által unikfrik színátmenet háló - tanulságok Adobe Illustrator

Ebben a leckében fogjuk összpontosítani gradiens háló. Végrehajtása során ezt a munkát, nem volt probléma, hogy a legtöbb fotorealisztikus, vektor példányát a fotó.
Alkalommal került mintegy 80 órán keresztül.
Miért is? Amellett, hogy a dimenziós vektorgrafikus, meg tudjuk változtatni a megvilágítás a téma, háttérkép, haj, ruha, színes, arckifejezés, létre a semmiből, skiccek alapján reálisan karaktereket. minden attól függ, a fantáziádat.
De először meg kell értenünk, mi gradiens háló és hogyan viselkednek.
Színátmenet háló, egy nagyon hatékony eszköz az Adobe Illustrator, lehetővé teszi, hogy elérjék az illúzió egy 3D-s hatást kétdimenziós grafikonon.
Azt kell, hogy mondjam, egy kifinomult eszköz manipuláció a rács kell tölteni egy csomó időt és türelmet, de az eredmény megéri. Ott lett volna nagyon hasznos tulajdonságok szobrászat vagy 3D modellező.
A saját tippek alapján gyakorlatban tanultam a háló próbálgatással. És nagyon jól tudom, hogy milyen problémák is szembe újonc.
A lecke célja azoknak, akik már ismerik az alapokat Adobe Illustrator.
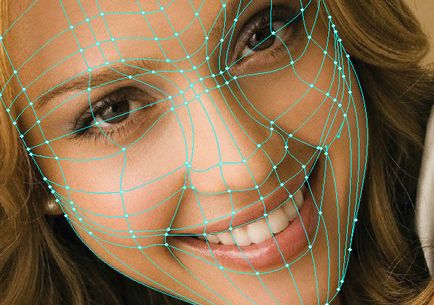
Ennek alapján vesszük a fénykép (Google - taxi) Jessica Alba színésznő.
Ahhoz, hogy indítsa el a fénykép egy kicsit jobban folyamat Photoshop, adjunk hozzá egy kis folt, ellentétben a kis munka színes.
Fotózni, tedd a felső réteg, és blokkolja azt. Döntetlen lesz a fotó alatt.

Minden tárgy alapul veszem a kör legjobb kezdeni egyszerű formák és fokozatosan hozzáadjuk csomópontok bonyolítja a forma, így térfogata.

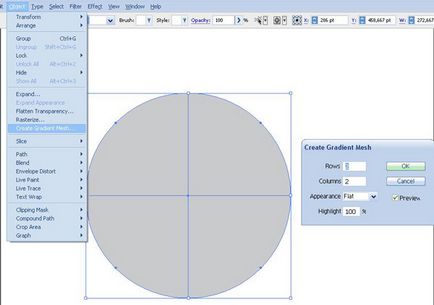
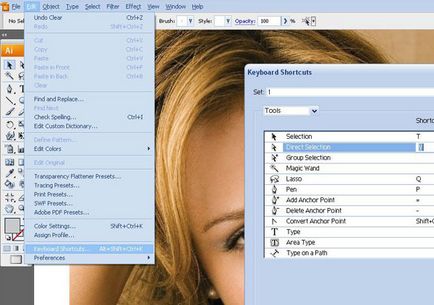
Kétféle módon lehet létrehozni gradiens háló: 1. - Objektum - Új színátmenet háló (amikor a rács automatikusan létrejön).

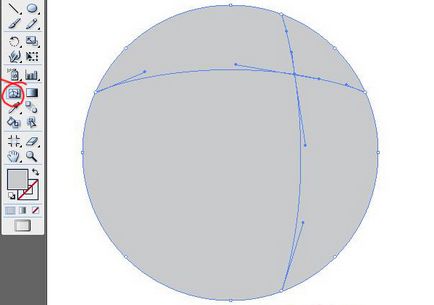
2. - az eszköztár (mesh manuális beállítás). Válassza ki a második módszer.

Határozza meg a központ a mi objektum (a nép, a központ az orr, mindig azt teszem).


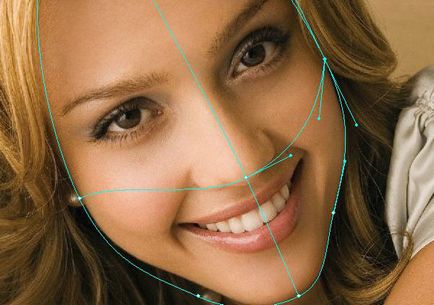
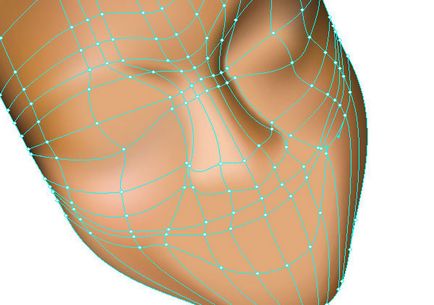
Ezután hozzáadjuk a csomópont a sorban a szem és a száj. Állítsa be a kontúrt a tárgy, az ovális - farag az arcon.


