Hogyan lehet automatikus tartalmi cikkek wordpress

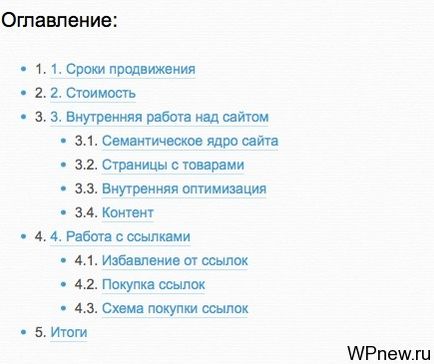
- A látogató azonnal láthatja az egész szerkezet a cikk. Én nem fárad megismételve: a legfontosabb dolog a promóciós oldalak - ez egy szerkezet. A szerkezet a helyén, és a többi cikket.
- Írta linkeket. Ez érdekes, akkor kattintson a tételt, és automatikusan lefelé görgetve a kiválasztott elem.
- Mindez automatikusan létrejön 2 másodpercig. Nem kell időt pazarolni. Az érdekelt? Mégis. Bővebben.
Az ehhez szükséges kódot összeállításához tartalom
- Ponastavit "horgony".
- Manuálisan adja meg a nevét az egyes elemeket.
- Válassza ki a megfelelő kapcsolatokat horgonyt.
A cikk bemutatja a különböző lehetőségek megvalósítás, megmutatom, hogyan kell használni az összes magad.
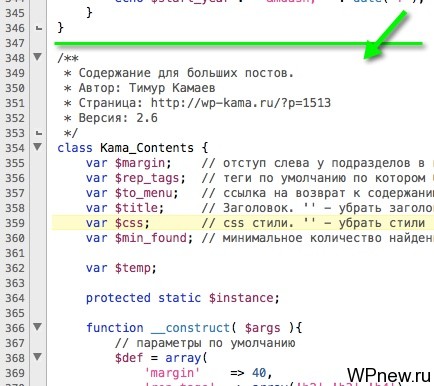
Először is, másolja be a kódot:
Function.php fájl megnyitásához található a sablon mappában, és illessze be a kódot a fájlban:

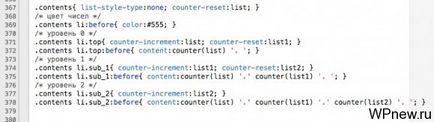
Tartalomjegyzék-stílusok
Ezután másolja be a kódot:
Nyissa meg a style.css fájlt a téma, és helyezze be a fájl végére:

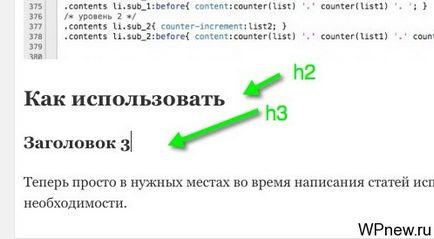
Hogyan kell használni
Most csak a megfelelő helyeken a használatát a 2. fejezet (H2) és a 3. fejezet (h3) a cikkek írását, adott esetben:

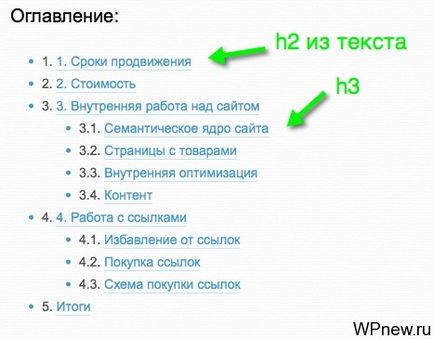
Úgy néz ki, hogy valami ehhez hasonló:

Ennek eredményeképpen megkapjuk a kívánt menüt, ahol a fő pontok - régen h2 fejlécek és al - h3 fejlécek:

Csakúgy, mint az összes e bevezetni magát a blog. Köszönjük Timur Kamaeva ilyen hűvös kódot. Ha valaha szeretné, hogy adjunk néhány további „bun”, kövesse a linket. van egy érdekes kiegészítőket, amelyek hasznosak lehetnek valakinek.
És kösz a retweet. 🙂
Üdvözlettel, Peter Alexandrov