox vagy a Safari.
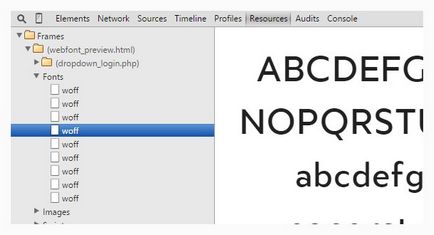
Annak érdekében, hogy egy ilyen betűtípust, szükségünk van a Google Chrome böngészőt. Nyissa meg a felügyelő (F12) és menj a «Resources» fülre. Ezután Papke «Keretek» keresnek «betűtípusok» fejezet által használt webes betűtípusok oldalon.
Alapértelmezésben nem rendelkezik megfelelő betűtípusokat. Ehhez kell majd manuálisan kell kiválasztani a legördülő listából (az egyik a fenti képen), amely után meg fog jelenni.

Bizonyos esetekben szükség van az erő, frissítse az oldalt (Shift + F5) ha a szakasz «betűtípusok» nem.
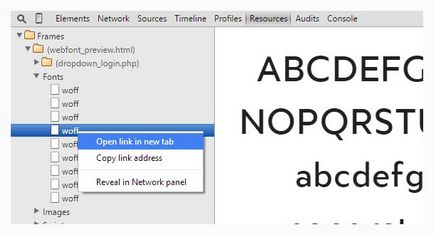
Ezután jobb klikk a képre (WOFF), és válassza ki az elemet «Link megnyitása új lapon», majd a betűtípus lesz letölthető a számítógépre. Tesszük így minden kívánt betűtípust.

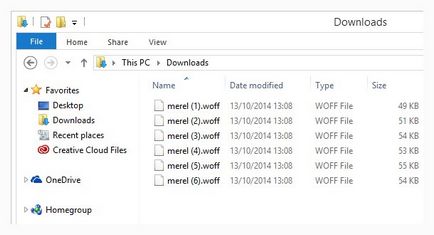
Után, hogy át akar nevezni. Ebben az esetben a fájl típusát kell .woff

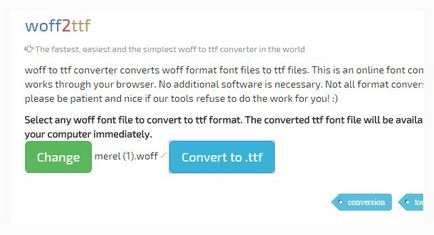
3. Conversion
Jellemzően Web Fonts (.woff) létrehozott TrueType (.ttf) betűtípusokat. Az átalakítás akkor használja az online konverter, amely képes átalakítani a WOFF TTF.

4. A
Miután az ilyen átalakítás, felkészülnek arra, hogy a TrueType betűtípusok, hogy lehet használni. Ezek azonban egy kis probléma -, hogy nem lesz ugyanaz a család, de ahelyett, hogy a jel a neve - egy alattomos ujj ☞.

Kapcsolódó cikkek
A válasz nyilvánvaló - szüksége van egy másik böngészőt :-) ellen a legnépszerűbb, majd, sőt, létrehozott védelmi most frissíteni a cikket. Köszönjük az információt.
Tedd Safari. Megjelentek WOFF fájlokat, hanem, hogy „E célból meg kell manuálisan kell kiválasztani a legördülő listából (az egyik a fenti képen), ami után” nem működik. Betűtípusok nem jelennek meg a listában. Ebből arra lehet következtetni, hogy ez csak akkor működik, a Mac))
Próbáld ki ezt: amikor megtaláltuk .woff betűtípusok, kattintson duplán a kívánt bal gomb - meg kell letölteni.
így, mert tudom letölteni, de a betűk nem jelennek meg, csak 5 szabvány fájlokat. És közülük is eltört font kapunk. Nem tudom, hogy mi a probléma ...
végigfut faerfoks, bár némileg másképp kell keresni,
jön egy oldal zhmyakaesh f12 kattintson egy lapra - Hálózati zhmyakaesh f5, egy listát az összes nishtyakov, később ebben a listában eschesh nevű fájlt
WOFF? blablabla. vagy sortiruesh spiskok típus, és a betűtípus keres, de általában a rock és átalakított csak
és hogy a változat Chromium te?