Nem kínozza magát, mindig gyorsbillentyűk - nem elég, 3 - Közvetlen kijelölés eszközzel csepegtető, és mesh eszköz.

Amikor vázolta a fő összetevők, lehet fokozatosan festeni a rács, erre használjuk a cseppentő eszközt.
A színes képet vesz részt, egy kapcsolódási pont.
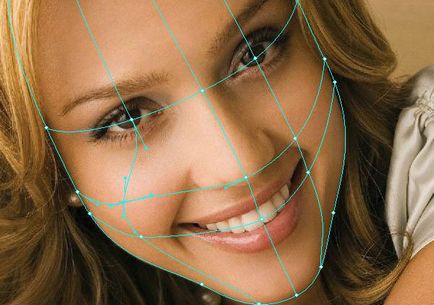
A kitöltés, akkor is figyelni, hogy hány különböző árnyalatú bőr, fogak, haj. Fontos, hogy kövesse a folyamatot (ez néha kikapcsolni mód a képek jelennek meg).

Ahogy hozzá rögzítési pontok meg kell győződnie arról, hogy a rács egybeesik az arc kontúrjai! Fontos, hogy ne vigyük túlzásba a csomópontot, mert mindig hozzá, de eltávolítani őket nem ajánlom - a rács helyesen lesz kitöltve.



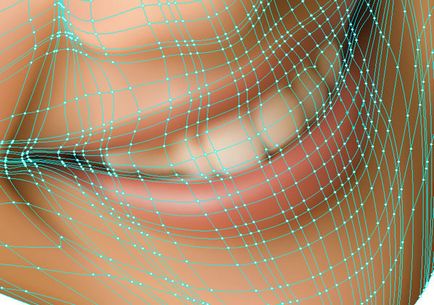
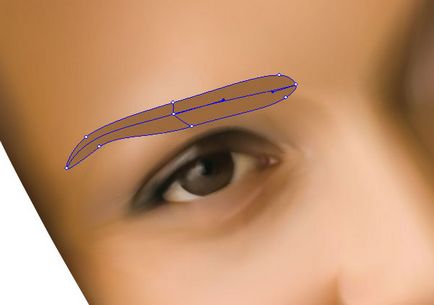
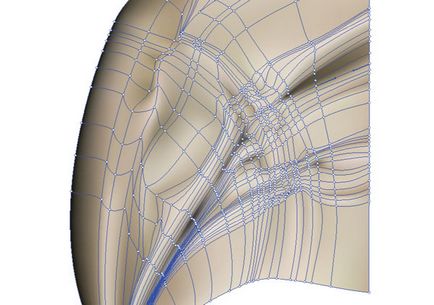
Most majd felhívni a szemet. Ahogy az alapja, egyszer veszi körbe.

Felvázoljuk a fő vonalak.

Kitöltőszín (dokkolt a szem és az arc sima, színe rögzítési pontok nem fotózni, de a következő részben már árnyékos arc, néha a Ctrl + H (View - elrejtése élek), hogy válassza ki a megfelelő színt).

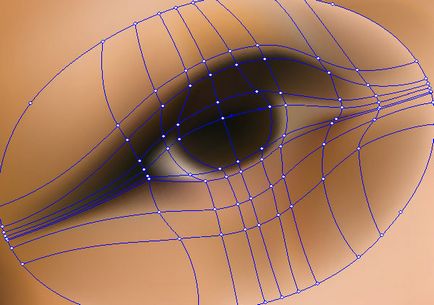
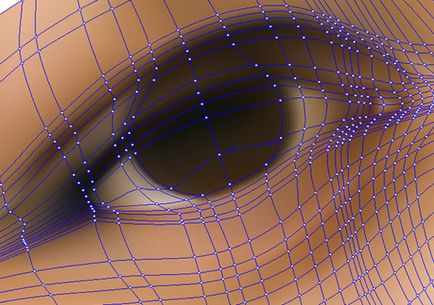
A feladat bonyolult - felhívni a tanuló. Itt kell kerekíteni a rács. Hogyan készítsünk egyszerű - hozzon létre egy új réteget a képen, a helyszínen a tanuló készít egy pár kört egymásban, zárja le a réteget. Most van egy útmutató, mellyel egészítik ki a rács (flex csomópontok, válassza ki a Convert Anchor Point Tool (Hit Shift + C) eszköz).


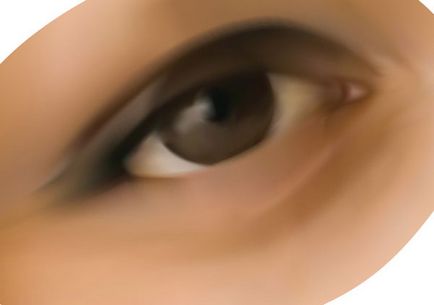
Döntetlen a szemöldökét. Hozzon létre egy rács egyetlen rögzítési pont, kitöltési szín.

