Feldolgozás Űrlaplista segítségével php

Ebben a cikkben megtudhatja, hogyan kell hozzáadni egy formája görgethető listában, hogyan kell beállítani a lehetőségét, hogy egy egyszeres vagy többszörös választás; hogyan kell feldolgozni a kapott adatokat a listán; hogyan kell ellenőrizni az adatok; hogyan kell végezni a különböző tevékenységek függően a kapott adatokat.
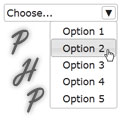
List. Az egyik lehetőség kiválasztása
Nézzük meg az új kifejezés „listán» (menüdobozban), más néven »legördülő listából« vagy »gördülő lista« (hiszen nem csak a hivatkozott). Minden elem a listában határozza meg a lehetőséget tag. opció tag. mint a többi input elemek értéke attribútum. valamint a szöveges bezárjuk a címkéket opciót. Ez azt jelenti, hogy amikor a felhasználó kiválasztja «Férfi». változó «formGender» ($ _POST [ 'formGender']) van hozzárendelve értéke «M».
A kiválasztott felhasználó érték megtalálható a szabványos array $ _POST. valamint egy normál szöveges beviteli mező.
Mindig jó, hogy nem az első sorban egy üres lista. Ez arra figyelmezteti a felhasználót, hogy a választás, és annak megállapítására, hogy a felhasználó kiválasztotta valamit a listából. Persze, meg kell, hogy ellenőrizze:
List. Választhat több lehetőség
Tegyük fel, hogy szeretnénk létrehozni egy listát, amely biztosítja a felhasználó képes kiválasztani több lehetőséget.
Az alábbiakban a HTML kódban:
Figyeljük meg a hasonlóságot egy csoportja négyzeteket. A kezdéshez az attribútumot többszörös = «többszörös» tag válasszuk. Másodszor, helyezze a szögletes zárójelben, hogy a végén az attribútum értékét nevét. Most nincs szükség, hogy az első változat az opt-in lista üres, így csak ellenőrizni, hogy a felhasználó által választott valamit vagy sem. Ahhoz, hogy több értéket választ, a Shift billentyűt, miközben a kattintások és ctrl.
PHP kód kezelni ezt a listát nagyon hasonló a php kódot kezelni a zászlók a csoportban. $ _POST [ „formCountries”] visszatér egy sor felhasználó által kiválasztott értékeket.
Mint mindig, az általunk használt isset. meggyőződni arról, hogy a felhasználó által választott semmit.
Felhasználási kapcsoló szerkezet
Most menjünk vissza a listára, melyben csak egy lehetőség a választás. A mi feladatunk az, hogy minden egyes kiválasztási változat megfelel egy jól meghatározott intézkedéseket. Persze, akkor az if. azonban ebben az esetben is képes szennyezni kódot. Nézzük két módon: dinamikus csapat, és a switch.
A második módszer az, hogy továbbítja az értékeket a kiválasztott funkció fejléc. amely átirányítja a felhasználót, hogy a megfelelő oldalra.
Az anyagokat. Remélem, legalább valakit, hogy segítsen)