Hogyan adhatok hozzá, hogy a webhely felső wordpress Yandex térképet
A cikk elolvasása után. megtudhatja, hogyan kell hozzáadni a webhely Yandex térképet. Ki részesülhet az információkat. Először is, ez az információ hasznos lehet azok számára, akik szeretnék rámutatni, hogy a webhely, a helyét egy térképen, vagy a helyét a cég. Tehát, ha a honlap szentelt a turizmus, az online térkép is hasznosak lehetnek az Ön számára.
Szóval add Yandex térképet wordpress oldalon, mi lesz a plug - Oi Yandex.Maps a WordPress. Telepítse, akkor képes lesz arra, hogy közvetlenül az admin felületen, wordpress, így megy a lapon: Plug-Ins - Új. írja be a nevét a dugó a keresőmezőbe, nyomja meg az Entert, telepíteni és aktiválni a plugint találtam.

Ahhoz, hogy a plugin beállításai oldalon kattintson a lap: Beállítások - Yandex térképet.

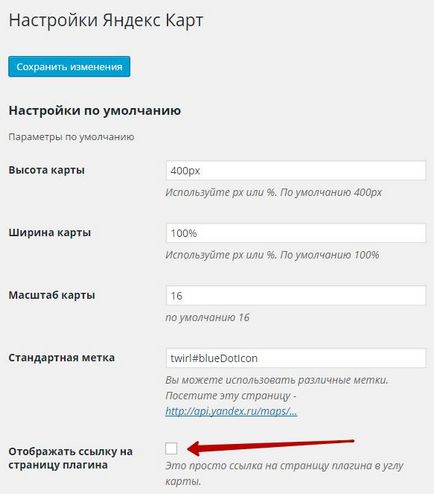
Oldal - Beállítások Yandex térképet. beállíthatja az alapértelmezett kártyát.
- A magasság a kártyát. Megadhatja a magasságát az alapértelmezett térkép.
- A szélessége a kártyát. Megadhatja a szélessége az alapértelmezett térkép.
- Térkép skála. Érdemes 16 megadhat egy alapértelmezett méretű.
- Tájékoztatás. Itt lehet megadni a shortcode kell beágyazni a honlapon, amelyet bizonyos paraméterek szerint.


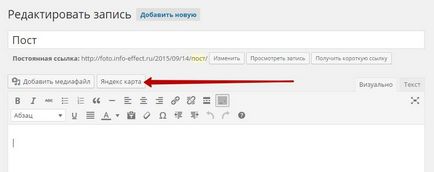
A gombra kattintva - Yandex térképet. van egy ablak, hogy konfigurálja a kártya megjelenésekor. A beállításokat megadhatja:
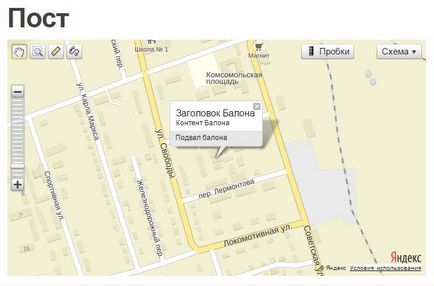
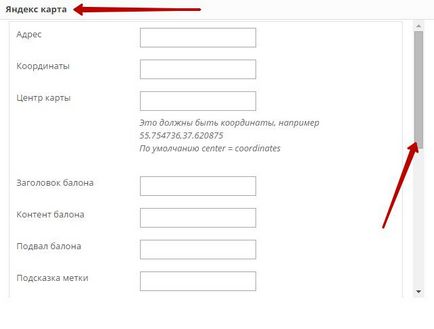
- Cím Balon. Balon - egy ablak jelenik meg, amikor rákattint egy címkét. Itt lehet megadni a Balon fejlécet. Az alábbi képen látható a kártya Balon.
- Tartalom Balon. Itt lehet megadni, hogy a szöveg jelenik meg a dobozban Balon.
- Pince Balon. Itt lehet megadni, hogy a szöveg jelenik meg a az ablak alján Balon.
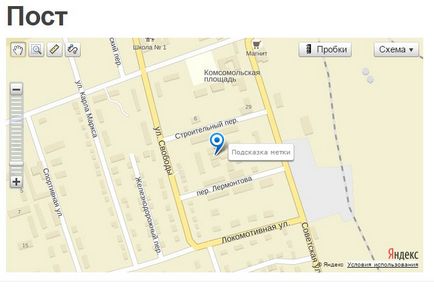
- mark tip. Itt lehet megadni, hogy a szöveg jelenik meg elemleírásában ha lebeg a kurzort a jelet.
- A magasság a kártyát. A magasság a kártya, ha nem adja meg a magasságát lesz az egyik, hogy megadott alapértelmezett beállításokat.
- A szélessége a kártyát. A magasság a kártya, vagy lesz az alapértelmezett.
- Térkép skála. adja meg a térkép méretaránya, vagy hagyja meg az alapértelmezett.
- Cím címkék. Megadhat egy címet a címkét.
- Az a fajta címke. címketípushoz lehet változtatni az alapértelmezett beállításokat.
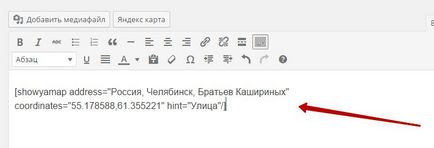
- A végén kattintson a gombra - Add shortcode. (Létrehozása shortcode)


Az alábbiakban a screenshotok. láthatjuk, hogy a térkép úgy néz ki, mint egy címke és Balon.