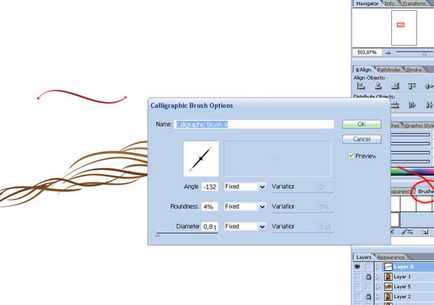
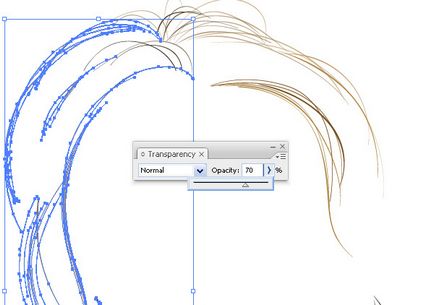
Döntetlen a tetején a haj segítségével Ecset eszköz eszközzel jelölje ki az ecset, az irányt. Ahhoz, hogy ecsetet nem változott, viszont őket tárgyak (válassza ki az összes kefék - Objektum - Nagyítás megjelenése). Ön tudja játszani az átláthatóságot.


Továbbá, egyik a másik után, új tárgyak és töltse ki őket a rács és a színt.





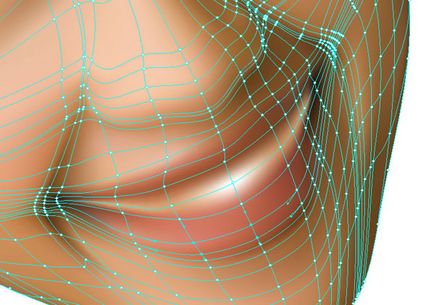
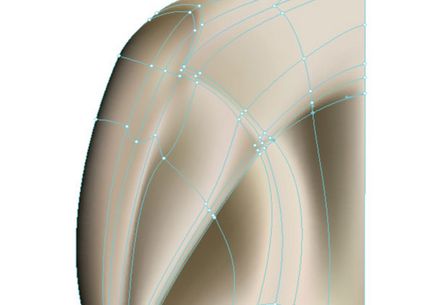
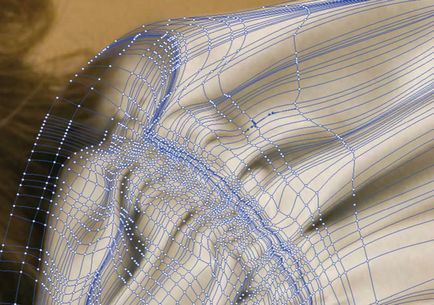
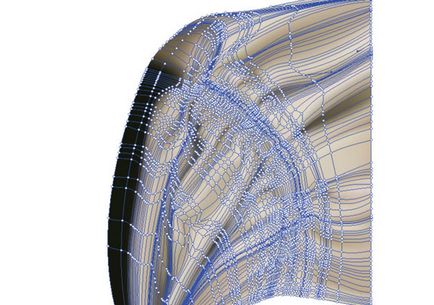
Most megyünk a legnehezebb része - felhívni szövet. Mivel a sok hajtást, a rács nagyon nehéz lesz, és meg kell, igazodva a forma, ívelt rács.
Először felvázoljuk a központ a rács.

Fokozatosan adjunk hozzá további áramköröket.


Nem szükséges a kezdeti szakaszban, hogy vegyenek részt egy édes, kell lépésről lépésre, fokozatosan bonyolítja a teljes háló (Azt tanácsolom, hogy készítsen biztonsági másolatot a rács, hogy a hiba esetén - ha nem indul újra). Fontos, hogy megbizonyosodjon arról, hogy a rács ideális ismételt szöveti megkönnyebbülés.








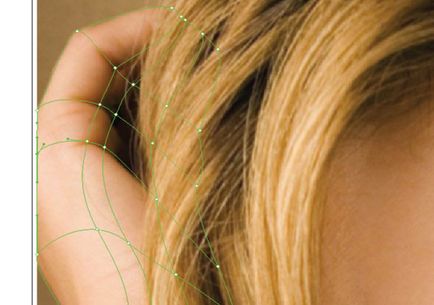
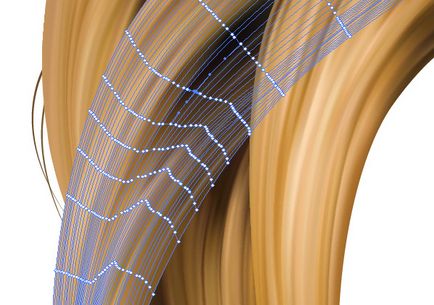
Hair is felhívják Masham.

Kezdjük a kibocsátás a fő szál találni alaphajszálat amelyek meghatározzák a mozgás, és a rajtuk levő épület rács.

Ahhoz szál tűnt több természetes sorsolás egyéni szőrszálak toll eszköz, és azokat enyhén átlátszó.

És a végén, felhívni a háttérben. Most ki tud lélegezni, és értékeli a munkánkat, annak minden dicsőségét.

Ennyi srácok, remélem, ez a lecke hasznos lesz az Ön számára. Az alkalmazáson belül, akkor töltse le a forrás fájl (
13.4 mb, Adobe IllustratorCS2), és már ismeri ezt a munkát „élő”.