Hogyan tegyük egy határ körül képeket css, általános iskola Progeria
A főbb jellemzői a keret
határ-szélesség - keret szélessége; képpontban megadva
border-color - szín a keret; például # 000000 vagy fekete
border-style - a stílus a keret; jelezte egyik stílus:
Szilárd - keret jelenik meg a folytonos vonal
Pöttyös - keret jelenik meg pontozott vonal
Szaggatott - keret jelenik meg pontozott vonal
Dupla - keret jelenik meg a kettős vonal
Groove - line utánozza a depressziós kötet
Ridge - line szimulálja egy konvex térfogata
Betét - line szimulálja dent kép
Elöljáróban - line szimulálja egy domború kép
Az alábbi ábra keretstílusokhoz minták láthatók.

Az alábbi táblázat szemlélteti a két példa stílusok tágulás és összehúzódás lehet használni, bár a másik.
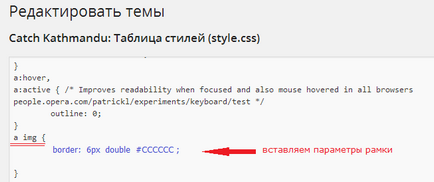
A rövidített változata határ:
border: 4px kettős # FF0000;>
Találunk egy img <>, zárójelbe tenni a kódot, vagy egy meglévő szerkesztéséhez: Törli az értéke nincs, vagy 0 és kapcsolatba lép a kiválasztott jellemzőit. Az új kódot kell kinéznie:
Vagy rövidített változata:
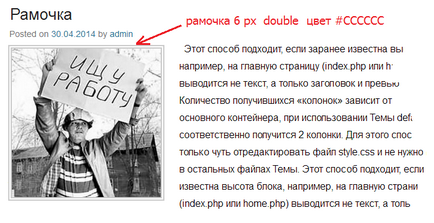
Kék képet beilleszteni egy rövidített változata a kódot.

Minden készen áll, akkor láthatjuk az eredményt.

Általában egy kényelmes módja, hogy megjelenjen a keret, de figyelembe kell venni, hogy most a keret fog megjelenni az összes közzétett képek. Ha az alany egy letölthető logó, a keret fogják terjeszteni vele. A keret kijelző csak egy bizonyos képet, akkor ki kell cserélni a választó img keretre. Ebben az esetben a határ a következő lesz:
border: 4px kettős # FF0000;
Most, amikor beillesztjük a képet a szöveg, és mi kell, hogy a keret, ez is elég ahhoz, hogy a speciális beállítások a dobozban CSS-osztály kép fit keretet, és mentse. Ez minden.
Figyelem! Kattintva az alábbi gombok növeli hírnevét, karizma, potencia, csökkenti a sérülés, enyhíti a csuklás és a pattanások, valamint csökkenti a vérnyomást és a cukrot.
---- Elég gyakran a történet, amikor a fiatal Web mesterek megváltoztatni a szerkezetét a webhelyen. Bár utómunka szükséges nemcsak a fiatal, de tapasztalt, de még inkább igaz azoknak, akik tettek a honlap az első alkalommal. Természetesen a fejlődés során az erőforrás, hogy a változások a design egyébként, van: valaki megváltoztatja a témában, akik alkotják az információ, ...
Topic megnöveli a képet egy új ablakban, ha rákattint, akkor már tárgyalt a fórum, de azt akarom, hogy még egyszer felhívni a figyelmet a darabban, amely elengedhetetlen egy weboldal vagy blog. Lehet, hogy valaki fog kifogást emelni, de én személy szerint, mint felhasználó, nem szeretem oldalak, amelyek nem rendelkeznek elegendő alapvető dolgokat, hogy fokozza a felhasználói ...
Hosszú nem írni, már a projekt kidolgozásához, és természetesen, kezében egy csomó új. Az igazat megvallva, hogy kommunikálni az emberekkel a folyamat végrehajtása érdekében, mindig elgondolkodtat tágabban, mint azt hiszem. Ismét győződve arról, hogy sokkal könnyebb elvégezni a munkát, hogy valaki, aki néhány ötlet, amit a helyszínen, és mit eszik ...
Talán nincs fiatal blogger, ki lenne a téma, hogyan lehet újralinkelésével nem okozna problémát. Ha az első, úgy tűnik, minden tiszta, a gyártási folyamat minden akár fordítva. Ennek eredményeként, a linkek nem világos, hogyan, ha csak ott voltak. Arról beszélek, hogy a újracsatolhatja kézzel. Csak azt akarom beszélni ezt a ...
A téma kidolgozása szemantikai kernel írt sok és változatos. Mindazonáltal a kérdés továbbra is, hogy ki fogják kérni újra és újra, még akkor is, ha az egész középpontjában az a probléma világosan és érthetően. - Hol van töltve a szemantikai mag az oldalon? Mikor legyen? Lehetséges, hogy módosítsa a szemantikai mag létrehozása után? És hogyan lehet ez? Az utolsó kérdés ...
Létrehozása bizonyos oldalakat a webhelyén, meg kell, hogy megjelenjen teljes méretben teljes szélességében az oldalon (például, úgy a oldal Forum). Általában használják lapsablon nélkül saytbara. De a tény az, hogy nem minden téma támogatja ezt a lehetőséget. Ha a téma nem támogatja az alakja egy oldalt anélkül saytbara, akkor van egy kis ...
- - Ebben a cikkben fogjuk megvitatni, hogyan kell írni SEO-keresendő szöveget robot felhívta a figyelmet rá, és ezért adta el a cikket, hogy megtalálja az első oldalon. - A legdrágább és nem megengedhető bármely blogger website promóció stratégia előmozdítása annak tartalmát. Ebben a tekintetben, vannak olyan tényezők, meg kell figyelni, hogy ...